Site Members: הוספה ועריכה של סרגל התחברות (Login Bar)
7 דקות
מדריך זה מסביר כיצד לערוך ולעצב את סרגל ההתחברות שדרכו חברי האתר נכנסים לאזור האישי, וכן את התפריט המוצג בו. אתם יכולים להגדיר אילו לשוניות וקישורים יופיעו בתפריט, לשנות את הפריסה בהתאם לצורך ולעצב את האלמנט כך שישתלב בסגנון הכללי של האתר.

הוספת סרגל ההתחברות
כשמוסיפים אזור אישי לחברי האתר (Members Area), סרגל ההתחברות נכלל באופן אוטומטי בחלקו העליון של האתר. כך סרגל ההתחברות מופיע בכל העמודים, וחברי האתר יכולים לגשת לחשבון שלהם בקלות ובמהירות. אם אתם צריכים להוסיף מחדש את סרגל ההתחברות או שאתם רוצים להוסיף סרגלי התחברות נוספים, אפשר לעשות זאת בקלות.
Studio Editor
Wix Editor
- עברו ל-editor.
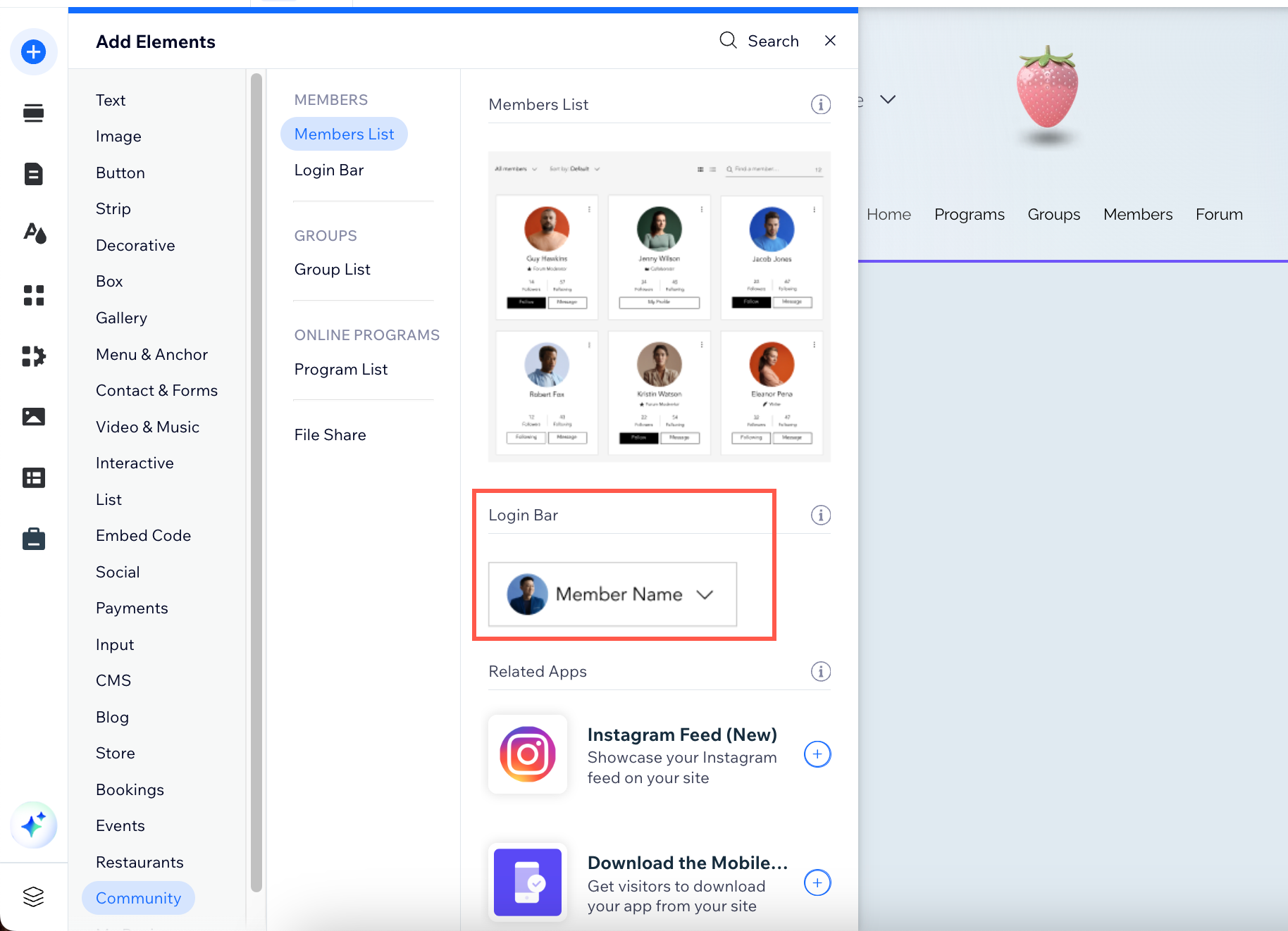
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Community (קהילה).
