Fit by Wix: עריכת האתר באפליקציה
5 דקות
יש לכם עסק שעוסק בכושר? הלקוחות יכולים להיכנס, להזמין מקום ולקיים איתו אינטראקציה דרך אפליקציית Fit by Wix.
אפשר לשנות את המראה של כל חלקי האתר באפליקציה, כדי לתעדף את המידע החשוב ביותר ולעצב אותו כך שיתאים למותג שלכם. התחילו מעריכת ראש העמוד והוספת טאבים לאתר, ואז ארגנו את האלמנטים בתוך הטאבים.
כל ההיבטים של אפליקציית Fit by Wix מותאמים ומנוהלים ישירות מאפליקציית Wix.
עקבו אחרי השלבים הבאים לפני שאתם מתחילים

עריכת ראש העמוד
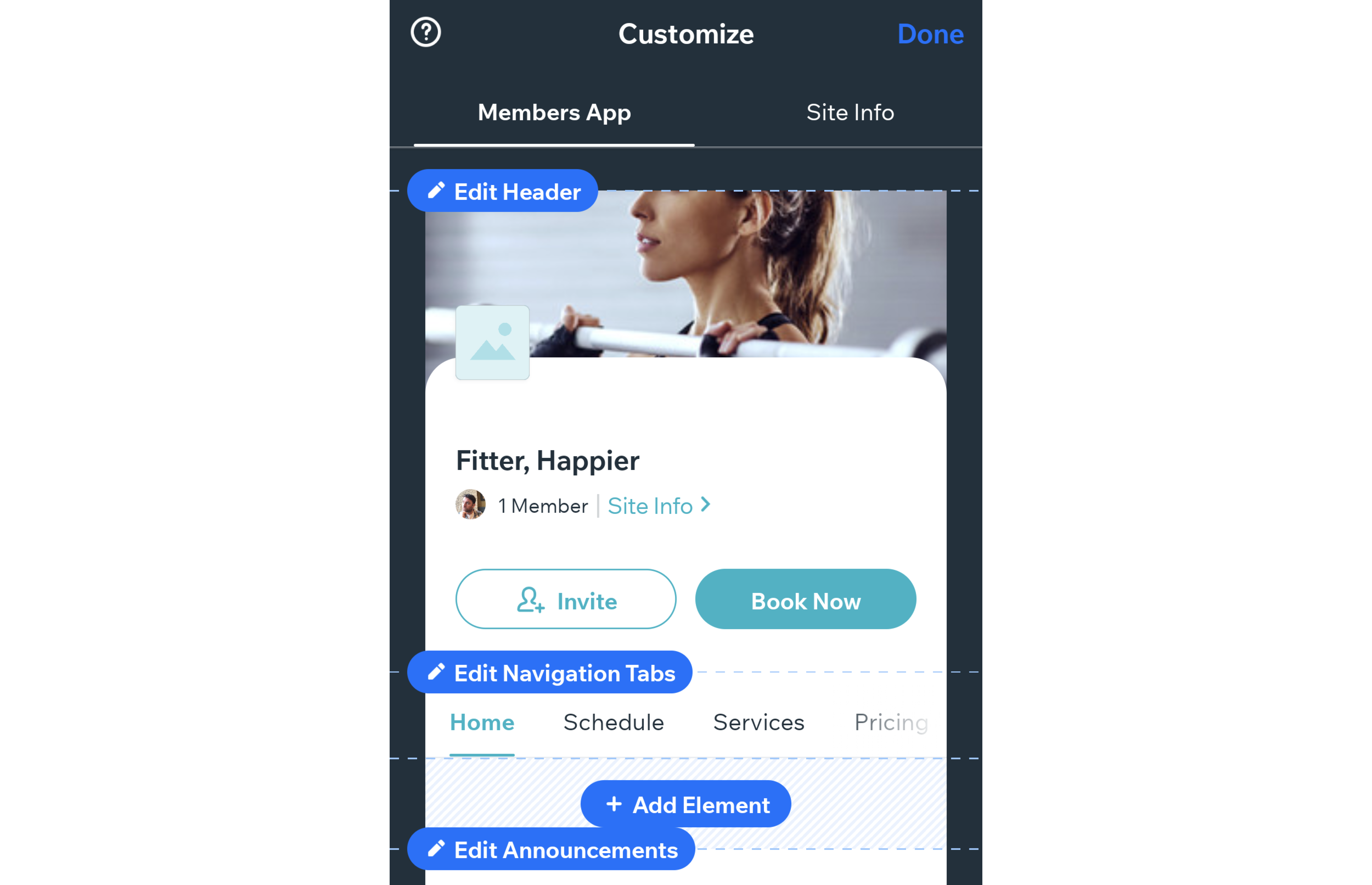
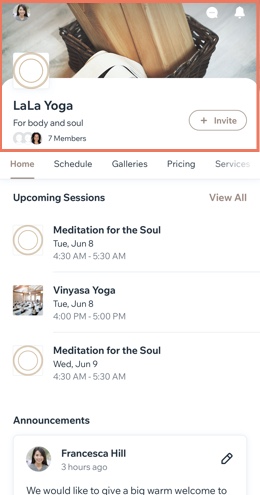
ראש העמוד הוא הדבר הראשון שחברי האתר רואים כשהם נכנסים לאתר. אתם יכולים להוסיף לוגו, תמונת קאבר וערכת צבעים שיתאימו לסגנון שלכם ויעזרו לכפתורים ולדברים החשובים באתר לבלוט.

כדי לערוך את ראש העמוד:
- לחצו על Edit Header (עריכת ראש העמוד) בפינה השמאלית העליונה.

- בחרו מה תרצו לערוך.
- Name: הכניסו את שם העסק.
- Tagline: הציגו או הסתירו שורת תיאור משלכם (סלוגן או מסר קצר). השורה הזו יכולה להופיע גם בפרטי האתר (ראו למטה).
- Logo: הוסיפו את הלוגו שלכם כדי להקל על הלקוחות לזהות את העסק. אתם יכולים גם להשבית את המתג אם אתם לא רוצים הציג את הלוגו בראש העמוד.
