Wix Editor: איך להשתמש בתפריטים של ה-Editor
4 דקות
Wix Editor היא הפלטפורמה שבה תשתמשו כדי לבנות את האתר. היא מלאה באפשרויות שיסייעו לכם ליצור אתר מקצועי ואמין. ישנם 3 תפריטים עיקריים ב-Editor שאיתם תוכלו לבצע מגוון של פעולות שונות לבניית וניהול האתר שלכם.

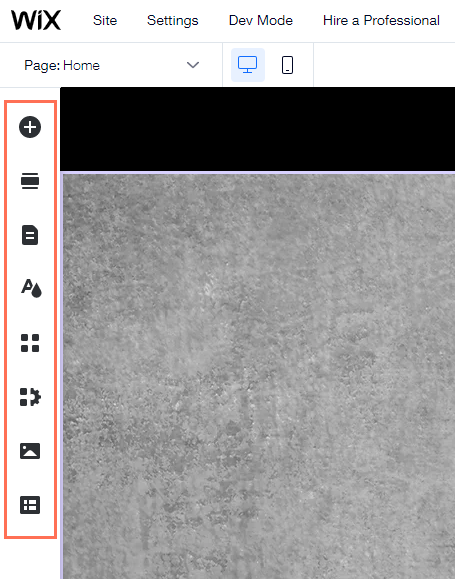
התפריט השמאלי
בתפריט בצד השמאלי של ה-Editor תמצאו את כל האפשרויות שאתם צריכים כדי לבנות את האתר: הוסיפו אלמנטים ואפליקציות ונהלו את עמודי האתר.
האפשרויות בתפריט השמאלי הן:
- הוספת אלמנטים
: בחלונית הזו תמצאו מבחר עצום של אלמנטים שאפשר להוסיף לאתר. השתמשו בטאבים כדי לנווט בין סוגי האלמנטים.
- הוספת מקטע
: השתמשו בחלונית הזו כדי להוסיף מקטעים לעמודים. אתם יכולים להוסיף מקטע ריק ולהתחיל מאפס, או לבחור ממגוון רחב של עיצובים מוכנים מראש.
- תפריטים ועמודים
: מכאן תוכלו להוסיף, למחוק ולנהל את עמודי האתר.
- Site Design
: (עיצוב האתר) זה המקום לניהול ערכת הצבעים של האתר, ערכות הטקסט, הרקעים והמעברים.
- Add Apps (הוספת אפליקציות):
צפו במאות האפליקציות ב-Wix App Market (חנות האפליקציות של Wix) ובחרו את אלה שמתאימות לצרכים שלכם.
- Media (מדיה):
אתם יכולים להוסיף קבצי מדיה למנהל המדיה או לרכוש תמונות וסרטונים מקצועיים ולהשתמש בהם באתר.

שימו לב:
האייקונים מתווספים לתפריט השמאלי בהתאם לתבנית שבחרתם וגם כשאתם מוסיפים אפשרויות מסוימות כמו Wix Stores, Wix Bookings או Velo של Wix.
תפריט הסרגל העליון
בשורת התפריטים בחלק העליון של ה-Editor יש מספר כלים והגדרות.

