Single Video Player: התאמה אישית של נגן הסרטון היחיד שלכם
3 דקות
אחרי שהוספתם והגדרתם את נגן הסרטון היחיד שלכם, אתם יכולים לשנות את העיצוב שלו: לבחור תמונת קאבר, להוסיף מסגרת והצללה ועוד.
בנוסף, אם הגדרתם שהסרטון יופעל בלחיצה, יוצג כפתור הפעלה על הסרטון. אתם יכולים לבחור את כפתור ההפעלה הרצוי מתוך העיצובים המוצעים ולשנות את הצבע שלו.

שינוי הפריסה של הנגן
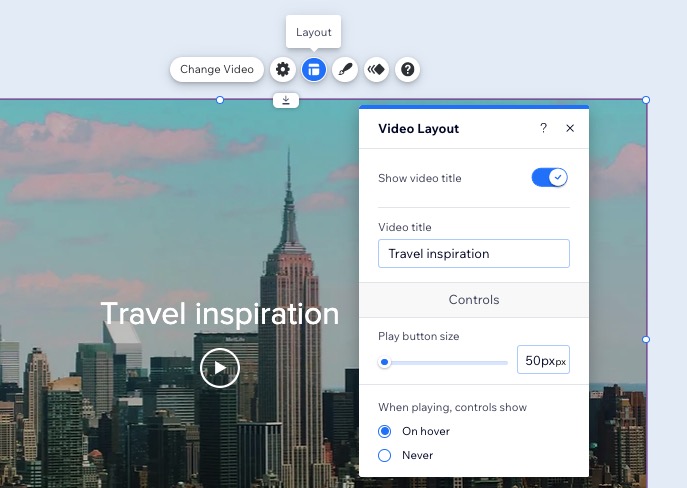
בחרו את הפריסה המתאימה ביותר לנגן הסרטון היחיד ולאתר שלכם. אתם יכולים לבחור להציג את כותרת הסרטון, את הגודל של כפתור ההפעלה ואם פקדי הסרטון יוצגו בנגן.
כדי לשנות את הפריסה של הנגן:
- היכנסו אל ה-editor שלכם.
- הקליקו על נגן הסרטון היחיד של Wix.
- הקליקו על אייקון הפריסה
 .
. - התאימו אישית את פריסת הנגן באמצעות האפשרויות הזמינות:
- Show video title: הקליקו על המתג כדי להציג או להסתיר את כותרת הסרטון בנגן. אם המתג מופעל, הזינו את כותרת הסרטון בתיבת הטקסט.
- Play button size: בחרו את הגודל הרצוי לכפתור ההפעלה של הסרטון.
- When playing, controls show: בחרו מתי להציג את הלחצנים של הסרטון: On hover (במעבר עכבר) או Never (בכלל לא).

