Editor X: הוספת עמודות לטופס
זמן קריאה: 2 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
כשאתם יוצרים טפסים ב-Editor X, אתם לא מוגבלים לעמודה אחת שבה מופיעים כל השדות אחד אחרי השני. אתם יכולים להשתמש בגריד CSS רספונסיבי, כדי להוסיף כמה עמודות שתרצו ולשמור על טופס מסודר.
שלב 1 | הוספת עמודות לטופס
ב-Editor X, הטפסים מורכיבם מגריד CSS, כך שאתם יכולים להוסיף כמה עמודות ושורות שצריך.
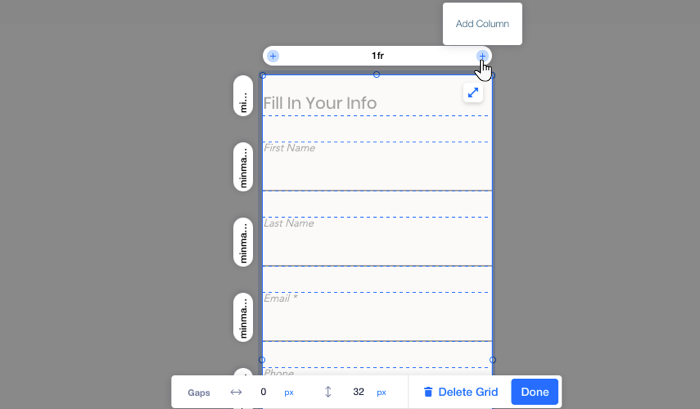
כדי להוסיף עמודות לטופס:
- הקליקו על הטופס ב-Editor.
- הקליקו על Edit Grid.
- עברו עם העכבר מעל הכותרת של העמודה והקליקו על האייקון של הוספת עמודה
 .
.

שלב 2 | שינוי הגודל של העמודות בטופס
אחרי שהוספתם את מספר העמודות שאתם צריכים, תוכלו לשנות את הגודל שלהן בשתי דרכים שונות:
- לגרור את ידיות האחיזה של קווי הרשת לרוחב ולאורך למקום המתאים.
כן, תראו לי איך
- להקליק על הכותרת של העמודה ולכתוב את הגודל המדויק תוך בחירת יחידת המידה הרלוונטית (פיקסלים, אחוזים וכו').
כן, תראו לי איך
לא בטוחים באיזו יחידת מידה כדאי להשתמש?
[כאן]data-composite="true" href="https://support.wix.com/he/article/editor-x-שימוש-בגריד#table-of-grid-units" target="") תוכלו לקרוא על יחידות המידה השונות של הגריד.
שלב 3 | העברת השדות של הטופס לעמודה החדשה
אחרי יצירת העמודות ובחירת הרוחב המתאים, העבירו את השדות של הטופס בגריד באמצעות פעולה של גרירה ושחרור.

שלב 4 | שינוי השורות בגריד
מכיוון שהשדות של הטופס מחולקים עכשיו בין מספר עמודות, אולי תרצו לשנות את הגודל של השורות ואפילו להסיר חלק מהן.
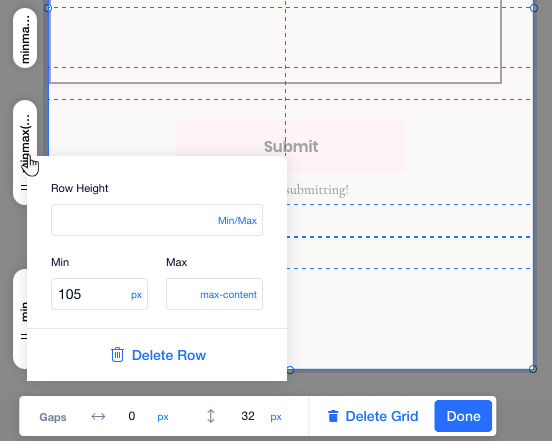
כדי לשנות את הגודל או למחוק שורות:
- הקליקו על הטופס ב-Editor.
- הקליקו על Edit Grid.
- הקליקו על הכותרת של השורה הרלוונטית בגריד.
- בצעו אחת מהפעולות הבאות:
- שנות את הגובה של השורה.
- הקליקו על Delete Row כדי להסיר אותה מהגריש.