CMS: הוספה והגדרה של שדות 'תוכן עשיר' (Rich Content)
16 דקות
במדריך זה ננחה אתכם כיצד ליצור בלוקים גדולים של תוכן שמשויכים לפריטים מהאוסף שלכם, ואיך לעצב אותם מתוך ה-CMS (מערכת ניהול התוכן). באפשרותכם לשלב טקסט מעוצב עם מדיה, קבצים, קוד HTML, פוסטים מרשתות חברתיות, פתרונות עסקיים של Wix ועוד מגוון תכונות. כשאתם מוסיפים ומחברים את אלמנט התוכן העשיר לאתר, הוא ישמור על אותו עיצוב שהגדרתם גם בתוך שדות האוסף עצמם.
לסקירה כללית של התהליך, צפו בסרטון המדריך האולטימטיבי שלנו ל-CMS.
הוספת שדה 'טקסט עשיר' לאוסף
בחרו בסוג השדה Rich Content (תוכן עשיר) כשאתם יוצרים שדה חדש באוסף שלכם. אפשר גם לערוך שדות קיימים ולהפוך אותם לשדות 'תוכן עשיר'. אחרי שיצרתם שדה 'תוכן עשיר', הוסיפו ועצבו את התוכן שלכם בשדה עבור כל פריט באוסף.
כדי להוסיף שדה 'תוכן עשיר':
- עברו ל-CMS בדאשבורד של האתר. לחלופין, באפשרותכם להקליק על CMS
 ב-editor ואז להקליק על Your Collections (האוספים שלך).
ב-editor ואז להקליק על Your Collections (האוספים שלך). - הקליקו על האוסף הרלוונטי.
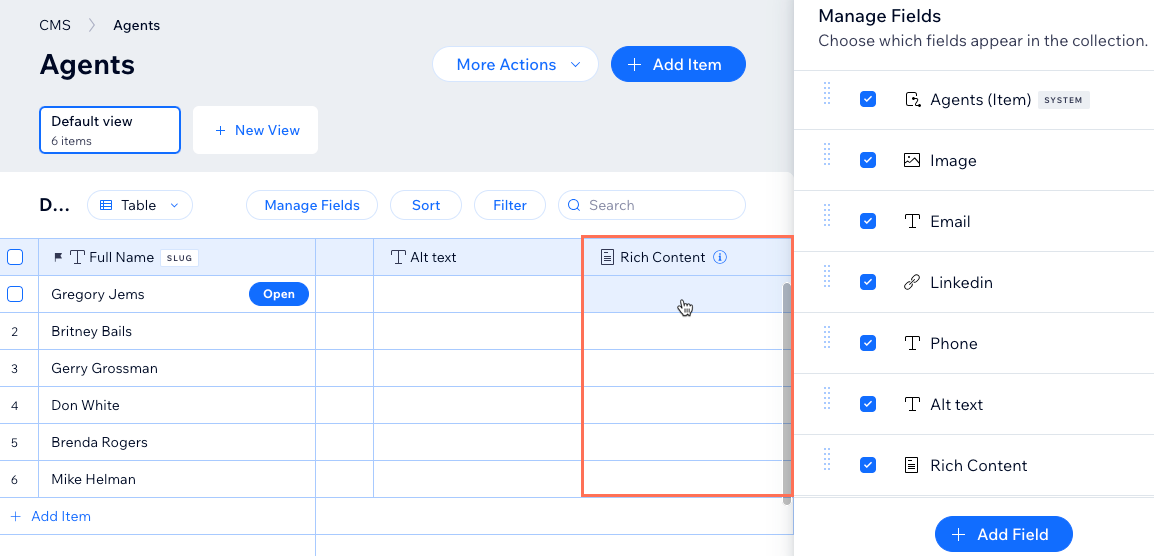
- הקליקו על Manage Fields (ניהול שדות).
- הקליקו על + Add Field (הוספת שדה).
- בחרו ב-Rich content (תוכן עשיר) והקליקו על Choose Field Type (בחירת סוג השדה).
