Wix Blog: הוספת תגית נתונים מובנים ל-Wix Blog
2 דקות
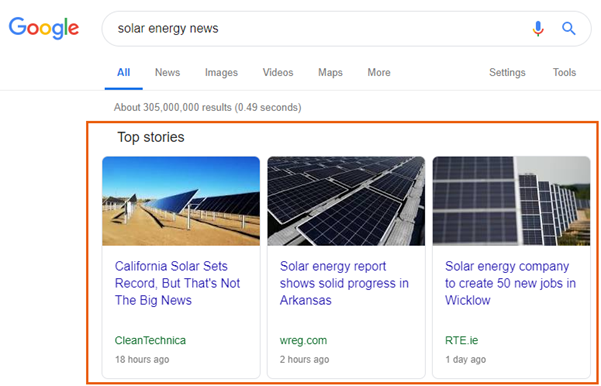
תגית סימון נתונים מובנים ו-AMP (Accelerated Mobile Pages) הם שתי שיטות שבהן גוגל משתמשת כדי לעזור להציג את תוצאות החיפוש הטובות ביותר למשתמשים. לדוגמה, גוגל משתמשת בסימון כדי להחליט אילו עמודים יתווספו לקרוסלות מסוימות.

גוגל סורקת אתרים באופן קבוע ואוספת מהם מידע כדי שתוכל להציג למשתמשים את תוצאות החיפוש הטובות ביותר. הסימון עוזר לבעלי אתרים לכוון את גוגל למידע הרצוי באתר שלהם.
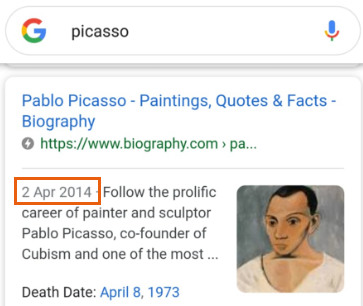
גוגל עשויה להשתמש במידע זה כדי להציג תוצאות עשירות בתוצאות החיפוש. לדוגמה, גוגל עשויה להשתמש בסימון כדי להבין את התאריך שבו פוסט בבלוג פורסם, ועשויה לבחור להציג את התאריך הזה בתוצאות החיפוש.

שימו לב:
- הסימון תמיד מופעל ודורש שדה חובה, כמו תמונה או לוגו. ללא השדה, אתם עשויים לקבל מ-Google Search Console התראות במייל על כך ששדה החובה חסר. בצעו את השלבים הבאים כדי לבדוק את הסטטוס של שדה החובה.
- אם הסימון מופעל וגוגל מוצאת שגיאה, תקבלו מייל עם הודעת שגיאה או אזהרה. זה לא אומר שהדירוג שלכם בגוגל יירד, זה רק אומר שהסימון לא נוסף בהצלחה לאתר שלכם. נסו לתקן את השגיאות המפורטות בהודעה.
כדי לבדוק את הסטטוס של שדה החובה:
- היכנסו אל SEO Dashboard.
- בחרו Go to SEO Settings תחת Tools and settings.
- הקליקו על Blog Posts (פוסטים בבלוג).
- הקליקו על Edit (עריכה) לצד Structured data markup (תגית סימון נתונים מובנים).
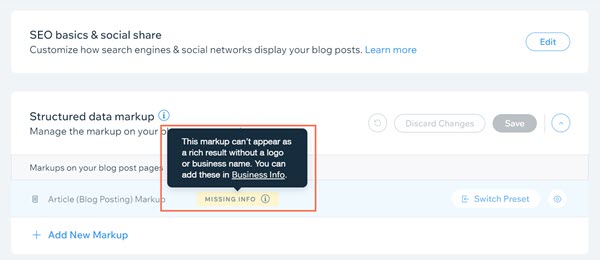
שימו לב: אם אתם רואים את ההודעה המוצגת בתמונה למטה, אתם צריכים לעדכן את פרטי העסק שלכם. ודאו שאתם מוסיפים לוגו, כי זה שדה החובה שנדרש כדי שהכל יוגדר כראוי.

5. הקליקו על Save (שמירה).
טיפ:
אחרי שפרסמתם את האתר שלכם עם הסימון החדש, אתם יכולים לבדוק אותו באמצעות הכלי של גוגל Structured Data Testing Tool.

