Wix Editor: עריכה והתאמה אישית של תמונות
5 דקות
ערכו את התמונות שלכם כדי לתת לאתר אופי ייחודי ולמשוך את תשומת הלב של הגולשים. יש מגוון כלים זמינים שמאפשרים לכם תמונות ייחודיות ואטרקטיביות, שעוצבו במיוחד עבור האתר שלכם.
שינוי גודל התמונות
שנו את גודל התמונות כדי שיוצגו באתר בגודל הרצוי.
טיפ:
אתם יכולים גם לחתוך את התמונה במגוון דרכים.
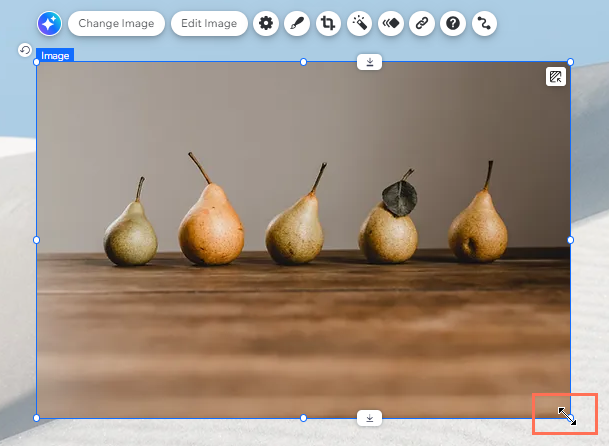
כדי לשנות את הגודל של תמונות:
- הקליקו על התמונה.
- גררו את ידיות האחיזה שבקצוות התמונה לגודל הרצוי.
שימו לב:
התמונה והצורה נשארות בפרופורציות המקוריות כשמשנים את הגודל שלהן באמצעות ידיות האחיזה בפינות התמונה.

היפוך התמונות
אתם יכולים לסובב את התמונות שלכם בקליק אחד ב-Wix Editor.
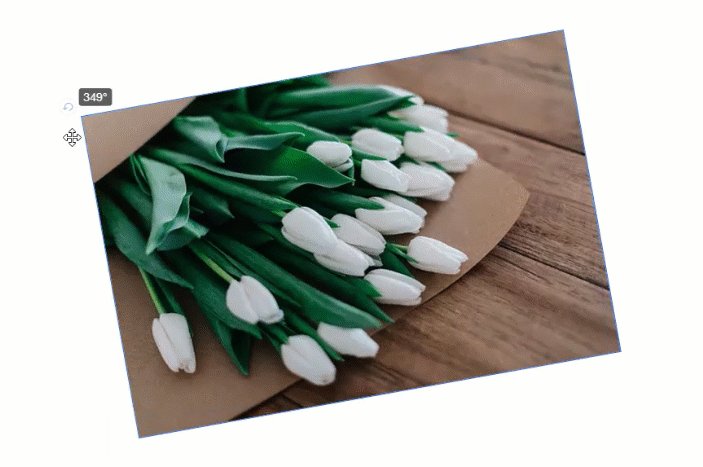
כדי לסובב תמונות:
- הקליקו על התמונה.
- הקליקו על אייקון הסיבוב
 משמאל למעלה.
משמאל למעלה. - גררו את התמונה לזווית הרצויה.

טיפ:
יכול להיות שתגלו שהתמונות שלכם מסתובבות אוטומטית כשאתם מעלים אותן למנהל המדיה. הסיבה לכך היא שבתמונות שצולמו במצלמות דיגיטליות יש מטא נתונים שקובעים את כיוון התמונה. אתם יכולים לעקוב אחרי השלבים שלמעלה כדי לסובב את התמונות אחרי שהעלתם אותן.
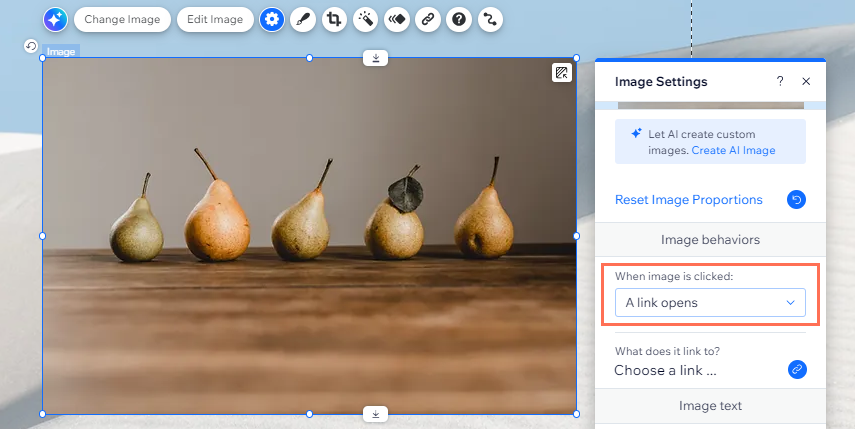
מה קורה כשמקליקים על תמונה
בחרו מה יקרה כשהגולשים יקליקו על תמונה באתר. ההקלקה יכולה להגדיל את התמונה, לפתוח לינק, או לפתוח חלון קופץ.
כדי להגדיר מה קורה כשמקליקים על תמונה:
- הקליקו על התמונה.
- הקליקו על אייקון ההגדרות
 .
. - בחרו אפשרות מהתפריט הנפתח When image is clicked (בעת הקלקה על תמונה):
- Nothing happens: שום דבר לא קורה בהקלקה על התמונה.
- A link opens: התמונה עובדת כמו כפתור ואפשר לקשר אותה לעמוד, מיקום או עוגן באתר, כתובת URL חיצונית, קובץ מסמך או כתובת מייל. הקליקו על Choose a link (בחירת לינק) כדי להגדיר אותו.
- It opens in a popup: התמונה תיפתח בחלון פופ-אפ. היא תוצג בגודל המקורי על גבי שכבת כיסוי כהה, כשהשם שלה מופיע מתחת. קראו מידע נוסף על שינוי שם התמונה שלכם.
- It can be magnified: סמן העכבר הופך לזכוכית מגדלת כשהגולשים עוברים עם העכבר מעל התמונה. הקלקה על התמונה מגדילה אותה.

