Wix Blog: עיצוב פיד הבלוג
8 דקות
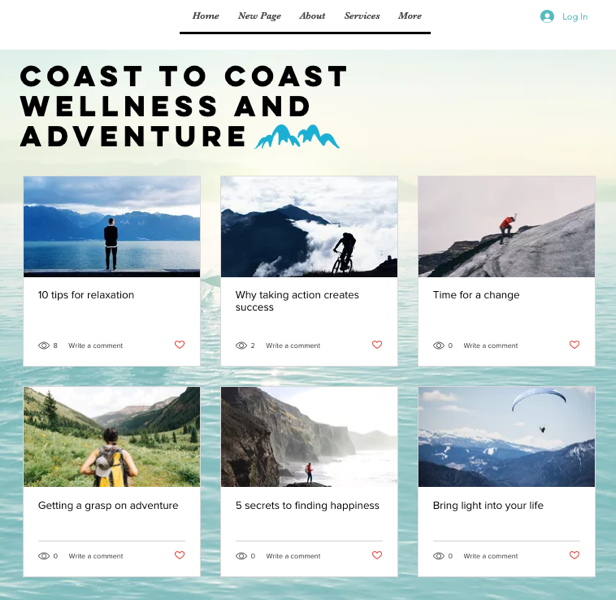
עם פיד בלוג שמושך תשומת לב, הקוראים שלכם יוכלו לעיין במהירת בפוסטים האחרונים שלכם ולבחור את אלה שהם רוצים לקרוא. תוכלו להציע להם את האפשרות לבחור לפי קטגוריות, וכך להתמקד בנוחות ובקלות בנושאים המועדפים עליהם.
התאמת העיצוב של פיד הבלוג ופיד הקטגוריות לעיצוב של האתר תייצר חוויה אחידה ומושכת לגולשים.
שימו לב:
העמוד הזה עוסק בעיצוב של פיד הבלוג. אתם יכולים גם לעצב את עמוד הפוסט שהקוראים יראו כשהם פותחים פוסט ספציפי.

בחירת המידע שיוצג בפיד
אתם יכולים להגדיר את המידע שהקוראים שלכם יראו בפיד הבלוג או בפיד הקטגוריות. תוכלו להחליט אם לספק מידע נוסף, כמו זמן הקריאה המשוער או שם המחבר, או לבחור במראה מלוטש יותר על ידי הסתרת פרטים נוספים. ההגדרות שתבחרו כאן יחולו על פיד הבלוג וגם על פיד הקטגוריות.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- היכנסו לעמוד הבלוג:
- הקליקו משמאל על Pages & Menu
 (עמודים ותפריט).
(עמודים ותפריט). - הקליקו על Blog Pages (עמודי בלוג).
- הקליקו על עמוד הבלוג.
- הקליקו משמאל על Pages & Menu
- הקליקו על אלמנט הבלוג בעמוד.
- הקליקו על Settings (הגדרות).
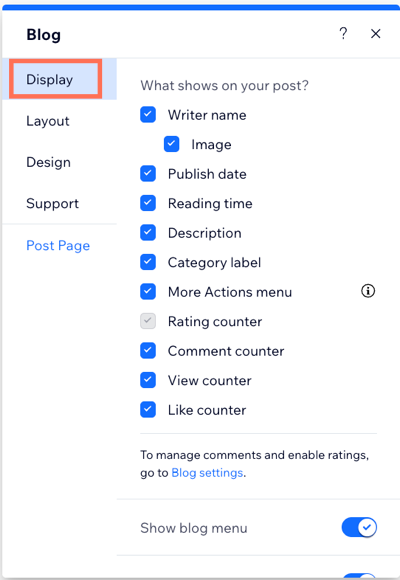
- הקליקו על הלשונית Display (תצוגה).
- ערכו את ההגדרות הבאות באמצעות האפשרויות הזמינות:
- What shows on your post?: סמנו את התיבות כדי לבחור אילו אייקונים של רשתות חברתיות יוצגו בפוסטים שלכם.
