Wix Bookings: הוספה והגדרה של הווידג'ט Next Availability
4 דקות
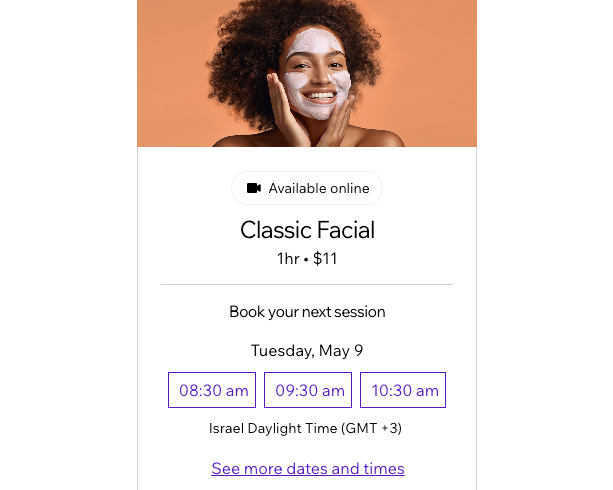
הווידג'ט Next Availability מאפשר להציג את משבצת הזמן הפנויה הבאה של שירות ספציפי ישירות באתר שלכם. כך הלקוחות יכולים לקבוע פגישות בקלות, בלי שיצטרכו לחפש ביומן או ליצור איתכם קשר. תהליך ההזמנה כולו הופך ליעיל יותר.

שלב 1 | הוספת ווידג'ט Next Availability לאתר
ווידג'ט Next Availability מאפשר להציג את השירותים המבוקשים ביותר בכל עמוד באתר.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Bookings (הזמנות שירותים).
- הקליקו על Next Availability (משבצת הזמן הפנויה הבאה).
- גררו את הווידג'ט אל העמוד שלכם.
שלב 2 | בחירת השירות שיוצג
עכשיו עליכם לבחור איזה שירות ומיקום אתם רוצים להציג בווידג'ט. ניתן להוסיף ווידג'ט Next Availability שונה עבור שירותים שונים בעמודים שונים באתר.
טיפים:
- אפשר להוסיף כמה ווידג'טים שתרצו לעמודים. לדוגמה, אתם יכולים להוסיף ווידג'ט לכל אחד מהשירותים שלכם בעמודים שונים באתר.
- כדי לשנות את התמונה המוצגת עם שירות בווידג'ט Next Availability, יש לעדכן את התמונה בעמוד השירות הרלוונטי תחת Booking Services (שירותים בהזמנה) בדאשבורד של האתר.
כדי לבחור איזה שירות להציג:
Studio Editor
Wix Editor
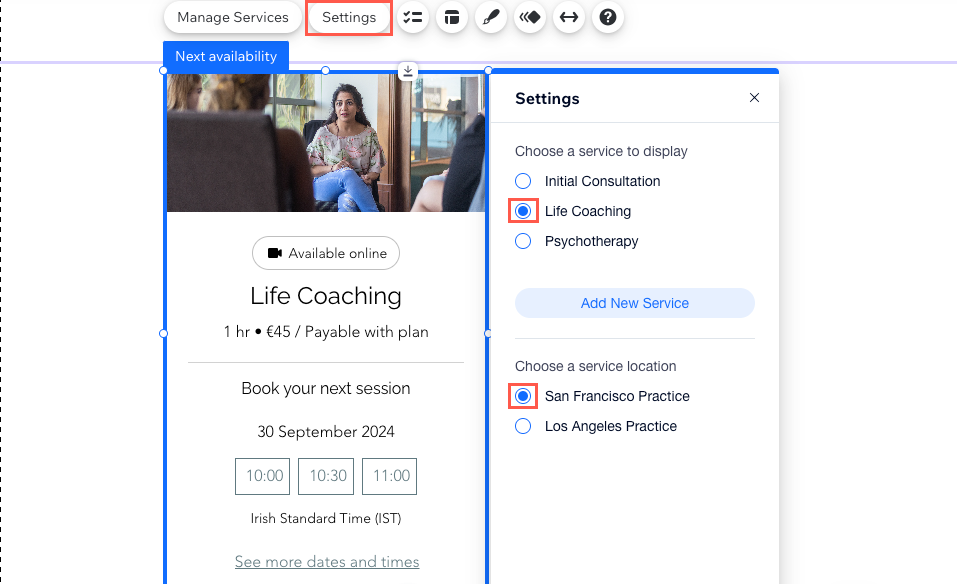
- הקליקו על ווידג'ט Next Availability ב-editor.
- הקליקו על Settings (הגדרות).
- בחרו את השירות שאתם רוצים להציג.
- בחרו את מיקום השירות.