טיפ בנושא נגישות:
אם אלמנט זה הוא דקורטיבי בלבד, כלומר, לא כולל מידע חשוב לקוראי מסך, בחרו את תיבת הסימון Decorative (דקורטיבי).
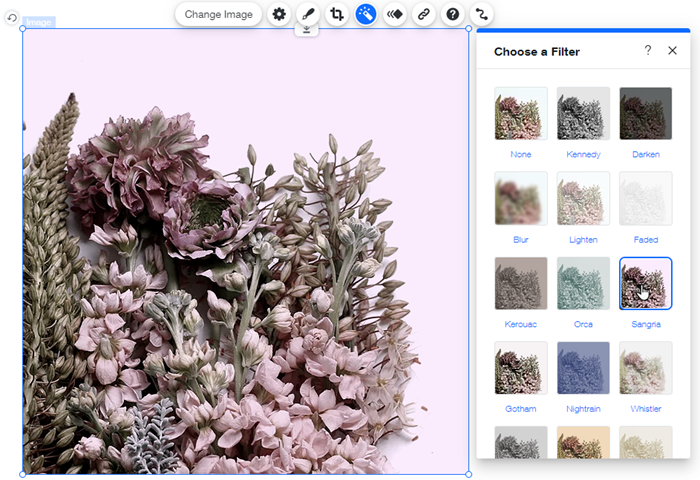
הוספת אפקט פילטר לתמונות
בחרו מתוך מגוון רחב של פילטרים מוכרים כמו Sepia ו-Blur, או מהפילטרים הייחודיים שלנו כמו Kennedy ו-Orca כדי לשדרג את האפקט הויזואלי.
כדי להוסיף פילטר לתמונה:
- הקליקו על התמונה.
- הקליקו על אייקון הפילטר
 .
. - הקליקו על פילטר כדי להוסיף אותו לתמונה.