- הקליקו על Login Bar (סרגל התחברות).
- הקליקו על סרגל ההתחברות או גררו אותו לעמוד.

הגדרת סרגל ההתחברות
בחרו איזה מידע יוצג בסרגל ההתחברות, ערכו את הטקסט והוסיפו פתיח ידידותי כמו "היי רוני!" מדובר בטאץ' אישי שיהפוך את חוויית השימוש של החברים באתר למזמינה יותר.
Studio Editor
Wix Editor
- עברו ל-editor.
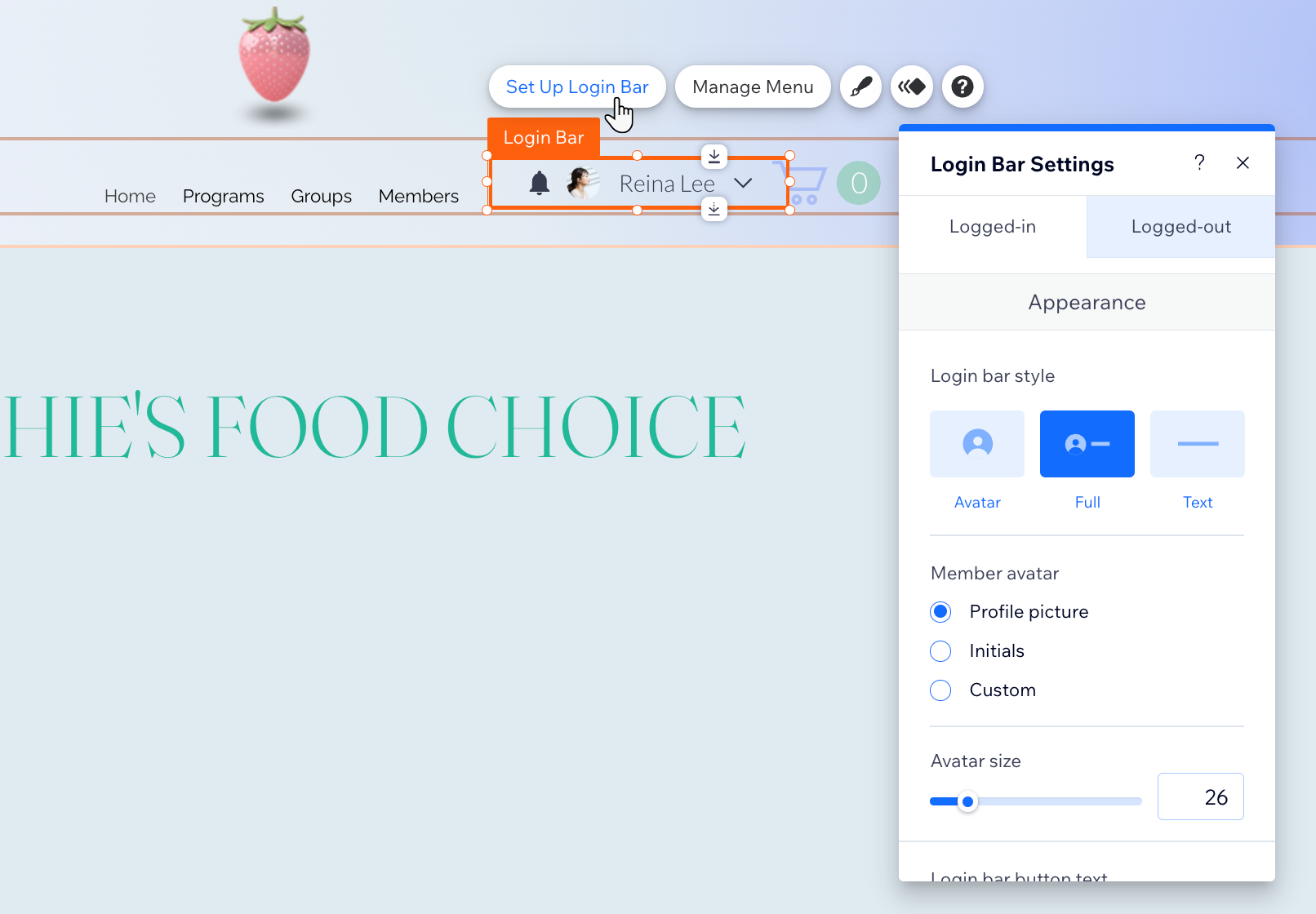
- הקליקו על אלמנט סרגל ההתחברות בעמוד.