- Cover photo: העלו תמונת קאבר כדי להבליט את המותג שלכם. אתם יכולים להוסיף כמה תמונות כדי ליצור מצגת שחברי האתר יכולים לגלול בה.
- Theme Color: בחרו את צבע הכפתור, צבע ההדגשה ואת הצבע של ראש העמוד (אם לא העליתם תמונת קאבר). אתם יכולים גם ליצור צבע מותאם משלכם.
- בחרו איזה מידע להציג ולהסתיר בראש העמוד:
- Show Member Count: הציגו או הסתירו את מספר החברים באתר ואת תמונות הפרופיל שלהם.
- Show Invite Button: הציגו או הסתירו כפתור שמאפשר לחברים להזמין אנשים נוספים לאתר.
- Show Custom Button: הוסיפו כפתור מותאם והחליטו לאן הוא מוביל את החברים. לדוגמה, כפתור "הזמינו עכשיו" יכול להעביר אותם לטאב ההזמנות או המפגשים.
- לחצו על שמירה (Save).
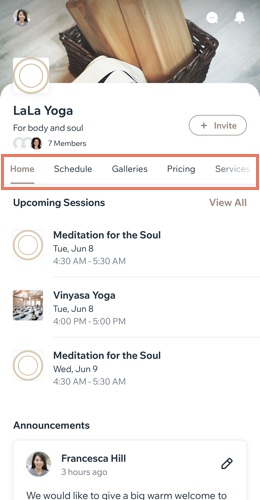
עריכת טאב הניווט
האתר מורכב מטאבים שעוזרים לחברי האתר לנווט בין אזורים שונים. הטאבים מוצגים בחלק העליון של האתר, בתפריט. אתם יכולים להוסיף טאבים חדשים, לסדר אותם מחדש ולאחד מידע לטאב הבית כדי לערוך את התפריט הזה.

כדי לערוך את הטאבים לניווט:
- לחצו על Edit Navigation Tabs (עריכת טאבים של ניווט).