שימו לב:
אחרי הוספת הפילטר לתמונה, אייקון הפילטרים יהפוך לירוק  .
.
 .
.אתם תמיד יכולים להקליק על None (ללא) בחלונית כדי להסיר את הפילטר ולהחזיר את התמונה למקור.
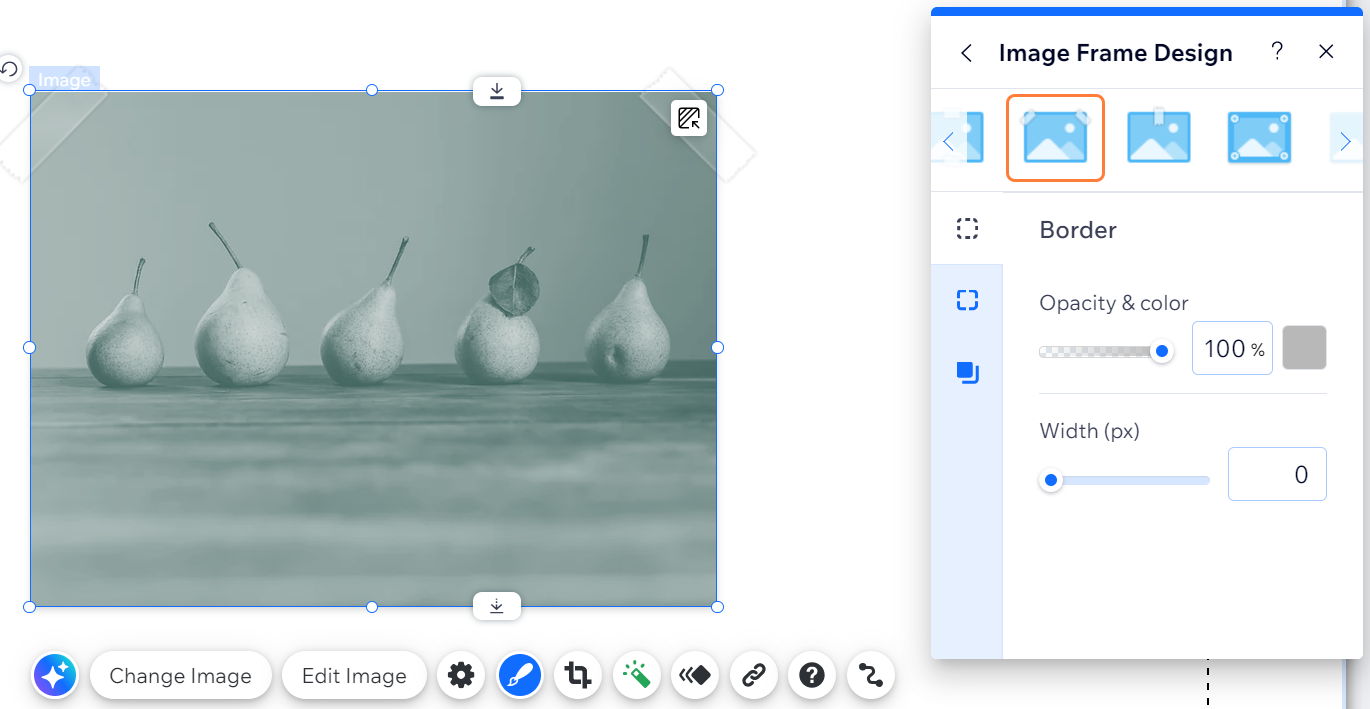
הוספה ועריכה של מסגרות לתמונות
הבליטו את התמונה שלכם על ידי הוספת מסגרת מותאמת. עם מגוון מסגרות מוכנות לבחירה, אתם יכולים לשנות את הצבע או לבחור הצללה ספציפית כדי ליצור את המסגרת המושלמת לתמונה שלכם.
שימו לב:
אפשרויות העריכה הזמינות תלויות בעיצוב המסגרת שנבחר.
כדי להוסיף ולערוך מסגרת לתמונה:
- הקליקו על התמונה.
- הקליקו על אייקון העיצוב
 .
. - בחרו את עיצוב המסגרת הרצוי.
- (לא חובה) המשיכו לערוך את העיצוב:
- הקליקו על Customize Design (עריכת עיצוב).
- בחרו מה לעשות עכשיו:
- Frame preset: בחרו מסגרת מוכנה חדשה בחלק העליון. העיצובים המוכנים מציעים צורות ואפקטים שונים כדי לשפר את המסגרת עוד יותר.
- Fill Color & Opacity: בחרו את הצבעים ואת רמת השקיפות של המסגרת.
- Border: עצבו את גבולות המסגרת.
- Corners: עגלו את פינות המסגרת.
- Shadow: הוסיפו הצללה למסגרת.

טיפ:
בחלק מאפשרויות העיצוב קיימים מצבים כמו "Regular" (רגיל) ו-"Hover" (במעבר עכבר). הקליקו על הטאבים באלה כדי לעצב גם אותם.
הוספת אלמנטים לתמונה
צריכים להציג טקסט או אלמנטים אחרים בתמונה? הוסיפו אותם לקונטיינר שקוף שמופיע על גבי התמונה.
כדי להוסיף אלמנטים לתמונה בתיבת קונטיינר:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Box (תיבה) ובחרו את התיבה שאתם רוצים להוסיף.
- גררו את תיבת הקונטיינר אל התמונה הרלוונטית כדי לצרף אותה.
שימו לב: ודאו שתיבת הקונטיינר זהה בגודלה או גדולה יותר מהתמונה. - הפכו את תיבת הקונטיינר לשקופה:
- הקליקו על Change Design (שינוי עיצוב).
- הקליקו על Customize Design (עריכת עיצוב).
- הקליקו על Fill Color & Opacity (צבע מילוי ושקיפות) וגררו את פס ההזזה Background (רקע) ל-0% כך שכך שהתיבה לא תופיע כלל.
- גררו את האלמנטים הרלוונטיים אל תיבת הקונטיינר כדי להוסיף אותם.
טיפ:
כדי להזיז את קבוצת האלמנטים, הקליקו על תיבת הקונטיינר השקופה וגררו אותם אל המיקום הרצוי.

שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים.
האם כל שינוי שאבצע בתמונה יבוא לידי ביטוי במנהל המדיה?
יש לי בעיות בתמונות, יש פעולות שאפשר לנסות לפתרון בעיות?
הוספתי מסגרת לתמונה, איך אפשר להסיר אותה?


 .
.