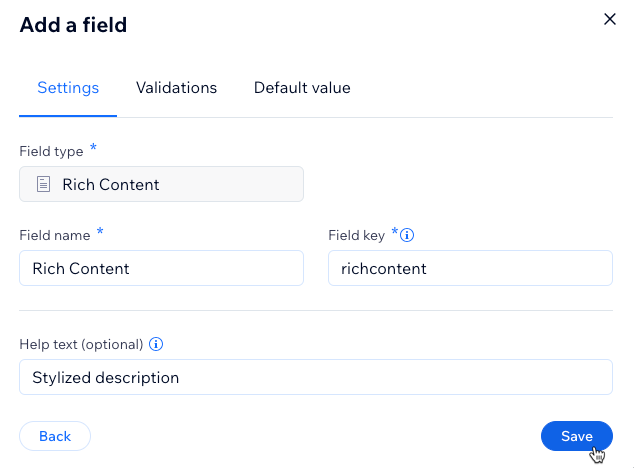
- הכניסו שם בשדה Field name (שם השדה).
- (Velo בלבד) עדכנו את ה-Field ID (מזהה השדה) שנמצא בשימוש בקוד האתר. לא תהיה לכם אפשרות לעדכן את המזהה בהמשך.
- (לא חובה) הכניסו טקסט עזרה אם תרצו שיופיע טולטיפ באוסף ליד כותרת השדה.
- הקליקו על Save (שמירה).

- הקליקו על שדה 'התוכן העשיר' עבור הפריט הרלוונטי באוסף שלכם.

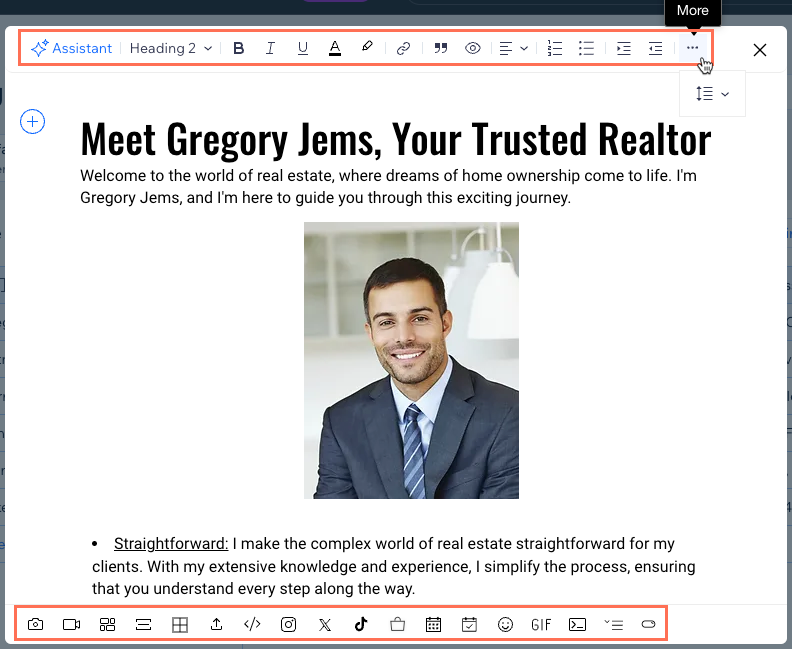
- הכניסו את הטקסט שבו אתם רוצים להשתמש עבור הפריט ובחרו מאפשרויות העיצוב הזמינות למעלה. באפשרותכם להוסיף גם תמונות, סרטונים, קבצים מצורפים ואפשרויות נוספות מהאייקונים בתחתית העמוד.

רוצים להשתמש בערכי ברירת מחדל עם שדה 'תוכן עשיר'?
אתם יכולים להוסיף ערכי ברירת מחדל שיופיעו בשדה Rich Content (תוכן עשיר) של כל פריט חדש. כשאתם יוצרים או עורכים שדה 'תוכן עשיר', הקליקו על הלשונית Default value (ערך ברירת המחדל) והוסיפו את התוכן שאתם רוצים לתת לפריטים חדשים. קראו פרטים נוספים על הוספת ערכי ברירת מחדל לשדות.