- הקליקו על Set Up Login Bar (הגדרת סרגל התחברות).

- בחרו את המצב הרלוונטי של סרגל ההתחברות: Logged-in (מחובר לחשבון) או Logged-out (לא מחובר לחשבון):
- ערכו את גרסת ה-Logged-in של סרגל ההתחברות:
- Appearance (מראה): בחרו אם להציג סרגל התחברות בסגנון avatar (אווטאר בלבד), full (תצוגה מלאה) או text (טקסט בלבד). אם החלטתם להשתמש בסגנון avatar, בחרו תמונה, ראשי תיבות או סגנון מותאם אישית, ושנו את הגודל בהתאם לצורך. אם החלטתם להשתמש בסגנונות text או full, הוסיפו טקסט מותאם אישית לכפתור. בחרו את הסגנון ואת הגודל של החץ. אפשר גם להגדיר פתיח שיוצג לפני שם החבר או החברה, וכן להציג אייקון פעמון לחיווי על התראות.
- Layout (פריסה): בחרו את היישור של סרגל ההתחברות ואת כיוון האלמנט.
- Dropdown menu (תפריט נפתח): בחרו את היישור של הכפתורים בתפריט ושנו את הטקסט של כפתור ההתנתקות.
- ערכו את גרסת Logged-out של סרגל ההתחברות:
- בחרו את הסגנון הרצוי – avatar, full או text. אם החלטתם להשתמש בסגנון avatar, בחרו תמונה, ראשי תיבות או סגנון מותאם אישית, ושנו את הגודל בהתאם לצורך. אם החלטתם להשתמש בסגנונות text או full, הוסיפו טקסט מותאם אישית לכפתור.
- ערכו את גרסת ה-Logged-in של סרגל ההתחברות:
טיפ:
אפשר לבטל את השינויים בקלות על ידי לחיצה על הכפתור Reset to Original Design (איפוס לעיצוב המקורי) בחלקה התחתון של החלונית.
