Editor X: שימוש בתפריטים אופקיים מעוצבים (Styled Horizontal Menu)
זמן קריאה: 5 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
תפריט אופקי מסוגנן הוא אלמנט ניווט מתקדם שזמין ב-Editor X, עם שפע אפשרויות התאמה ייחודיות. אתם יכולים להתאים את התפריט הזה לצרכים שלכם, ולהתאים את הפריסה והעיצוב של כל אזור.

כאן תוכלו לקרוא על:
הוספת תפריט אופקי מסוגנן
בחרו תפריט אופקי מעוצב שמתאים למראה שאתם רוצים. אתם יכולים להתאים את העיצוב לצרכים שלכם, ולבחור איזה תפריט להציג באלמנט הזה – זה יכול להיות תפריט קיים שמוצג במקום אחר באתר, או תפריט מותאם אישית רק לאותו הקשר.
כדי להוסיף תפריט אופקי מסוגנן:
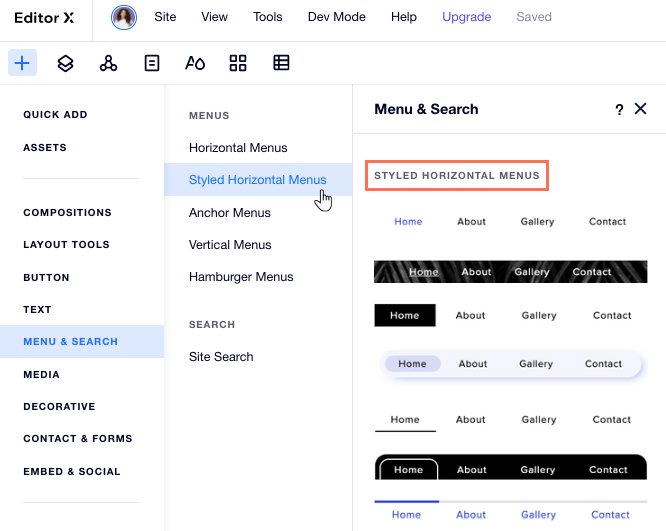
- הקליקו על Add
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על Menu & Search .
- הקליקו על Styled Horizontal Menus (תפריטים אופקיים מסוגננים).
- גררו ושחררו את התפריט הרלוונטי למיקום הרצוי בעמוד.
- (לא חובה) צרו תפריט חדש עם עמודים מותאמים אישית:
- הקליקו על Manage Menu.
- הקליקו על התפריט הנפתח תחת Which menu is displayed?.
- הקליקו על Manage Site Menus.
- הקליקו על + Add New Menu (הוספת תפריט חדש) בתחתית העמוד כדי ליצור את התפריט המותאם אישית.

עיצוב תפריט אופקי מסוגנן
אתם יכולים לעצב כל חלק בתפריט האופקי המסוגנן מחלונית העריכה - את הקונטיינר של התפריט ותפריט המשנה, כמו גם את פריטי התפריט ותפריט המשנה.
כדי לעצב את התפריט:
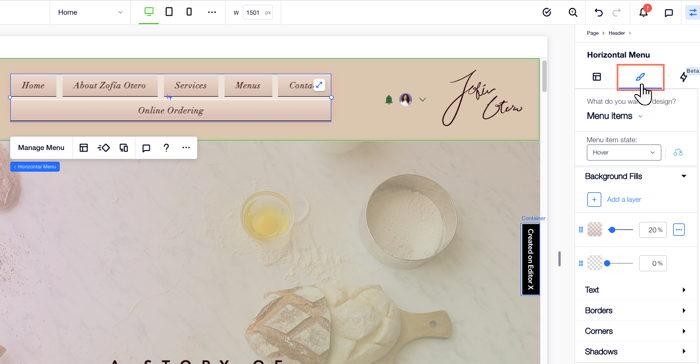
- הקליקו על התפריט האופקי המסוגנן שלכם.
- הקליקו על אייקון העריכה
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על הטאב Design .
 .
. - בחרו אפשרות תחת What do you want to design?:
- Menu container
- Menu items
- Submenu container
- Submenu items
- השתמשו באפשרויות הזמינות כדי לעצב את התפריט שלכם. אתם יכולים:
- להוסיף שכבות של מילוי רקע והתאימו את רמת השקיפות של כל שכבה.
- לקבוע את סוג וסגנון הטקסט.
- להוסיף גבולות כדי להבליט את האזור הזה בתפריט.
- לעגל את הפינות של התפריט או של תפריט המשנה.
- להוסיף צל כדי להדגיש את התפריט או הפריטים שלו.
- להתאים את הרווח סביב התפריט או הפריטים שלו.
טיפ:
אתם יכולים לעצב את הפריטים בתפריט ובתפריט המשנה עבור מצבים שונים - Regular (המצב הרגיל), Hover (במעבר עכבר) או Current page (כלומר, כשהגולשים נמצאים בעמוד שהם רואים בתפריט או בתפריט המשנה).

שינוי הפריסה של תפריט אופקי מסוגנן
התאימו את הפריסה של התפריט ותפריט המשנה כך שייראו בדיוק כמו שאתם רוצים. אתם יכולים לבחור איך להציג פריטים שלא מתאימים בתפריט (Wrap או Scroll) ואיך נפתח תפריט המשנה (Flyout או Columns). אתם יכולים לשלוט גם במרווחים (spacing), רווחים (padding) ועוד.
כדי להתאים את פריסת התפריט:
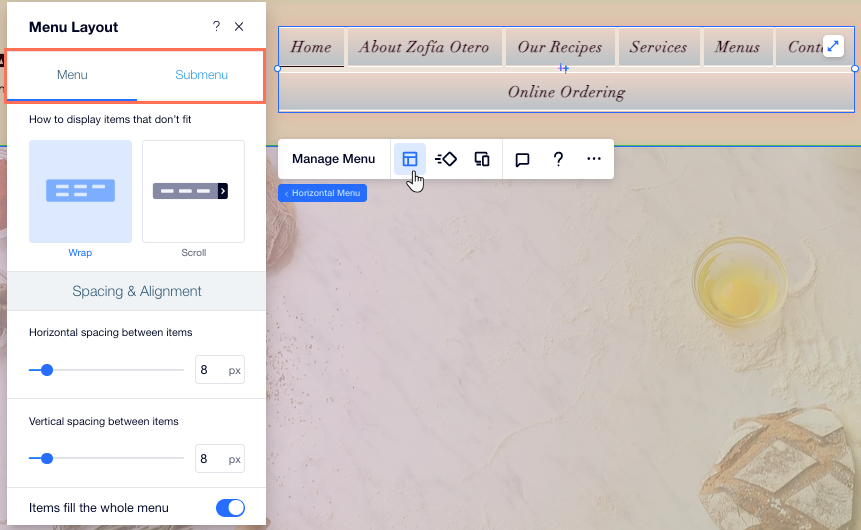
- הקליקו על התפריט האופקי המסוגנן שלכם.
- הקליקו על אייקון הפריסה
 .
. - בחרו באיזה אזור אתם רוצים לעבוד: Menu או Submenu .
- התאימו את פריסת התפריט או תפריט המשנה לצרכים שלכם. הקליקו למטה לפרטים נוספים על האפשרויות הזמינות:
אפשרויות פריסת תפריט
אפשרויות הפריסה של תפריט המשנה

זה עזר לך?
|