הוספת אלמנט התוכן העשיר לעמוד
בחלק זה נסביר איך להוסיף את אלמנט התוכן העשיר לאתר שלכם ואז לחבר אותו למערך נתונים שנקשר לאוסף שלכם. מעכשיו אפשר לחבר את אלמנט התוכן העשיר לרפיטר כדי להציג תוכן דינמי של כמה פריטים בבת-אחת.
Studio Editor
Wix Editor
- עברו ל-editor.
- עברו לעמוד או למקטע שאליהם אתם רוצים להוסיף את אלמנט התוכן העשיר.
- הקליקו על CMS
 מצד שמאל ב-editor.
מצד שמאל ב-editor. - הקליקו על Add Content Elements (הוספת אלמנטים של תוכן).
- הקליקו על Rich content (תוכן עשיר).
- הקליקו על אייקון החיבור ל-CMS
 באלמנט התוכן העשיר.
באלמנט התוכן העשיר. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו מערך נתונים קיים שיקושר לאוסף שלכם. לחלופין, הקליקו על Add a Dataset (הוספת מערך נתונים) ואז בחרו את האוסף שברצונכם לחבר, תנו שם למערך הנתונים והקליקו על Create (יצירה).
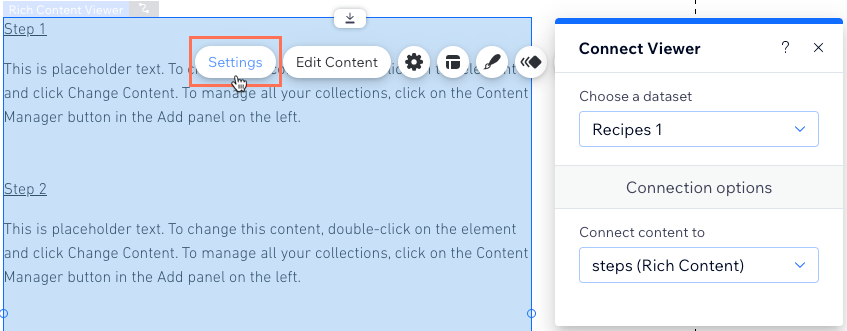
- הקליקו על התפריט הנפתח Connect content to (חיבור תוכן אל) ובחרו את שדה 'התוכן העשיר' שיצרתם.
- הקליקו על Settings (הגדרות) באלמנט תצוגת התוכן העשיר.

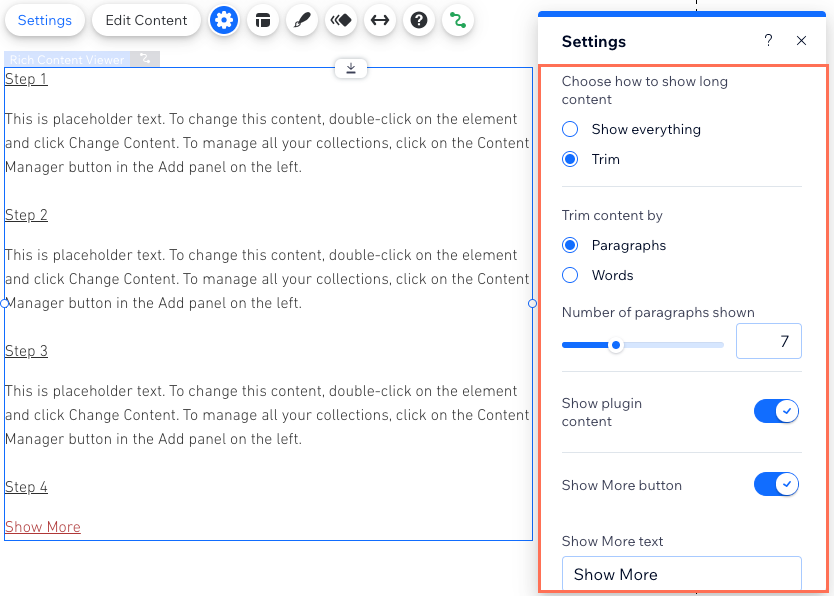
- בחרו איך אתם רוצים להציג תוכן ארוך:
- Show everything (להציג הכול): בתצוגה יופיע כל התוכן משדות 'התוכן העשיר' המקושרים.
