Wix Bookings: עריכה ועיצוב של מערכת השעות השבועית (Weekly Timetable)
3 דקות
במדריך זה נסביר איך להתאים את מערכת השעות השבועית לעיצוב המותג שלכם (הפריסה, הטקסט והכפתורים, למשל) ולהקל על הלקוחות למצוא את המידע שהם צריכים.
עריכת הפריסה של מערכת השעות השבועית
ניתן לשנות את הפריסה של מערכת השעות השבועית שלכם כדי להתאים אותה לצורכי הלקוחות: להגדיר את היישור של האלמנטים המרכזיים, את הריווח בין האלמנטים וכו'.
כדי לשנות את הפריסה של מערכת השעות השבועית:
- הקליקו על האלמנט Weekly Timetable ב-editor.
- הקליקו על Settings (הגדרות).
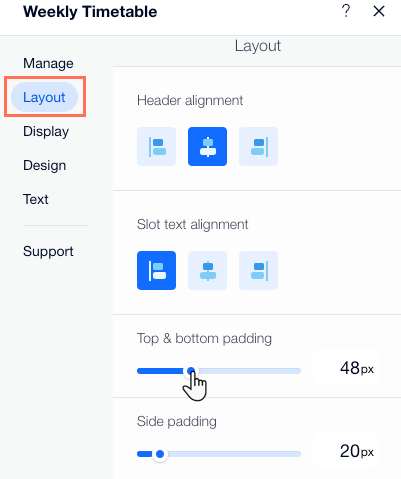
- הקליקו על הטאב Layout (פריסה).
- בחרו מה אתם רוצים לערוך:
- השתמשו באפשרויות העיצוב הזמינות כדי לשנות את היישור של הטקסט בראש העמוד (header) ובמשבצות הזמן.
- השתמשו בסליידרים כדי לשנות את מידת הריווח בין האלמנטים.

עיצוב מערכת השעות השבועית
חשוב שלמערכת השעות השבועית יהיו רקע ועיצוב קלים לקריאה ומתאימים למותג. לדוגמה, אתם יכולים לבחור צבע רקע או תמונת רקע, להוסיף מסגרת ולעגל את הפינות של מערכת השעות.
כדי לערוך את העיצוב של מערכת השעות השבועית:
- הקליקו על האלמנט Weekly Timetable ב-editor.
- הקליקו על Settings (הגדרות).
- הקליקו על Design (עיצוב).
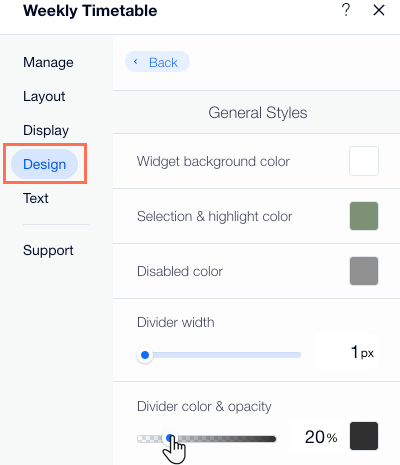
- הקליקו על Styles (סגנונות) ובחרו מהאפשרויות הבאות:
- Widget background color: הקליקו על התיבה כדי לבחור צבע לרקע.
- Selection & highlight color: הקליקו על התיבה כדי לבחור צבע לכפתורים במצב בחירה או הדגשה.
- Disabled color: הקליקו על התיבה כדי לבחור צבע לשיעורים שהלקוחות לא יכולים להירשם אליהם. טיפ: ודאו שהצבעים שאתם בוחרים מנוגדים לצבע הטקסט של מערכת השעות השבועית, כדי שהיא תהיה ברורה וקלה לקריאה.
- השתמשו בסליידרים כדי לשנות את הרוחב, רמת השקיפות והצבע של הקווים המפרידים ואת רדיוס הפינות.
- השתמשו בסליידרים כדי לשנות את צבע הרקע של כל משבצת במערכת השעות ואת הרוחב, השקיפות והצבע של המסגרת שלה.
- Table Style: השתמשו בסליידרים כדי להתאים את רמת השקיפות של כל פריט. הקליקו על תיבות הצבעים כדי לשנות את צבע הרקע של המשבצת ואת השקיפות וצבע המסגרת.