- Show blog menu: הפעילו או השביתו את המתג כדי להציג או להסתיר את תפריט הבלוג בחלק העליון של הפיד.
- Category labels: הפעילו או השביתו את המתג כדי להציג או להסתיר תוויות של קטגוריות בפוסטים בבלוג.
- Search box: הפעילו או השביתו את המתג כדי להציג או להסתיר כלי חיפוש בפיד הבלוג.
- Social sharing: הקליקו על Social sharing (שיתוף ברשתות החברתיות) והפעילו או השביתו את המתג Enable social sharing (הפעלת שיתוף ברשתות החבריות) כדי להציג או להסתיר את האייקונים של הרשתות החברתיות.

שינוי הפריסה של הפיד
אתם יכולים לשנות את סידור הפוסטים בפיד כדי שיתאים בשלמות לחזון העיצובי שלכם. תוכלו לבחור ממגוון אפשרויות, כולל גודל הפוסט והתמונה, המיקום וסגנון הטעינה, כדי ליצור בלוג ייחודי ואחיד מבחינה ויזואלית.
הגדרות העיצוב הזמינות תלויות בפריסה שבחרתם. בנוסף, עשויים להיות הבדלים בהגדרות העיצוב בין פיד All Posts (כל הפוסטים) לפיד הקטגוריות.
טיפ:
אפשר ליצור פריסה שונה לכל אחד מהפידים. לדוגמה, אתם יכולים לבחור בפריסת Side-by-Side (זה לצד זה) עבור הפיד שמציג את כל הפוסטים, ובפריסת Editorial (טור) עבור פיד הקטגוריות.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- היכנסו לעמוד הבלוג:
- הקליקו משמאל על Pages & Menu
 (עמודים ותפריט).
(עמודים ותפריט). - הקליקו על Blog Pages (עמודי בלוג).
- הקליקו על עמוד הבלוג.
- הקליקו משמאל על Pages & Menu
- הקליקו על אלמנט הבלוג בעמוד.
- הקליקו על Settings (הגדרות).
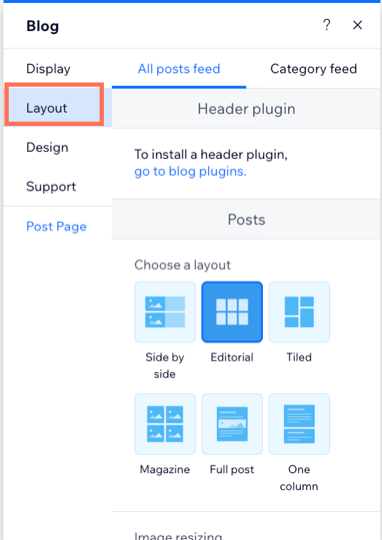
- הקליקו על הלשונית Layout (פריסה).
- הקליקו על הטאבים שלמעלה כדי לבחור איזה פיד אתם רוצים להתאים אישית:
- All Posts Feed: זה הפיד הראשי של הבלוג שמציג את כל הפוסטים שלכם.
- Category Feed: הפיד הזה מציג את קטגוריות הבלוג כדי שהגולשים יוכלו לבחור נושא ספציפי.
- בחרו מה הייתם רוצים לעצב ולהתאים:
- Posts: בחרו פריסה לפוסטים, למשל Side-by-side (זה לצד זה) או Magazine (כתב עת). תוכלו גם לשנות את גודל התמונה (חיתוך או התאמה), לערוך את יחס התמונה (לדוגמה, 16:9, 4:3), ולבחור את אופן יישור הטקסט (לשמאל, למרכז או לימין) כדי להתאים לעיצוב שלכם.
- Layout settings: בחרו את אופן הצגת הפוסטים על ידי הגדרת מספר הכרטיסים בכל שורה והתאמת הגודל, השוליים, הריווח והגובה של הפוסטים. כדי ללטש את העיצוב, ערכו את הריווח בצד הטקסט ובחרו את מספר השורות הגלויות בכותרות ובתיאורים.
- Post loading: אתם יכולים לקבוע איך פוסטים נטענים בפיד על ידי בחירה באפשרות infinite scroll (גלילה אינסופית) או pagination (חלוקה לעמודים – עד 100 עמודים), והגדרת מספר הפוסטים הנטענים בכל גלילה בהתאם לצרכים שלכם.

התאמה אישית של עיצוב הפיד
יש לכם אפשרות להתאים את הצבעים והפונטים בפיד לאתר ולמותג שלכם. אפשרויות העיצוב משתנות בהתאם לפריסה הנבחרת, אז קחו את הזמן כדי לבדוק את האפשרויות הזמינות ולבחור את האחת שהכי מתאימה לצרכים שלכם.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- היכנסו לעמוד הבלוג:
- הקליקו משמאל על Pages & Menu
 (עמודים ותפריט).
(עמודים ותפריט). - הקליקו על Blog Pages (עמודי בלוג).
- הקליקו על עמוד הבלוג.
- הקליקו משמאל על Pages & Menu
- הקליקו על אלמנט הבלוג בעמוד.
- הקליקו על Settings (הגדרות).
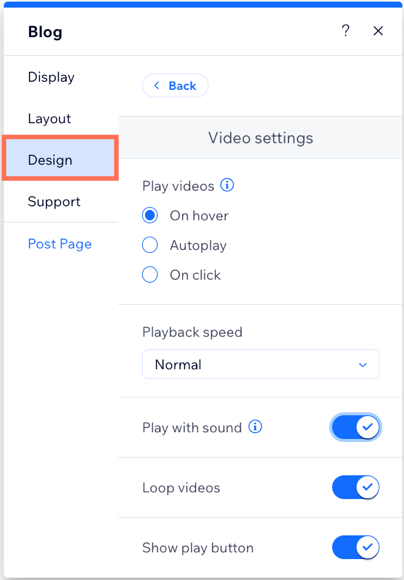
- הקליקו על Design (עיצוב).
- בחרו איזה אלמנט אתם רוצים לעצב וערכו אותו בעזרת האפשרויות הזמינות:
- Navigation: בחרו את הצבעים והפונטים של אפשרויות הניווט, כולל מספור העמודים, גלילה אינסופית, מסננים של קטגוריות ולינקים לפוסט הבא/הקודם.
- Posts: בחרו את הצבעים והפונטים לפוסטים בפיד כל הפוסטים ובפיד הקטגוריות.
- Category Labels: ערכו את הצבעים, הפונטים והסגנון של תווית הקטגוריה שמוצגת בפוסטים בבלוג. התוויות האלה מציגות לאיזו קטגוריה שייך כל פוסט.
שימו לב: האפשרות הזאת זמינה רק אם הפעלתם את המתג Category Label (תווית קטגוריה) בהגדרות תחת Display (תצוגה). - Buttons: ערכו את הצבעים של הכפתורים (לדוגמה, כפתור ההתחברות) ואת אזור הרקע של פיד הבלוג.
- Ratings: בחרו את הצבעים ואת רמת האטימות של הכוכבים המלאים והריקים בפיד כל הפוסטים ובפיד הקטגוריות.
- Video Settings: בחרו את אופן הפעולה של הסרטונים בפיד הבלוג, כולל מתי הם יתחילו, אם הם יתנגנו עם או בלי צליל ומהירות ההפעלה.

רוצים לקרוא מידע נוסף?
כדאי לעיין בקורס המלא ב-Wix Learn בנושא בניית בלוג. דלגו לסרטון השני כדי לקבל פרטים נוספים על יצירה ועיצוב של הבלוג.
שאלות נפוצות
הקליקו על השאלות למטה כדי לקרוא את התשובות בנושא עיצוב פיד הבלוג.
איך אפשר להפוך את הפוסטים בבלוג למושכים יותר מבחינה ויזואלית?
האם אפשר להסתיר פוסטים ספציפיים מהתצוגה?
למה פיד הבלוג לא מוצג כמו שצריך?