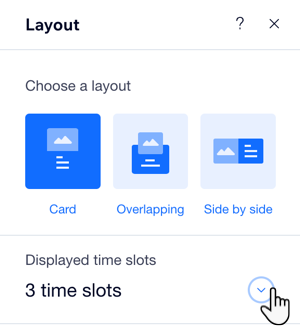
- הקליקו על אייקון הפריסה
 בווידג'ט Next Availability.
בווידג'ט Next Availability. - הקליקו כדי לבחור את הפריסה הרלוונטית לווידג'ט.
- הקליקו על התפריט הנפתח Displayed time slots (משבצות זמן מוצגות) ובחרו את מספר משבצות הזמן שאתם רוצים להציג בווידג'ט.

שלב 3 | עיצוב הטקסט שמופיע בווידג'ט
עכשיו אתם יכולים לעצב את הטקסט שמופיע בווידג'ט Next Availability. זו דרך טובה להתאים את הווידג'ט לסגנון ולמיתוג שלכם. הקליקו על כל קטע טקסט בווידג'ט כדי לערוך את העיצוב.
שימו לב:
רוב תוכן הטקסט שמופיע בווידג'ט נלקח ישירות מעמוד השירות עצמו. אם אתם רוצים לערוך את תוכן הטקסט בווידג'ט, אתם יכולים לעשות זאת דרך טופס יצירת השירות.
כדי לעצב את הטקסט שמופיע בווידג'ט:
Studio Editor
Wix Editor
- הקליקו על ווידג'ט Next Availability ב-editor.
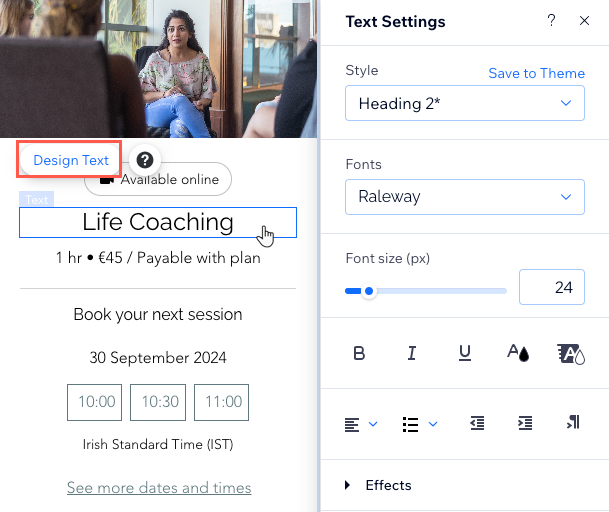
- הקליקו על קטע טקסט כלשהו כדי לערוך את העיצוב.
- הקליקו על Design Text (עיצוב טקסט).
- השתמשו באפשרויות הזמינות כדי לשנות את הסגנון, הפונטים, גודל הפונט, העיצוב ועוד.

שאלות נפוצות
הקליקו על השאלות למטה כדי לקרוא מידע נוסף על ווידג'ט Next Availability.
שני חברי צוות מציעים את השירות שאני רוצה להציג, האם הלקוחות יכולים לבחור את איש הצוות?
לשירות שאני רוצה להציג יש אפשרויות מחיר שונות. איך הלקוחות ידעו לבחור בתעריף הרלוונטי?