- Trim (חיתוך): רק חלק מהתוכן הארוך יופיע בתצוגה:
- בחרו איך לחתוך את התוכן שמופיע בתצוגה:
- Paragraphs (פסקאות): בחרו את מספר הפסקאות שיוצגו. הפעילו את Show plugin content (הצגת תוכן של התוסף) אם תרצו להציג תכנים כמו תמונות, סרטונים וטבלאות.
- Words (מילים): בחרו את מספר המילים שיוצגו.
- הקליקו על המתג Show More button (כפתור הצג עוד) כדי לבחור איך להרחיב את התוכן:
- במצב מופעל: אם התוכן נחתך, הגולשים יכולים ללחוץ על לינק "הצג עוד" כדי להרחיב את התוכן המוצג. הכניסו את הטקסט שיופיע בשדות Show More/Less text (הצגת יותר / פחות).
- במצב כבוי: הטקסט נחתך ומסתיים ב-"..." אם כל התוכן לא נכנס לתצוגה. הגולשים לא יכולים להקליק כדי להרחיב את התוכן שמוצג.
- בחרו איך לחתוך את התוכן שמופיע בתצוגה:

- הקליקו על אייקון הפריסה
 באלמנט הצגת התוכן העשיר והגדירו את הריווח העליון, התחתון והצדדי.
באלמנט הצגת התוכן העשיר והגדירו את הריווח העליון, התחתון והצדדי. - הקליקו על אייקון העיצוב
 כדי לערוך את צבעי הרקע וצבעי כפתור Show More (פרטים נוספים), ואת המסגרת והפינות, וכדי לעקוף את עיצוב הטקסט.
כדי לערוך את צבעי הרקע וצבעי כפתור Show More (פרטים נוספים), ואת המסגרת והפינות, וכדי לעקוף את עיצוב הטקסט.
טיפ:
בעמודי פריטים דינמיים, הקליקו על התפריט הנפתח Preview (תצוגה מקדימה) ובחרו פריטים אחרים כדי לראות איך שדה התוכן העשיר ייראה בכל גרסה של העמוד.


אפשרויות ותכונות עיצוב בעורך התוכן העשיר
כשאתם עורכים שדה 'תוכן עשיר' מהאוסף, תוכלו לבחור באפשרויות למעלה כדי לעצב את הטקסט שלכם. אתם יכולים להקליק על אייקונים למטה כדי להוסיף אפשרויות כמו טבלאות, קוד HTML ופוסטים מרשתות חברתיות.
הקליקו למטה לפרטים נוספים על האפשרויות הזמינות בעורך התוכן העשיר.
עיצוב הטקסט
תמונה
וידאו
גלריה
קו מפריד
טבלה
הוספת קובץ
הוספת קוד HTML
רשתות חברתיות
פתרונות Wix לעסקים
אימוג'י
GIF
כדי להוסיף קטע קוד
רשימה מתרחבת
כפתור



 כדי להוסיף תמונה, ואז בחרו מתוך אפשרויות העיצוב הבאות:
כדי להוסיף תמונה, ואז בחרו מתוך אפשרויות העיצוב הבאות: Size: בחרו גודל לתמונה: Small fit (קטן), Medium (בינוני), Full width (רוחב מלא) או Original size (גודל מקורי).
Size: בחרו גודל לתמונה: Small fit (קטן), Medium (בינוני), Full width (רוחב מלא) או Original size (גודל מקורי). Alignment: בחרו יישור: לשמאל, למרכז או לימין.
Alignment: בחרו יישור: לשמאל, למרכז או לימין. Link: קישור התמונה לעמוד, לכתובת URL או למקטע בתוך התוכן העשיר. אתם יכולים
Link: קישור התמונה לעמוד, לכתובת URL או למקטע בתוך התוכן העשיר. אתם יכולים  Settings: הוסיפו כתובית, הוסיפו טקסט חלופי, הגדירו את התמונה כך שתתרחב בהקלקה עליה ובחרו אם לאפשר הורדה.