- ערכו את התפריט באמצעות האפשרויות הבאות:
- Add new tab: לחצו על + Add New Tab (הוספת טאב חדש), הכניסו כותרת ובחרו איזה תוכן ואלמנטים הוא יציג.
- Reorder tabs: לחצו לחיצה ארוכה וגררו כדי לשנות את סדר הטאבים.
- Rename a tab: כדי לשנות את שם הטאב, לחצו על אייקון הפעולות הנוספות
 ליד הטאב הרלוונטי ואז על Rename Tab.
ליד הטאב הרלוונטי ואז על Rename Tab. - Deleting a tab: לחצו על אייקון הפעולות הנוספות
 ליד הטאב הרלוונטי ואז על Delete Tab (מחיקת טאב) . כשאתם מוחקים טאב, יש לכם אפשרות להעביר את התוכן שלו לטאב הבית במקום.
ליד הטאב הרלוונטי ואז על Delete Tab (מחיקת טאב) . כשאתם מוחקים טאב, יש לכם אפשרות להעביר את התוכן שלו לטאב הבית במקום.
רוצים להסיר לגמרי את הטאבים לניווט?
אם אתם רוצים לשמור על עמוד אחד עם אלמנטים שונים, אתם יכולים למחוק כל טאב בנפרד כדי להסיר את תפריט הניווט.
הוספת אלמנטים לטאבים
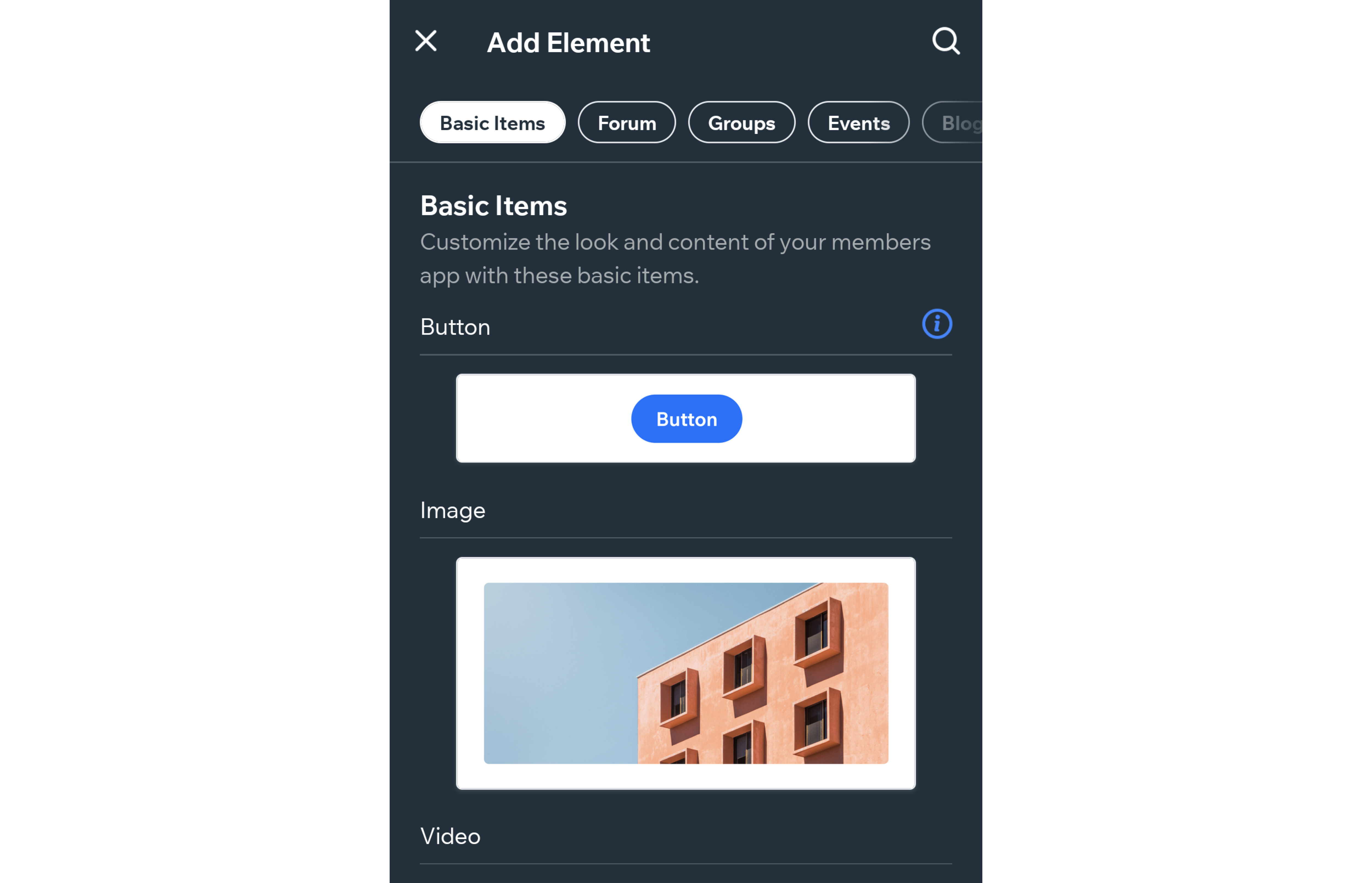
הוסיפו אלמנטים לאתר ב-Fit by Wix כדי להציג את עצמכם, את מה שאתם עושים, ואת מה שאתם מציעים לחברי האתר. חלק מהאלמנטים באתר מתווספים עבורכם אוטומטית, אבל יכול להיות שתרצו להוסיף עוד.
