Wix Apps: Contrast Checker (בודק הניגודיות)
3 דקות
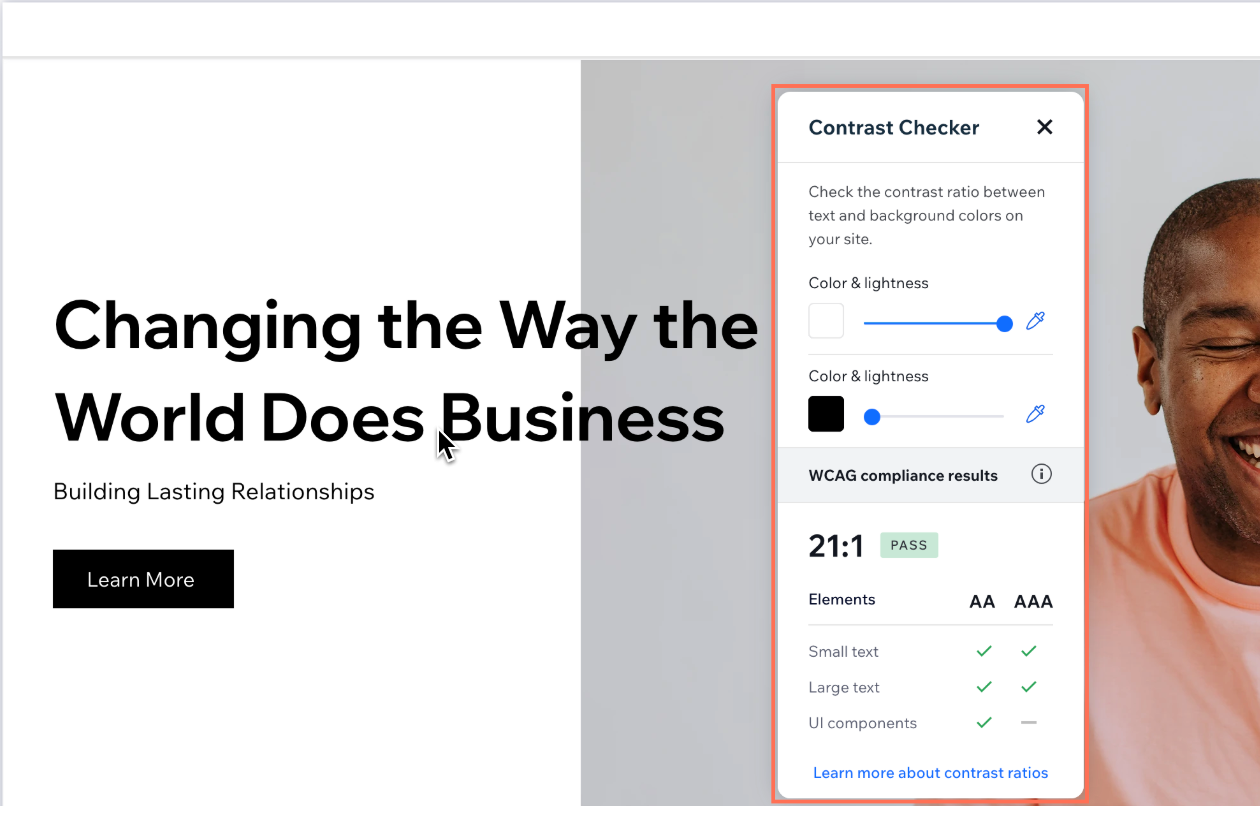
Wix Contrast Checker הוא תוסף שמאפשר לכם לבדוק את רמת הניגודיות בין שני צבעים. כשהניגודיות בין הצבעים באתר עומדת בסטנדרט מסוים, נגישות האתר כולה משתפרת.
התוסף פועל בהתאם להמלצות המופיעות ב-WCAG (הנחיות כלליות להנגשת תוכן באינטרנט). מטרתן של הנחיות אלה, המתייחסות ליחס הניגודיות, היא להבטיח את קיומה של הבחנה מספקת בין שני צבעים נבחרים. לדוגמה: צבע הטקסט לעומת צבע הרקע שעל גבו מוצג הטקסט.

הוספת ה-Contrast Checker לאתר
בשלב הראשון עליכם להוסיף את התוסף Wix Contrast Checker ל-editor. לאחר שתעשו זאת, תוכלו לפתוח אותו בכל שלב דרך Tools (כלים) ב-editor.
Studio Editor
Wix Editor
- עברו ל-editor.
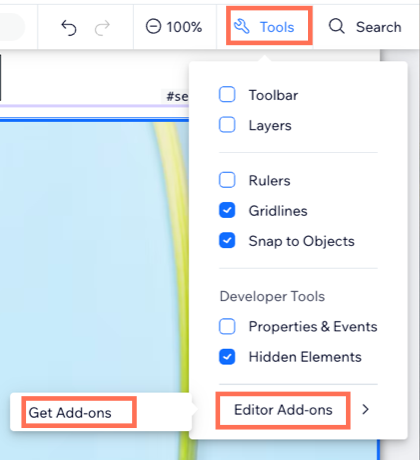
- הקליקו על Tools (כלים) מימין למעלה.
- הקליקו על Editor Add-ons (תוספים ב-editor).
- הקליקו על Get Add-ons (הוספת תוספים).
- עברו עם העכבר מעל התוסף Contrast Checker והקליקו על Add(הוספה).

שאלות נפוצות
הקליקו על השאלות למטה כדי לקרוא תשובות בנושא Wix Contrast Checker.
מה ההבדל בין תקן AA לתקן AAA?
איך בודקים את יחס הניגודיות בין שני צבעים?
מהו יחס הניגודיות ואיך הוא נקבע?
מהן ההנחיות המומלצות?
מה קורה כשאלמנט לא עומד בהנחיות?