התאמה אישית של עיצוב הנגן
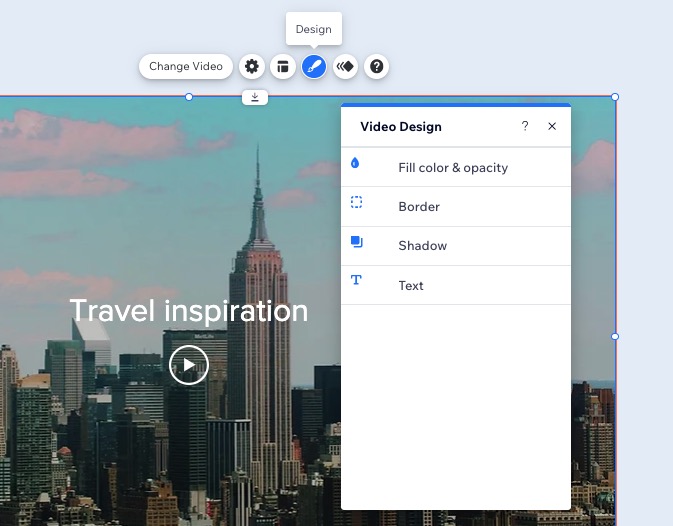
יש לכם גמישות בהתאמה האישית של עיצוב נגן הסרטון היחיד: אתם יכולים לבחור את תמונת הקאבר, להוסיף מסגרת, הצללות ועוד.
כדי להתאים אישית את העיצוב של הנגן שלכם:
- היכנסו אל ה-editor שלכם.
- הקליקו על נגן סרטון יחיד של Wix.
- הקליקו על אייקון העיצוב
 .
. - התאימו אישית את העיצוב של נגן הסרטון היחיד שלכם באמצעות האפשרויות הזמינות:
- Cover image (תמונת הקאבר):
- בחרו תמונת קאבר שנוצרה אוטומטית עבור הסרטון שלכם, או העלו תמונה משלכם.
- Fade out: אם תפעילו את האפשרות הזו, תמונת הקאבר תיעלם בהדרגה כאשר הגולשים באתר יקליקו על כפתור ההפעלה.
- Fill color & opacity (צבע ואטימות המילוי):
- Overlay Opacity & Color: בחרו את צבע הרקע והתאימו את האטימות של הרקע.
- Border (מסגרת):
- Opacity & color: בחרו את צבע ואטימות המסגרת.
- Width: הגדירו את רוחב המסגרת.
- Shadow (הצללה):
- Apply shadow: הוסיפו צל לנגן הסרטון היחיד.
- Angle: הגדירו את זווית הצל.
- Distance: הגדירו כמה הצל רחוק מהנגן.
- Size: בחרו את גודל הצל מאחורי הנגן.
- Blur: בחרו את טשטוש הצל.
- Opacity & color: בחרו את צבע ואטימות הצל.
- Text (טקסט):
- Title & Play Button: בחרו את צבע הכותרת וכפתור ההפעלה.
- Theme: בחרו את ערכת העיצוב של הטקסט מהתפריט הנפתח.
- Font: בחרו את סוג הפונט מהתפריט הנפתח.
- Font size: בחרו את גודל הפונט.
- בחרו להטות או להדגיש את הטקסט שלכם.
- Cover image (תמונת הקאבר):

הוספת אפקטים של אנימציה לנגן
אפשר להשתמש באנימציות כדי ליצור רושם, להוסיף אפקטים מגניבים לאתר, ולהבליט את הנגן כדי למשוך את תשומת הלב של הגולשים באתר.
אחרי שתבחרו את סוג האנימציה שאתם אוהבים מהטמפלייטים, תוכלו להתאים אותה אישית. בחרו את העוצמה שבה האנימציה תופעל, את הכיוון שבו היא תנוע ומתי האנימציה תופעל.
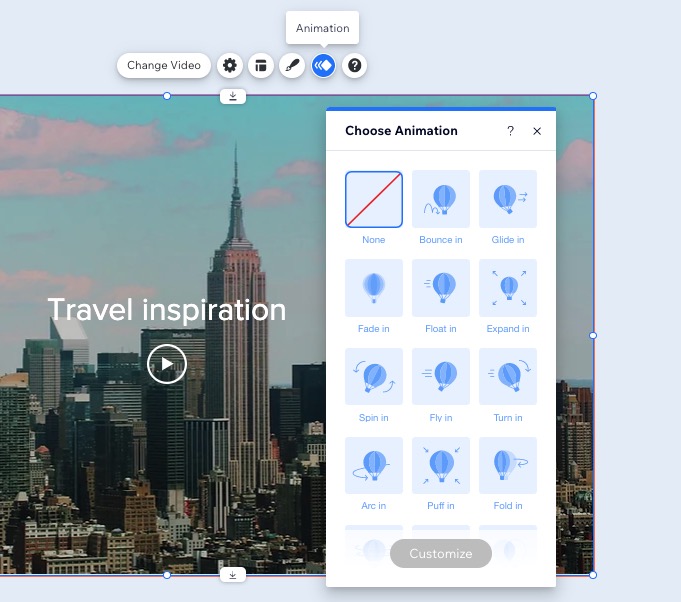
כדי להוסיף אפקטי אנימציה לנגן:
- היכנסו אל ה-editor שלכם.
- הקליקו על נגן הסרטון היחיד של Wix.
- הקליקו על אייקון האנימציה
 .
. - בחרו את האנימציה הרצויה.
- הקליקו על Customize כדי לבצע שינויים באנימציה.
שימו לב: אפשרויות ההתאמה האישית תלויות באפקט האנימציה שתבחרו.