Wix Blog: הוספת קוד HTML לפוסטים בבלוג
1 דקות
השתמשו ב-HTML כדי להטמיע iframe (קוד חיצוני או רכיבים) בפוסט בבלוג או כדי להציג אתר חיצוני.
חשוב:
הקפידו לקרוא על ההגבלות של אלמנט ה-HTML לפני שאתם משתמשים בו.
כדי להוסיף קוד HTML לפוסט בבלוג:
- עברו אל הבלוג בדאשבורד של האתר.
- הקליקו על Edit (עריכה) בפוסט הרלוונטי, או על Create New Post (יצירת פוסט חדש) כדי ליצור פוסט חדש.
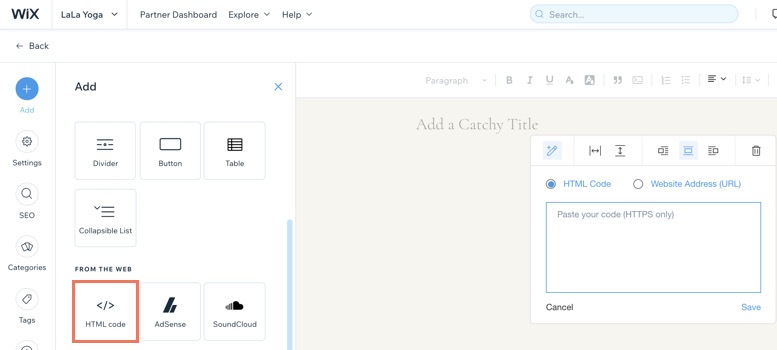
- הקליקו על אייקון ההוספה
 בצד שמאל.
בצד שמאל. - הקליקו על HTML Code (קוד HTML).
- עשו את אחד מהדברים הבאים:
- הוסיפו קוד HTML: קוד ה-HTML משמש כדי להוסיף תכונות מאתרים חיצוניים.
- הקליקו על HTML Code (קוד HTML).
- הכניסו את קוד ה-HTML.
- הקליקו על Save (שמירה).
- הטמיעו אתר חיצוני: כדי להציג אתר חיצוני בחלון בפוסט.
- הקליקו על Website Address (URL) (כתובת אתר [URL]).
- הכניסו URL
- הקליקו על Save (שמירה).
- הוסיפו קוד HTML: קוד ה-HTML משמש כדי להוסיף תכונות מאתרים חיצוניים.
- (לא חובה) ערכו את עיצוב האלמנט בעזרת האפשרויות; width (רוחב), height (גובה) ו-alignment (יישור).

לפרטים נוספים על אחזור קוד HTML מאתרי צד שלישי:
- SoundCloud - הטמעת רצועה מוזיקלית
- Google Maps - הטמעת מפה
- Instagram - הטמעת תמונה
- Vine - הטמעת פוסט
- Twitter- הטמעת ציר הזמן
- Pinterest - הטמעת תוכן של פינטרסט.
- Facebook - הטמעת פוסטים
- VK - הטמעת תוכן של VK.