משמאל לימין:
- Page drop-down (תפריט נפתח בעמוד): נווטו בין עמודי האתר כדי לערוך אותם.
- Desktop and Mobile Editors (Editor למחשב ולמובייל): עברו מה-Editor למחשב לעורך המובייל.
- Site (אתר): שמרו, צפו בתצוגה מקדימה ופרסמו את האתר, קבלו משוב או בדקו את ההיסטוריה של האתר.
- Settings: (הגדרות) חברו דומיין, שנו את הגדרות האתר, הוסיפו עוד שפות ועוד.
- Dev Mode (מצב פיתוח): הפעילו את Velo כדי להתחיל להשתמש ב-Velo של Wix.
- Hire a Professional: (שכרו שירותי איש מקצוע) קבלו עזרה בבניית האתר שלכם ב-Wix מאיש מקצוע.
- Help (עזרה): קבלו עזרה באופן מיידי בתוך ה-Editor. הקליקו על Editor Help Center (מרכז התמיכה של ה-Editor) כדי לקבל גישה לאלפי מאמרי עזרה.
- Upgrade (שדרוג): שדרגו את האתר עם תוכנית פרימיום.
- Undo (ביטול פעולה): בטל את הפעולה האחרונה שביצעתם (Ctrl + Z)
- Redo (בצעו שוב): בצעו שוב את הפעולה האחרונה שביצעתם (Ctrl + Y)
- Zoom Out: (הקטנת תצוגה) ניהול וסידור התוכן בעמוד שלכם
- Tools (כלים): הציגו או הסתירו את סרגל הכלים של ה-Editor, סרגלים, קווי רשת ואת אפשרות Snap to Object (הצמדת אובייקטים).
- Search: (חיפוש) חפשו ב-Editor אלמנטים, אפליקציות ועזרה.
- Save (שמירה) שמרו את השינויים האחרונים שביצעתם.
- Preview (תצוגה מקדימה): צפו בתצוגה מקדימה של האתר.
- Publish (פרסום): פרסמו את האתר ו/או את השינויים האחרונים.
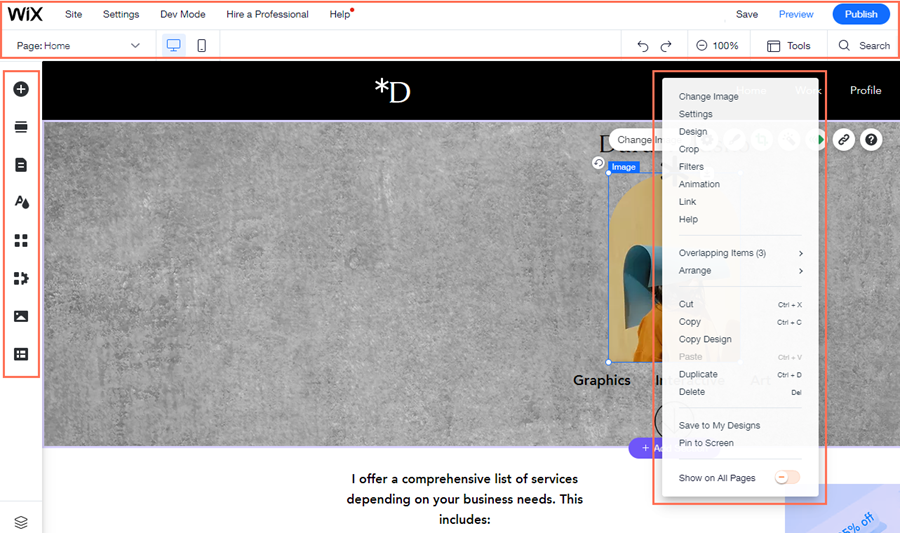
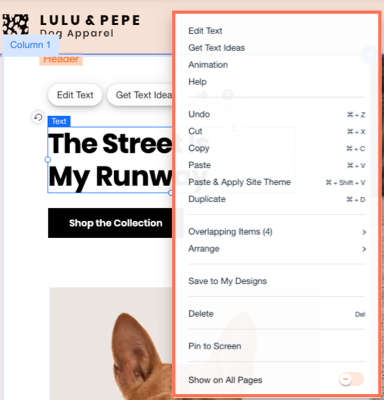
תפריט הקליק הימני
הקליקו עם הכפתור הימני של העכבר על אלמנט כלשהו (במחשבי מק לחצו על control והקליקו) כדי לפתוח את התפריט בקליק ימני. כאן תמצאו אפשרויות ופעולות שמשתנות בהתאם לאלמנט עליו הקלקתם. לפרטים נוספים על האפשרויות בתפריט ההקלקה בימין.

הסתרה והצגת תפריטי ה-Editor
אם אתם רוצים יותר מקום לעבודה ב-Editor, אתם יכולים להסתיר את התפריטים, הכלים והפקדים. הסתרת האפשרויות האלה לא משפיעה על אפשרויות העריכה של האלמנטים, כך שאתם יכולים להמשיך ולערוך את התוכן והעיצוב שלהם לפי הצורך.
כדי להסתיר / להציג תפריטים וכלים ב-Editor:
- הקליקו על החץ Hide Controls (הסתרת פקדים) בחלק העליון של ה-Editor.
- הקליקו שוב על החץ כדי לחזור לתצוגת-Editor הרגילה.

Tip:
אתם יכולים ללחוץ על Shift + F במקלדת כדי להציג ולהסתיר את הפקדים.
שימו לב:
- כל הכלים שפתוחים ב-Editor (כמו סרגל הכלים) יוסתרו גם הם כשאתם מסתירים את התפריטים.
- אתם עדיין יכולים לפתוח ולגשת לתפריט הקליק הימני עם האפשרות הזו.