ניהול של תפריט סרגל ההתחברות
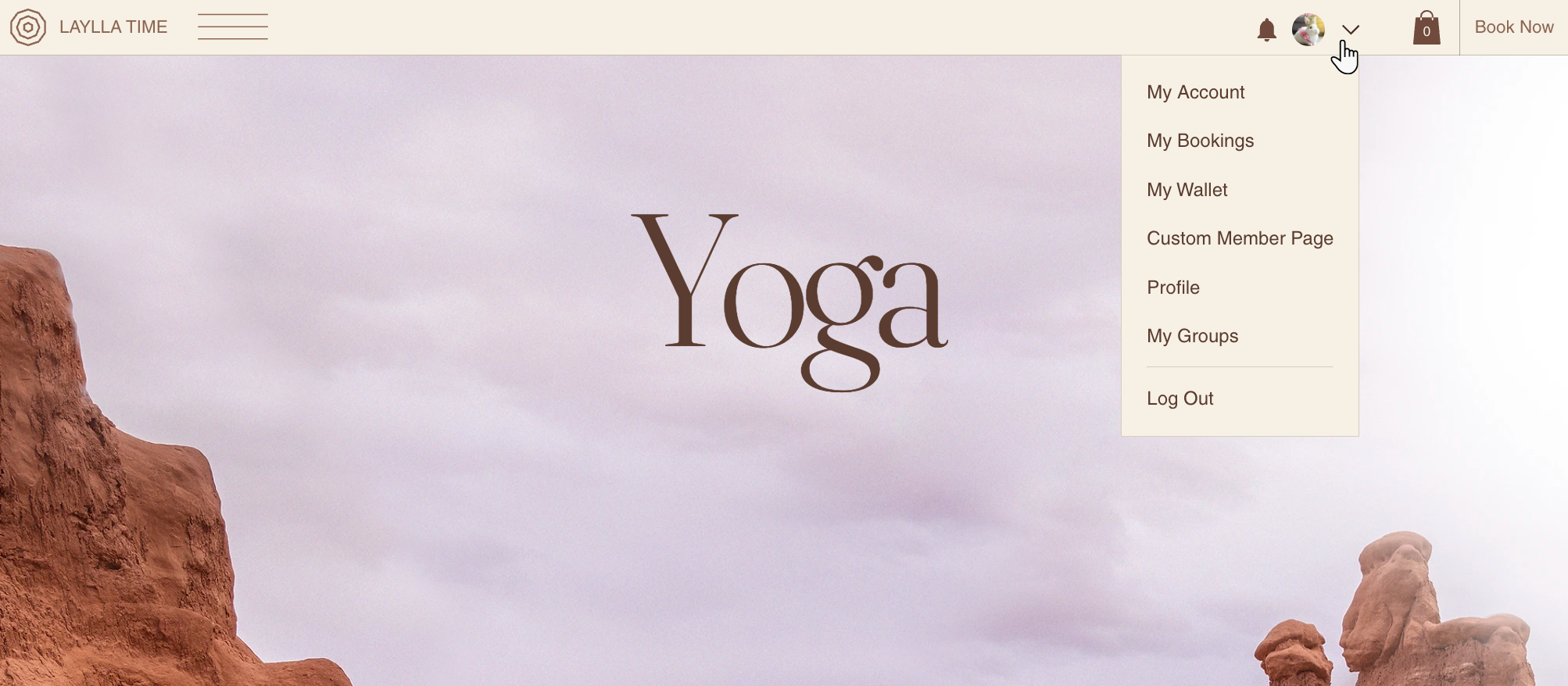
כשחברים מחוברים יקליקו על סרגל ההתחברות, יוצג להם תפריט נפתח. אתם יכולים לבחור אילו לשוניות ועמודים בלעדיים לחברים יופיעו בתפריט הזה.
Studio Editor
Wix Editor
- עברו ל-editor.
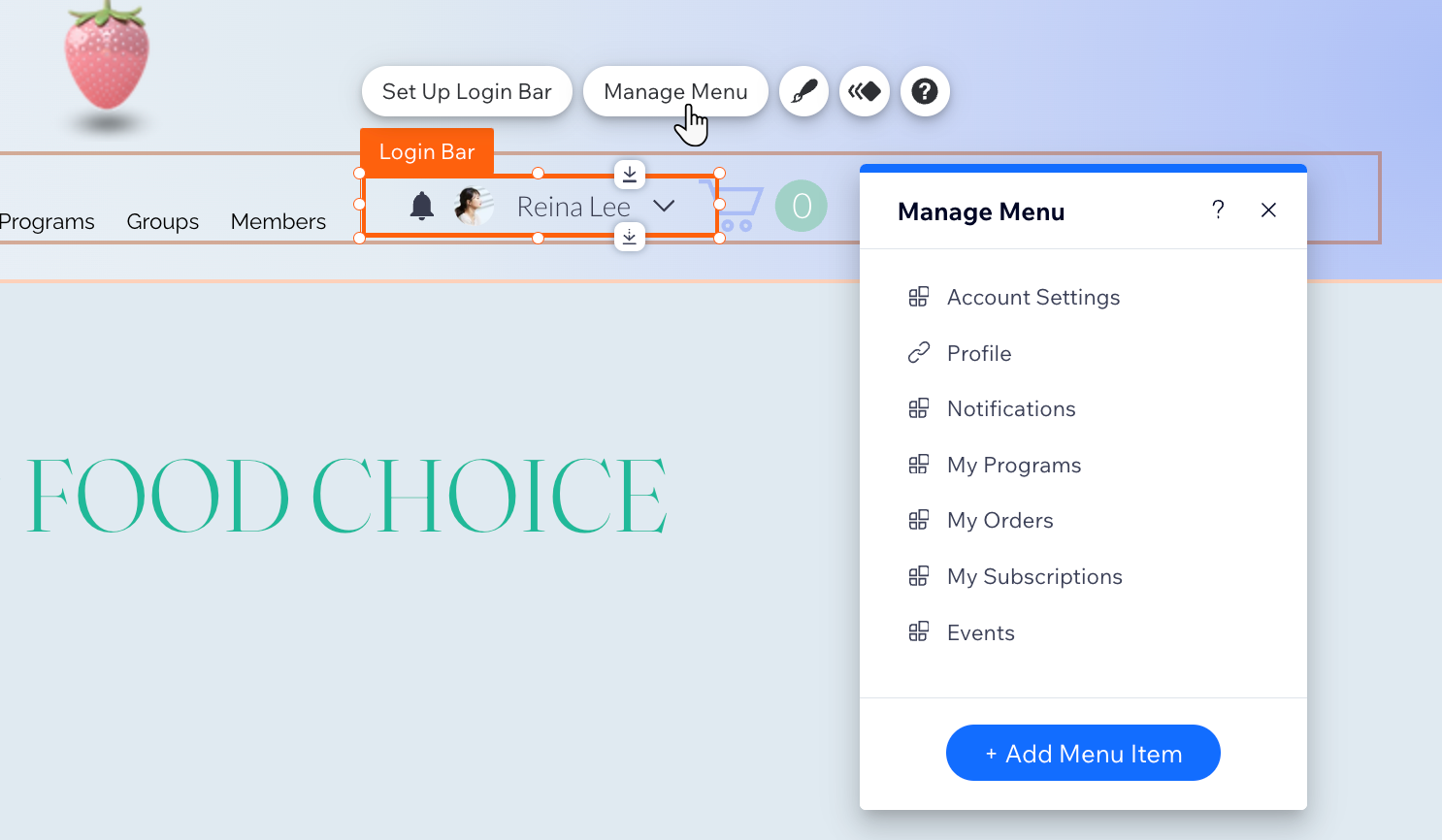
- הקליקו על אלמנט סרגל ההתחברות בעמוד.
- הקליקו על Manage Menu (ניהול התפריט).

- בחרו מה תרצו לעשות עכשיו:
- להוסיף עוד כפתורים לתפריט:
- הקליקו על + Add Menu Item (הוספת כפתור לתפריט) בתחתית העמוד.
- הקליקו על Link (קישור).
- בחרו את יעד הקישור שאתם רוצים להוסיף (כגון עמוד באתר או כתובת אינטרנט חיצונית) והגדירו אותו באמצעות האפשרויות הזמינות.
- הקליקו על Done (סיום).
- לשנות שם של כפתור בתפריט: הקליקו פעמיים על הכפתור בתפריט כדי להזין לו שם חדש.
- להסיר כפתור מהתפריט: עברו עם העכבר מעל הכפתור הרלוונטי, הקליקו על סמל הפעולות הנוספות
 ובחרו באפשרות Remove / Hide from menu (הסרה / הסתרה של הכפתור).
ובחרו באפשרות Remove / Hide from menu (הסרה / הסתרה של הכפתור). - לסדר מחדש את התפריט: עברו עם העכבר מעל הכפתור הרלוונטי, לחצו לחיצה ארוכה על אייקון הסידור מחדש
 שמופיע לידו, וגררו אותו למיקום הרצוי.
שמופיע לידו, וגררו אותו למיקום הרצוי.
- להוסיף עוד כפתורים לתפריט:
עיצוב סרגל ההתחברות
ערכו את העיצוב של סרגל ההתחברות כך שיתאים לערכת העיצוב של האתר. אפשר לשנות את הצבעים, את הפונטים, את המסגרת ועוד כך שייווצר מראה אחיד.
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו על אלמנט סרגל ההתחברות בעמוד.
