Wix Bookings: הוספה והגדרה של ווידג'ט חברי הצוות באתר שלכם
5 דקות
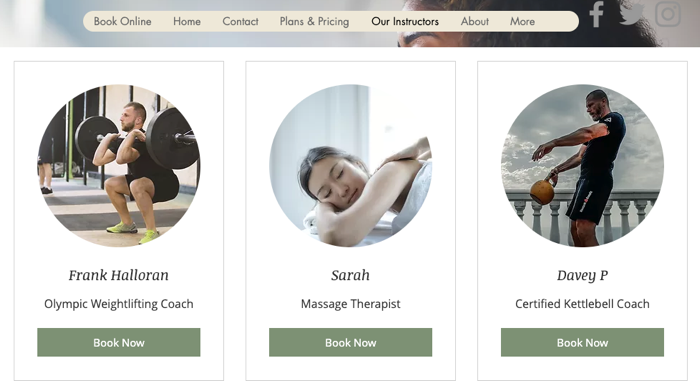
ווידג'ט חברי הצוות מאפשר לכם להציג את הצוות בפני הלקוחות.מתוך הווידג'ט תוכלו להפנות את הלקוחות לשירותים שמספקים כל חבר וחברת צוות או אל עמוד הפרופיל האישי שלהם.

שימו לב:
ווידג'ט חברי הצוות עדיין לא זמין ב-Wix Studio.
שלב 1 | הוספת ווידג'ט חברי צוות לאתר
ווידג'ט חברי הצוות מציע דרך נהדרת עבור לקוחות להכיר את הצוות שלכם ומאפשר גם ללקוחות מזדמנים להזמין מפגש נוסף עם חבר צוות אחרי שסיפק להם חוויית שירות מעולה.
כדי להוסיף ווידג'ט חברי צוות לאתר:
- היכנסו ל-editor.
- עברו אל העמוד שבו אתם רוצים להוסיף את ווידג'ט חברי הצוות.
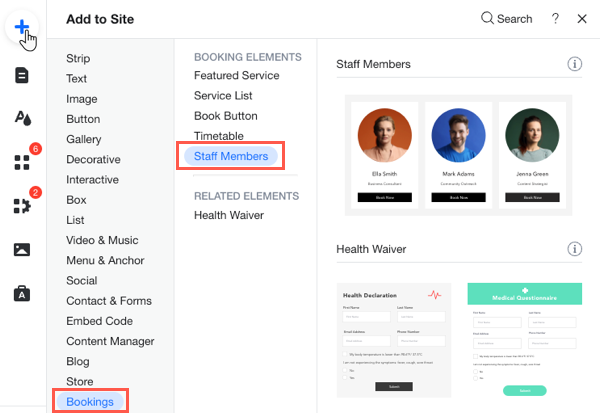
- הקליקו על Add
 (הוספה) משמאל ב-editor.
(הוספה) משמאל ב-editor. - הקליקו על Bookings (הזמנות).
- הקליקו על Staff Members (חברי צוות).
- הקליקו על ווידג'ט חברי הצוות או גררו אותו כדי להוסיף אותו לעמוד.

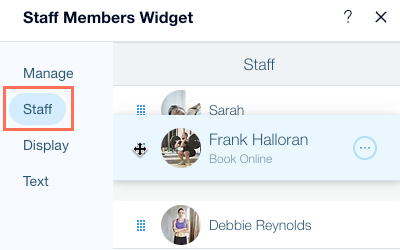
שלב 2 | סידור רשימת חברי הצוות בווידג'ט חברי הצוות
עכשיו, אחרי שהוספתם את ווידג'ט חברי הצוות לעמוד, אתם יכולים לסדר את חברי הצוות בסדר המועדף עליכם. חברי הצוות שלכם מופיעים בווידג'ט באופן אוטומטי, אבל אתם יכולים לשנות את הסדר שבו הם מופיעים או להסתיר חברי צוות מסוימים ולעצב את הווידג'ט.
כדי לסדר את רשימת חברי הצוות בווידג'ט חברי הצוות:
- הקליקו על ווידג'ט חברי הצוות ב-editor.
- הקליקו על Settings (הגדרות).
- הקליקו על Staff (צוות).
- בחרו מה אתם רוצים לעשות:
- לשנות את סדר הרשימה של חברי הצוות: הקליקו על החלונית שליד כל אחד מחברי הצוות וגררו אותה כדי לסדר מחדש את הרשימה.
- להסתיר חבר/ת צוות מהווידג'ט: הקליקו על אייקון הפעולות הנוספות
 והקליקו על אייקון ההסתרה
והקליקו על אייקון ההסתרה  ליד חברי הצוות הרלוונטיים.
ליד חברי הצוות הרלוונטיים. - להציג חברי צוות שהוסתרו: הקליקו על אייקון הפעולות הנוספות
 והקליקו על אייקון ההצגה
והקליקו על אייקון ההצגה  ליד חברי הצוות הרלוונטיים.
ליד חברי הצוות הרלוונטיים.