אתם יכולים להוסיף אלמנטים, כולל גלריות, סרטונים וכפתורים, כדי להציג תוכן משלכם. אתם יכולים גם להוסיף אלמנטים שקשורים ספציפית לאפליקציות באתר, כמו Groups Feed או Blog search bar. יש מגוון אפשרויות לבחירה.
שימו לב:
מקטעים נקראים 'אלמנטים' באפליקציית Wix. לדוגמה, Add Element (הוספת אלמנט), Customize Element (עריכת אלמנט) וכו'.

כדי להוסיף אלמנט לאתר ב-Fit by Wix:
- עברו לטאב שבו אתם רוצים להוסיף אלמנט חדש.
- לחצו על Add Element (הוספת אלמנט).

- בחרו אלמנט.
- שנו את התוכן ואת הגדרות התצוגה בהתאם לאלמנט שהוספתם.
- לחצו על Add (הוספה).
טיפ:
אתם יכולים להוסיף גם אלמנטים עצמאיים, כמו כפתור, תמונה או סרטון יוטיוב, על ידי לחיצה על הטאב Basic Info (מידע בסיסי).
ניהול האלמנטים
אחרי שהוספתם אלמנטים לאתר, הזיזו אותם למעלה או למטה באותו טאב או החליפו אותם לטאב אחר לגמרי. אתם יכולים גם לשכפל אלמנטים, להוסיף ולהסיר אלמנטים לא רצויים ולערוך את הגדרות התוכן בתוך כל אלמנט.

כדי לנהל את האלמנטים באתר ב-Fit by Wix:
- גללו למטה אל האלמנט שאתם רוצים לנהל.