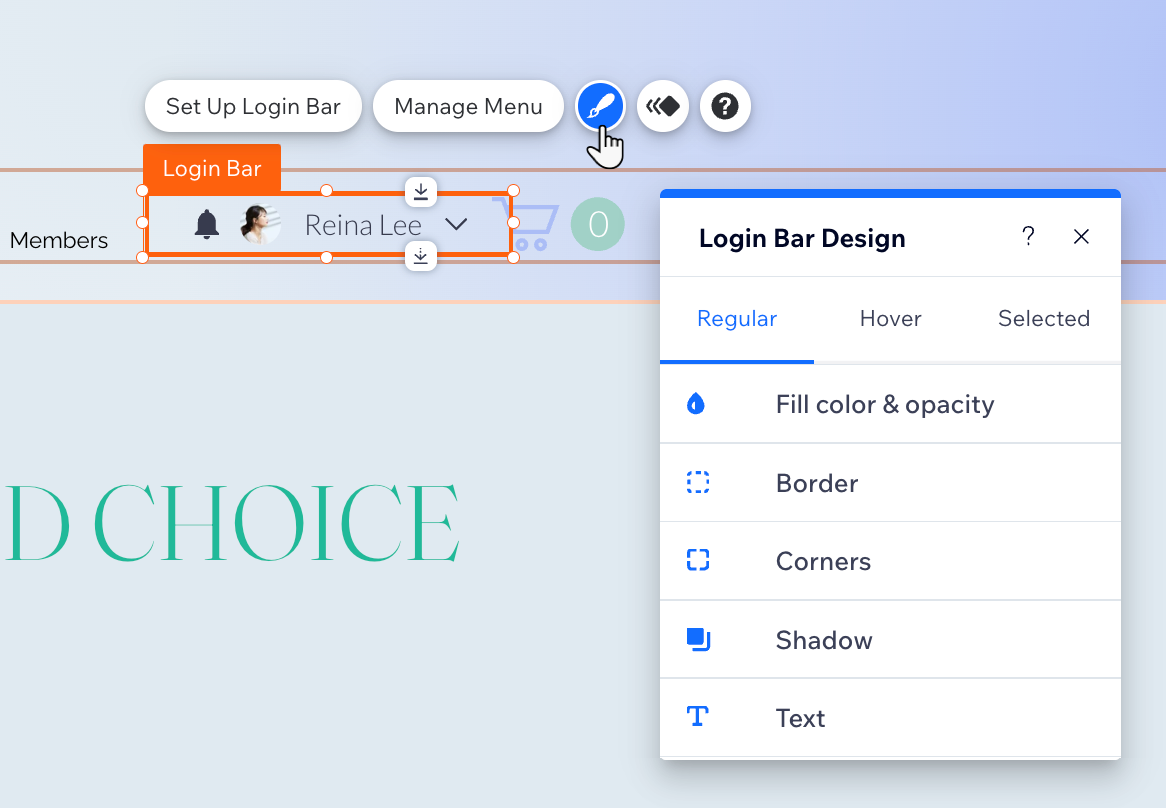
- הקליקו על אייקון העיצוב
 .
.

- הקליקו על הלשונית Regular (רגיל) ושנו את העיצוב באמצעות האפשרויות הבאות:
- Fill Color & Opacity (צבע המילוי ושקיפות): שנו את הצבעים ואת מידת השקיפות של האייקונים, של הרקע ושל ההתראות בסרגל ההתחברות.
- Borders (מסגרת): שנו את הצבע, את מידת השקיפות ואת הרוחב של מסגרות סרגל ההתחברות והתפריט.
- Corners (פינות): שנו את רדיוס הפינות של סרגל הההתחברות ושל התפריט. ככל שהרדיוס גדול יותר, הפינות מעוגלות יותר.
- Shadow (הצללה): הוסיפו ועצבו הצללה של סרגל ההתחברות והתפריט.
- Text (טקסט): שנו את הצבעים והפונטים של הטקסט בסרגל ההתחברות ובתפריט.
- הקליקו על הלשוניות Hover (מעבר עם העכבר) ו-Selected (נלחץ) כדי לשנות את צבע הטקסט בעת מעבר או הקלקה עליו עם העכבר.