Settings: הוסיפו כתובית, הוסיפו טקסט חלופי, הגדירו את התמונה כך שתתרחב בהקלקה עליה ובחרו אם לאפשר הורדה. Replace: בחרו תמונה אחרת שאתם רוצים להציג.
Replace: בחרו תמונה אחרת שאתם רוצים להציג. Delete: הסירו את התמונה.
Delete: הסירו את התמונה.
 כדי להוסיף סרטון, ואז הטמיעו את הסרטון: הדביקו את כתובת ה-URL שלו והקליקו על Embed Video (הטמעת סרטון) או העלו סרטון מהלשונית Upload (העלאה).
כדי להוסיף סרטון, ואז הטמיעו את הסרטון: הדביקו את כתובת ה-URL שלו והקליקו על Embed Video (הטמעת סרטון) או העלו סרטון מהלשונית Upload (העלאה). כדי להוסיף גלריה של פריטי מדיה. בחרו את המדיה שתרצו להוסיף והקליקו על Add to Page (הוספה לעמוד). אחר כך, בחרו מבין אפשרויות העיצוב הבאות:
כדי להוסיף גלריה של פריטי מדיה. בחרו את המדיה שתרצו להוסיף והקליקו על Add to Page (הוספה לעמוד). אחר כך, בחרו מבין אפשרויות העיצוב הבאות: Add Media (הוספת מדיה): הוסיפו עוד תמונות או סרטונים לגלריה.
Add Media (הוספת מדיה): הוסיפו עוד תמונות או סרטונים לגלריה. כדי להוסיף קו מפריד, ואז בחרו את הסגנון והרוחב של הקו.
כדי להוסיף קו מפריד, ואז בחרו את הסגנון והרוחב של הקו.
 .
.
 כדי להוסיף קוד HTML או להטמיע כתובת אתר. הכניסו את קוד ה-HTML או את כתובת האתר והקליקו על Save (שמירה). אחר כך, בחרו מתוך אפשרויות העיצוב כדי להתאים את הרוחב, הגובה והיישור של ווידג'ט ה-HTML.
כדי להוסיף קוד HTML או להטמיע כתובת אתר. הכניסו את קוד ה-HTML או את כתובת האתר והקליקו על Save (שמירה). אחר כך, בחרו מתוך אפשרויות העיצוב כדי להתאים את הרוחב, הגובה והיישור של ווידג'ט ה-HTML.


 כדי לבחור מתוך רשימה מסווגת של אימוג'ים להוספה.
כדי לבחור מתוך רשימה מסווגת של אימוג'ים להוספה. וחפשו אנימציית GIF להוספה.
וחפשו אנימציית GIF להוספה.
 כדי להוסיף רשימה מתרחבת שהגולשים יוכלו להקליק עליה כדי להרחיב אותה ולקרוא מידע נוסף. אחר כך, הכניסו את הכותרת של הרשימה שמופיעה לפני שהגולשים מקליקים עליה, ואחריה התוכן שיורחב.
כדי להוסיף רשימה מתרחבת שהגולשים יוכלו להקליק עליה כדי להרחיב אותה ולקרוא מידע נוסף. אחר כך, הכניסו את הכותרת של הרשימה שמופיעה לפני שהגולשים מקליקים עליה, ואחריה התוכן שיורחב. כדי להוסיף כפתור ואז עצבו אותו:
כדי להוסיף כפתור ואז עצבו אותו: והכניסו את טקסט הכפתור, הדביקו את הלינק ובחרו מתוך האפשרויות הבאות:
והכניסו את טקסט הכפתור, הדביקו את הלינק ובחרו מתוך האפשרויות הבאות:
 כדי ליישר את הטקסט, בחרו את סוג יישור הטקסט: לימין, למרכז, או לשמאל.
כדי ליישר את הטקסט, בחרו את סוג יישור הטקסט: לימין, למרכז, או לשמאל.