עיצוב הטקסט במערכת השעות השבועית
ניתן לעצב כל קטע טקסט במערכת השעות השבועית כדי להתאים אותה לעיצוב האתר – זה כולל הדגשה של הטקסט ושינוי הגודל, הצבע והפונט.
כדי לשנות את עיצוב הטקסט במערכת השעות:
- הקליקו על האלמנט Weekly Timetable ב-editor.
- הקליקו על Settings (הגדרות).
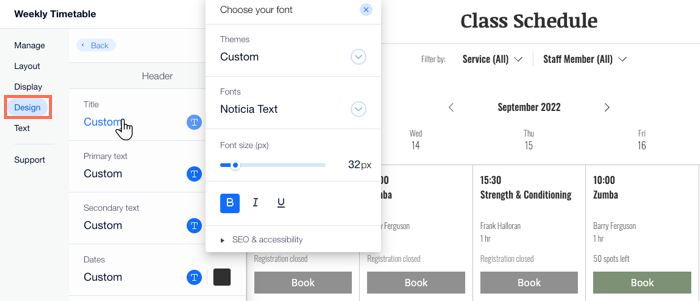
- הקליקו על הטאב Design (עיצוב).
- הקליקו על Text (טקסט).
- השתמשו באפשרויות העיצוב הזמינות (למשל הצבע, הגודל והפונט).

עריכת הטקסט במערכת השעות השבועית
אתם יכולים לערוך את הטקסט שמופיע במערכת השעות – למשל כדי לתאר את השירותים או את אנשי הצוות שלכם באופן מפורט יותר. אתם יכולים גם לבחור איזו קריאה לפעולה תופיע על כפתורי הרישום (Book) ורשימת ההמתנה (Waitlist).
כדי לעדכן את הטקסט במערכת השעות:
- הקליקו על האלמנט Weekly Timetable ב-editor.
- הקליקו על Settings (הגדרות).
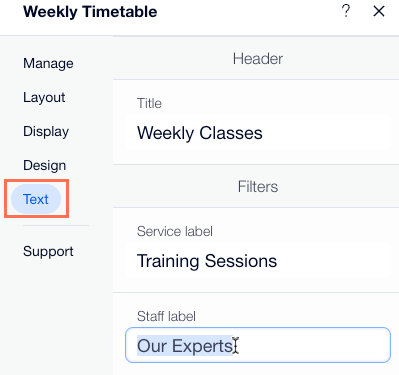
- הקליקו על הטאב Text (טקסט).
- הקליקו כדי לערוך את האפשרויות הרצויות.

עיצוב הכפתורים בעמוד
כפתורי הקריאה לפעולה מאפשרים ללקוחות להירשם לשיעורים או לקרוא עוד מידע עליהם.
כדי לערוך את הכפתורים במערכת השעות:
- הקליקו על האלמנט Weekly Timetable ב-editor.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Design (עיצוב).
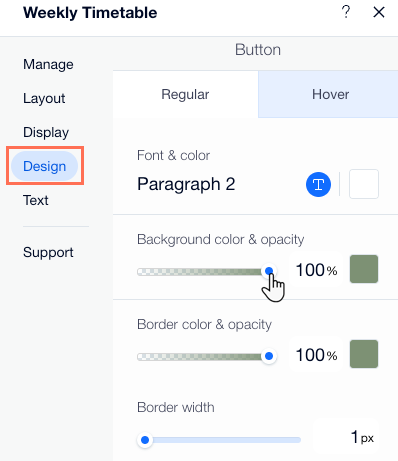
- הקליקו על Button (כפתור).
- בחרו איזה מצב כפתור תרצו לשנות:
- Regular: המצב הרגיל, כלומר כשלגולשים אין שום אינטראקציה עם הכפתור. השתמשו באפשרויות העיצוב הזמינות כדי לעצב את הטקסט (לדוגמה, צבע, גודל, פונט).
- Hover: המצב שבו הגולשים עומדים עם סמן העכבר מעל הכפתור. השתמשו באפשרויות העיצוב הזמינות כדי לעצב את הטקסט (לדוגמה, גודל,צבע ופונט).