Editor X: אפיון גלישת התוכן (Overflow Content) בקונטיינרים ומקטעים
זמן קריאה: 3 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
לפעמים קורה שהתוכן בקונטיינר נעשה גדול מדי וגולש מעבר לגבולות הקונטיינר.ב-Editor X אתם יכולים להחליט מה יקרה לתוכן הגולש בכל נקודת ברייקפוינט - אם להציג את התוכן או לחתוך את הקצוות ולהסתיר את החלקים שחורגים ממסגרת הקונטיינר.

הנושאים בעמוד זה:
טיפ:
התוכן לא יגלוש מתחתית הקונטיינר או המקטע אם תגדירו את הגובה שלהם ל-Auto (אוטומטי), כי הקונטיינר או המקטע יתאימו את עצמם אוטומטית לתוכן.
הצגת התוכן הגולש
אתם יכולים לבחור להציג את התוכן הגולש, גם אם הוא גדול מדי לקונטיינר או למקטע.
הערה:
כברירת מחדל, גלישת תוכן מוגדרת ל-Show (הצגה).
כדי להציג תוכן שגולש:
- הקליקו על הקונטיינר או המקטע הרלוונטיים.
- הקליקו למעלה ב-Editor X על אייקון ה-Inspector (עריכה)
 .
. - הקליקו על הטאב Layout (פריסה)
 .
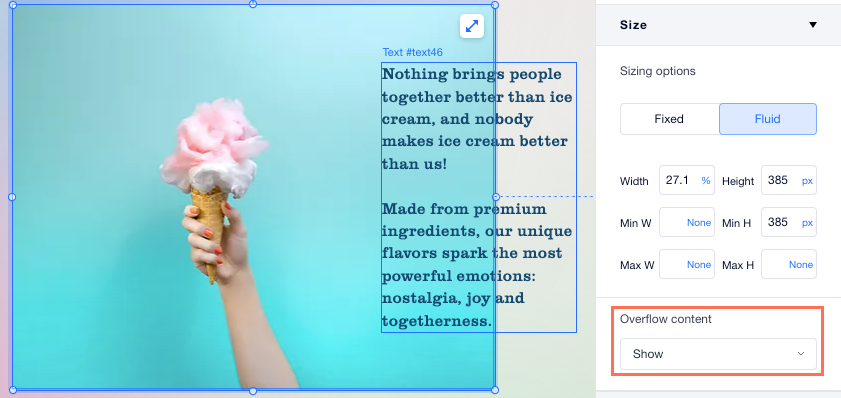
. - בחרו באפשרות Show (הצגה) מהתפריט הנפתח Overflow content.
בדוגמה שלמטה, אתם יכולים לראות שהטקסט הגולש עדיין מוצג:

הסתרת התוכן הגולש
אם התוכן גדול מדי וגולש מחוץ למקטע או לקונטיינר, אפשר להסתיר אותו. התוכן נחתך כך שהגולשים לא יראו אותו.
כדי להסתיר תוכן שגולש:
- הקליקו על הקונטיינר או המקטע הרלוונטיים.
- הקליקו למעלה ב-Editor X על אייקון ה-Inspector (עריכה)
 .
. - הקליקו על הטאב Layout (פריסה)
 .
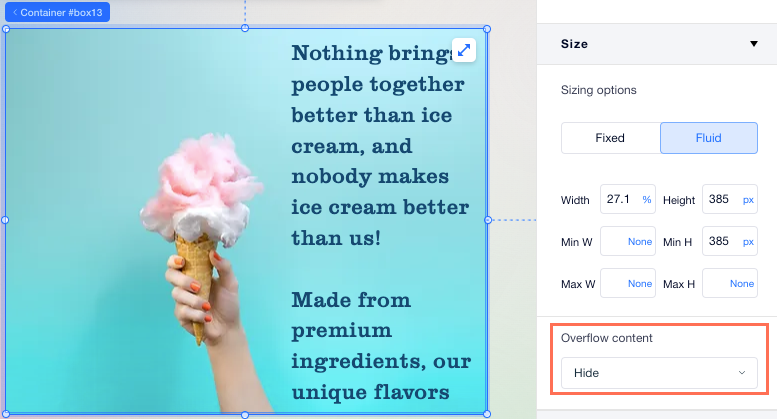
. - בחרו באפשרות Hide (הסתרה) מהתפריט הנפתח Overflow content.
בדוגמה הבאה תוכלו לראות שהתוכן שגולש נחתך ומוסתר:

גלילה של התוכן הגולש
אתם יכולים להוסיף את התוכן הרצוי למקטע או לקונטיינר ולהגדיר שהתוכן שגולש יוצג באמצעות גלילה. אפשר לבחור אם להוסיף פס גלילה או לא, ולהגדיר גם את כיוון הגלילה (אנכי, אופקי או שניהם).
כדי להציג את התוכן שגולש בגלילה:
- הקליקו על הקונטיינר או המקטע הרלוונטיים.
- הקליקו למעלה ב-Editor X על אייקון ה-Inspector (עריכה)
 .
. - הקליקו על הטאב Layout (פריסה)
 .
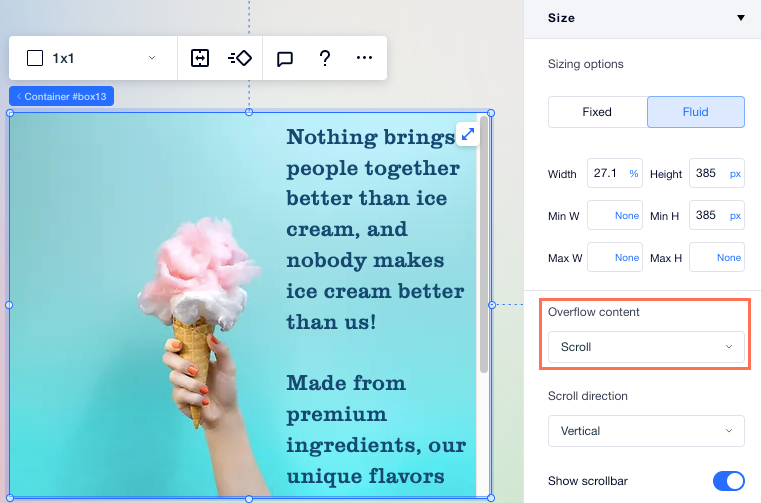
. - בחרו באפשרות Scroll (גלילה) מהתפריט הנפתח Overflow content.
- הקליקו על התפריט הנפתח Scroll direction (כיוון הגלילה) ובחרו אם הגלילה תהיה אנכית, אופקית או גם וגם.
- הקליקו על המתג כדי להציג או להסתיר את פס הגלילה.
בדוגמה שלמטה, הגולשים יכולים לגלול למטה כדי לראות את הטקסט הגולש: