Editor X: הוספת אינטראקציות של קליק ומעבר עם העכבר (בטא)
זמן קריאה: 7 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
חשוב:
האפשרות הזו היא במצב בדיקה (גרסת בטא). זאת אומרת שאנחנו עדיין עובדים עליה לפני שכל המשתמשים שלנו יוכלו ליהנות ממנה.
אתם יכולים להוסיף האינטראקציות כדי ליצור חוויית אנימציה כשגולשים מקליקים על אלמנטים או מעבירים מעליהם את העכבר. האינטראקציה יכולה להשפיע על אותו אלמנט שהפעיל אותה או על אלמנטים אחרים בדף. כך או כך, יש לכם שליטה מלאה בעיצוב ובתזמון של האינטראקציה, כדי שהיא תהיה אפקטיבית במיוחד.
שלב 1 | פתיחת טאב האינטראקציות בחלונית העריכה
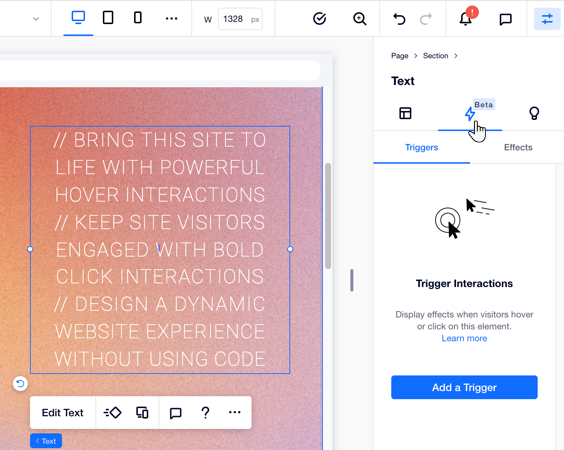
בשלב הראשון, פתחו את חלונית העריכה  והקליקו על טאב האינטראקציות. הטאב יפוצל לשניים – אפקטים ופעולות – כדי שתוכלו לעבוד על כל אחד מהם בנפרד.
והקליקו על טאב האינטראקציות. הטאב יפוצל לשניים – אפקטים ופעולות – כדי שתוכלו לעבוד על כל אחד מהם בנפרד.
 והקליקו על טאב האינטראקציות. הטאב יפוצל לשניים – אפקטים ופעולות – כדי שתוכלו לעבוד על כל אחד מהם בנפרד.
והקליקו על טאב האינטראקציות. הטאב יפוצל לשניים – אפקטים ופעולות – כדי שתוכלו לעבוד על כל אחד מהם בנפרד.כדי לפתוח את טאב האינטראקציות:
- הקליקו על האייקון של חלונית העריכה
 בפינה הימנית העליונה של Editor X.
בפינה הימנית העליונה של Editor X. - הקליקו על טאב האינטראקציות בחלונית
 .
.
טיפ:
במדריך הזה התחלנו עם טאב הפעולות Triggers, אבל אתם יכולים להתחיל גם מטאב האפקטים Effects קודם.

שלב 2 | הוספת פעולה (קליק/מעבר עם העכבר)
כדי ליצור אינטראקציה, הגדירו פעולה שתפעיל אותה – מעבר עם העכבר או קליק על האלמנט שבחרתם. תוכלו לבחור באיזה אלמנט תופיע האנימציה, איזה אפקט יופיע ואם הוא יפעל בקליק או במעבר עם העכבר (כלומר, להוסיף את האפקט ולהפעיל אותו).
כדי להוסיף את האפקט:
- בחרו את האלמנט שיפעיל את האינטראקציה.
- בחלונית העריכה, הקליקו על Triggers בטאב האינטרקאציות
 .
. - הקליקו על Add a Trigger.
- בחרו איזו פעולה תפעיל את האפקט: Hover או Click.
- המשיכו להגדיר את הפעולה:
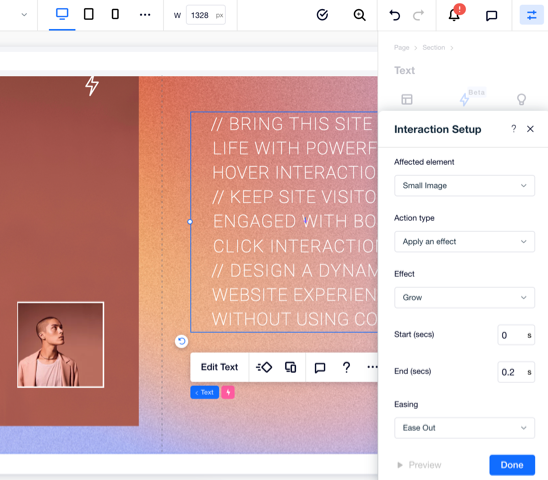
בחירת האלמנט שיושפע
בחירת פעולת האפקט
בחירת האפקט
בדוגמה הבאה, קליק על תיבת הטקסט מפעיל אפקט שגורם לתמונה הקטנה שמשמאל לגדול באמצעות אפקט מוכן:

התחרטתם?
אתם תמיד יכולים להסיר את הפעולה שיצרתם. עברו עם העכבר מעל Click או Hover והקליקו על אייקון הפעולות הנוספות  כדי למחוק אותה.
כדי למחוק אותה.
 כדי למחוק אותה.
כדי למחוק אותה.הערה:
אתם יכולים להוסיף מספר אינטראקציות לאותו אלמנט כדי שהוא יפעיל אפקטים שונים בקליק או במעבר עם העכבר.
שלב 3 | עיצוב האפקט
בחרתם אפקט מוכן?
דלגו לשלב 4.
כשאתם יוצרים אפקט משלכם, אתם יכולים להתאים אותו בול לצרכים שלכם. תוכלו להוסיף פריסות ומעברי עיצוב מכל הסוגים, לשנות את הגודל של האלמנט, המיקום, הזווית (הסיבוב) וצבע המילוי שלו, ועוד.
כדי לעצב אפקט חדש משלכם:
- תנו שם לאפקט והקליקו על Start Designing.
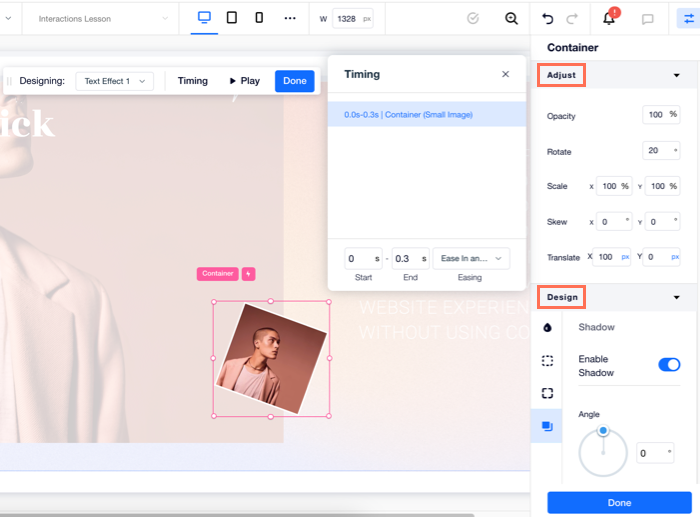
- תחת Adjust, ערכו את ההגדרות הבאות:
- Opacity: כתבו ערך נמוך מ-100% כדי לשנות את רמת השקיפות של האלמנט.
- Rotate: כתבו זווית בתיבת הטקסט כדי לגרום לאלמנט להסתובב בכיוון מסוים.
- Scale: גרמו לאלמנט להתכווץ או להתרחב. תוכלו לכתוב את אותו ערך בציר X וציר Y כדי שהגודל של האלמנט ישתנה לפי היחס המקורי שלו, או ערכים שונים לרוחב (X) ולגובה (Y).
- Skew: גרמו לאלמנט להתהפך על הצד. כתבו ערך לרוחב (X) ולגובה (Y) של האלמנט.
- Translate: שנו את הערכים של X ו-Y כדי לגרום לאלמנט לזוז ימינה/שמאלה (X) או למעלה/למטה (Y).
- תחת Design, ערכו את ההגדרות הבאות:
- Fill Color & Opacity: בחרו צבע אחר ורמת שקיפות לרקע של האלמנט.
- Border: בחרו צבע, רמת שקיפות ורוחב למסגרת של האלמנט.
- Corners: בחרו כמה לעגל או לרבע את הפינות של האלמנט.
- Shadow: הוסיפו צללית לאלמנט ושנו את הצבע, הזווית, רמת השקיפות ועוד.
בדוגמה הבאה עיצבנו אפקט שגורם לתמונה להסתובב ב-20 מעלות ולזוז 100 פיקסלים ימינה, ומוסיף לה צללית:

שלב 4 | בדיקת וניהול האפקטים
בטאב האפקטים אתם יכולים למצוא את כל האפקטים שעיצבתם לאלמנט מסוים וליצור עוד אפקטים אם צריך. הרשימה כוללת את המצב המקורי של האלמנט (איך שהוא נראה לגולשים לפני האינטראקציה). תוכלו לשנות את הערכים המקוריים של השקיפות, הזווית, הגודל והמיקום.
כדי לבדוק ולנהל את האפקטים:
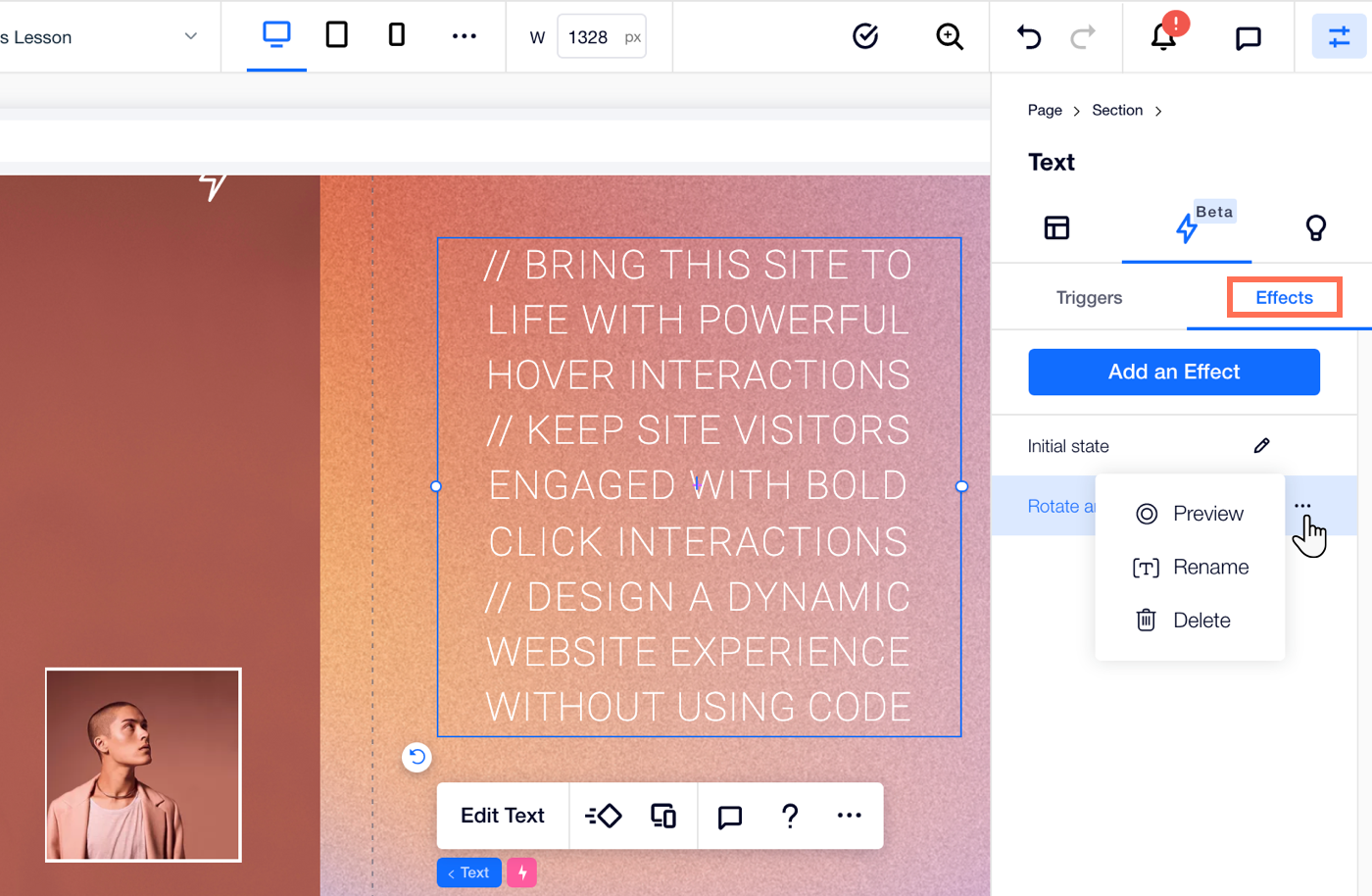
- בחלונית העריכה, הקליקו על Effects בטאב האינטרקאציות
 .
. - בחרו פעולה כדי להמשיך:
עריכת המצב המקורי של האלמנט
עריכת אפקט קיים
שינוי השם ומחיקת אפקטים
בדיקת אפקט
משתמשים באפקט מוכן?
תוכלו לערוך גם אותו על ידי הוספת פריסה ועריכת הגדרות השינוי (שקיפות, תזוזה, שינוי גודל וכו'). אחרי הגדרת משך ההתחלה והסיום של האפקט, הקליקו על אייקון העריכה  ליד שם האפקט.
ליד שם האפקט.
 ליד שם האפקט.
ליד שם האפקט.
 .
.