שלב 3 | הגדירו את הלינקים לכל חבר צוות
לאחר שתסיימו לארגן את חברי הצוות בסדר הרצוי, תוכלו לפנות לניהול הלינקים שלהם בווידג'ט של חברי הצוות. אתם יכולים לשלוח לקוחות לעמוד הפרופיל של כל חבר וחברת צוות, הכולל הסבר על הניסיון וההסמכות שלהם, או לכלול לינק ישיר לשירותים שלהם.
לפני שאתם ממשיכים:
ודאו שלכל חבר צוות יש עמוד להציג אותו. אתם יכולים לבצע אחת מהפעולות הבאות:
- יצירת עמוד מידע עבור כל אחד מחברי הצוות שלכם.
- הוסיפו עמוד חדש באתר עם מידע מפורט על חבר הצוות.
טיפ: אתם יכולים להסתיר את העמודים מתפריט האתר.
כדי להגדיר את הלינקים לכל חבר צוות:
- הקליקו על Staff (חברי צוות) בחלונית Settings (הגדרות).
- עברו עם העכבר מעל חבר או חברת הצוות הרלוונטיים, הקליקו על אייקון הפעולות הנוספות
 ובחרו באפשרות Manage Link (ניהול לינק).
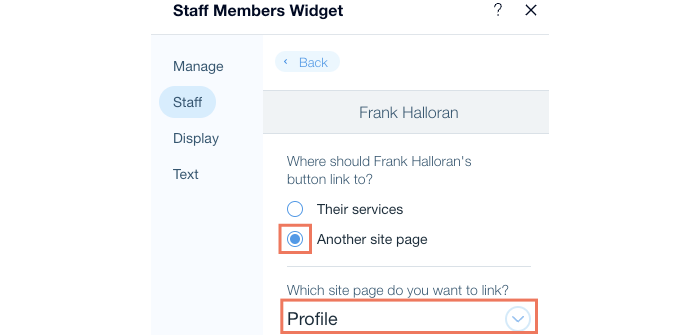
ובחרו באפשרות Manage Link (ניהול לינק). - בחרו לאן אתם רוצים לקשר:
- Their services: (השירותים שלהם) כפתור חבר הצוות מעביר את הלקוחות לעמוד שירות מסונן ובו רק השירותים שמציע אותו חבר הצוות.
- Another site page (עמוד אחר באתר): הקליקו על התפריט הנפתח ובחרו את העמוד שאליו אתם רוצים לקשר.
- חזרו על השלבים האלה עבור כל אחד מחברי הצוות.

שלב 4 | ערכו את טקסט שעל הכפתור
אחרי שתגדירו לינק לכל אחד מאנשי הצוות שלכם, אתם יכולים לשנות את הטקסט שמופיע בכפתור שהלקוחות יקליקו על כדי להיכנס ללינק (למשל "להרשמה לשיעור", "קצת עלי"). הכפתור מופיע מתחת לתמונה של איש הצוות.
כדי לערוך את טקסט הכפתור:
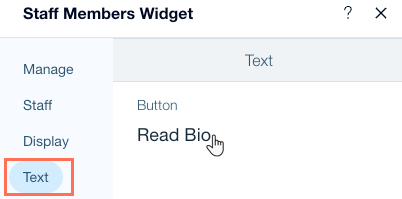
- הקליקו על Text (טקסט) בחלונית Settings (הגדרות).
- הכניסו את טקסט הכפתור שאתם רוצים בשדה שמתחת ל-Button (כפתור) .

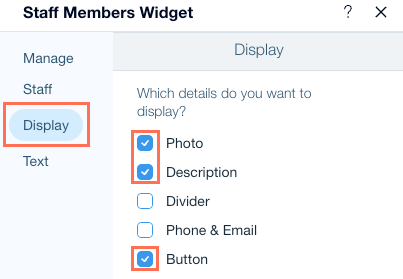
שלב 5 | בחרו איזה פרטים יופיעו עבור חברי הצוות
בחרו את הפרטים שאתם רוצים להציג או להסתיר בכל פרופיל של חבר או חברת צוות בווידג'ט חברי הצוות. אתם יכולים להציג אלמנטים כמו תמונה, תיאור קצר, פרטים ליצירת קשר ועוד.
שימו לב:
המידע שמופיע עבור כל חבר וחברת צוות נלקח ישירות מהלשונית Staff (חברי צוות) בדאשבורד של האתר. כדי לעדכן את הפרטים האלה, ערכו את הפרטים של אנשי הצוות הרלוונטיים.
כדי לבחור איזה פרטים יופיעו לחברי הצוות:
- הקליקו על Display (תצוגה) בחלונית Settings (הגדרות).
- סמנו את התיבות עם הפרטים שאתם רוצים שיופיעו עבור כל איש צוות.