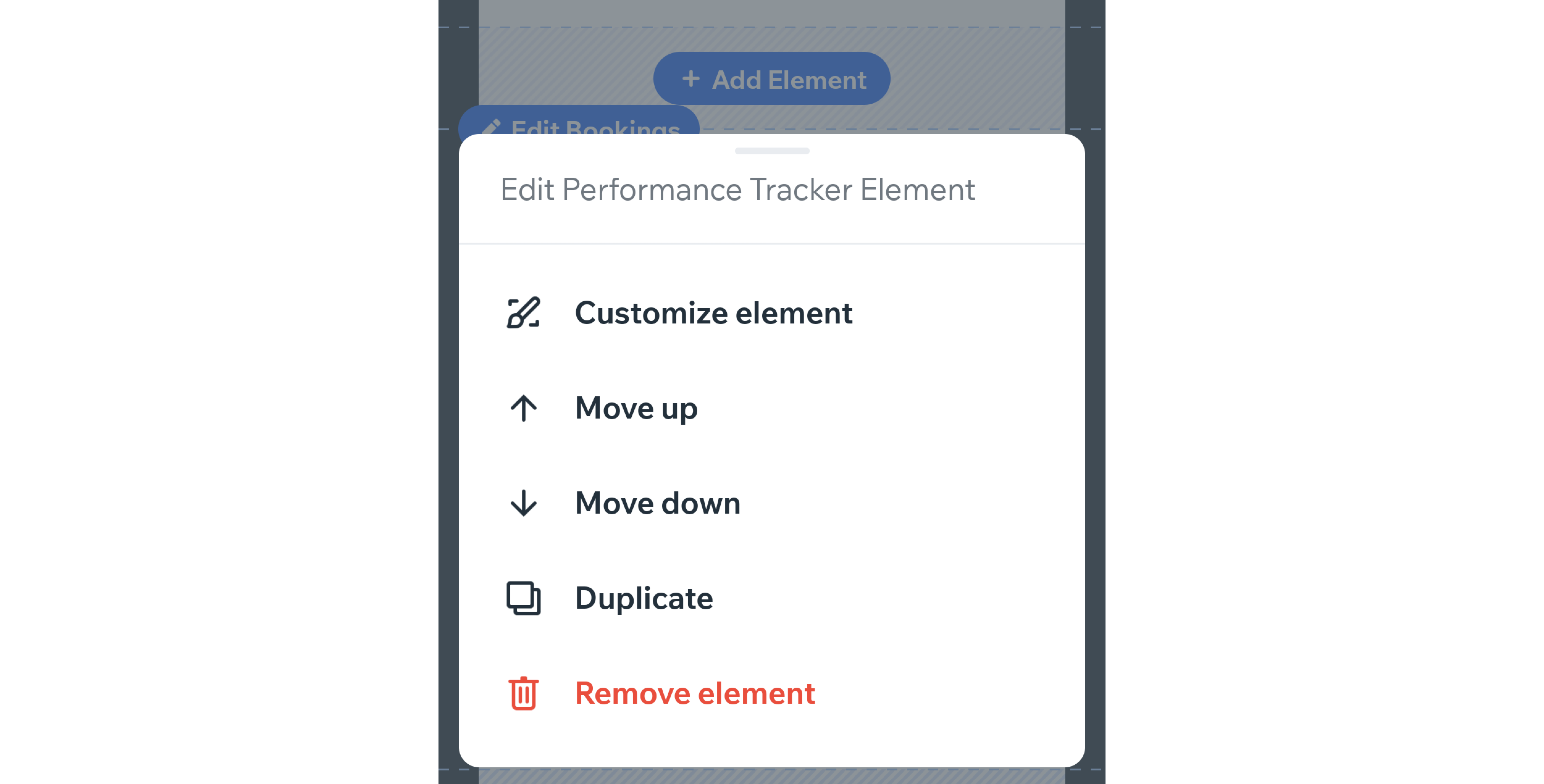
- לחצו על Edit (עריכה) באלמנט ובצעו את אחת מהפעולות הבאות:
- Customize Element: ערכו את הגדרות העיצוב של האלמנט.
- Reorder: לחצו על Move Up (הזזה למעלה) או Move Down (הזזה למטה) כדי לסדר מחדש את האלמנטים בטאב.
- Duplicate: לחצו על Duplicate כדי להוסיף פריט נוסף מאותו אלמנט.
- Delete: לחצו על Remove element (הסרת אלמנט) כדי למחוק את האלמנט מהאתר.
- לחצו על Done (סיום).
מה השלב הבא?
עכשיו אתם מוכנים להזמין לקוחות (ולקוחות פוטנציאליים) להצטרף לאתר שלכם באפליקציית Fit by Wix. למדו איך להזמין לקוחות לאתר שלכם באפליקציית Fit by Wix


 (Manage).
(Manage).