CMS: הגדרת העמודים הדינמיים שלכם
2 דקות
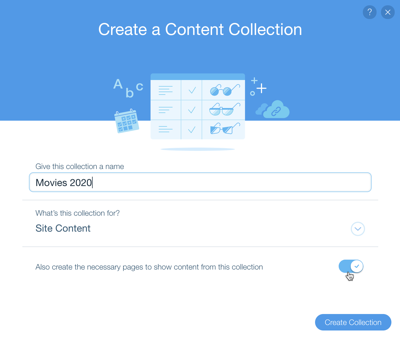
כשיוצרים אוסף, אפשר ליצור גם עמודים דינמיים מתאימים. אם תבחרו באפשרות הזו (שמופעלת כברירת מחדל), תקבלו אוטומטית שני עמודים דינמיים - עמוד פריט דינמי (שכותרתו "{Collection Name} Item" – שם האוסף ואחריו שם הפריט), ועמוד רשימה דינמי (שכותרתו "{Collection Name} List – שם האוסף ושם הרשימה). העמודים האלה מגיעים עם אלמנטים שכבר מחוברים לאוסף, אבל אפשר לערוך את העמודים איך שרוצים.

שימו לב:
אם לא תבחרו באפשרות הזו, תמיד תוכלו להוסיף עמודים דינמיים בהמשך מתי שתרצו.
- הקליקו על סמל ה-CMS
 בצד השמאלי של ה-editor.
בצד השמאלי של ה-editor. - עברו עם העכבר מעל האוסף הרלוונטי והקליקו על סמל הפעולות הנוספות
 .
. - הקליקו על Add Dynamic Page (הוספת עמוד דינמי).
שלב 1 | בדיקת האלמנטים שנוספים כברירת מחדל
האלמנטים שהוגדרו כברירת מחדל בעמוד המוצרים הדינמי אמורים להיות בסדר, אבל יכול להיות שתרצו לשנות אותם קצת. קודם כל כדאי לבדוק שהשדות שאתם רוצים שיופיעו באמת מופיעים בהם, ואם לא, לשנות אותם.
כדי לשנות את השדות שאליהם מחוברים האלמנטים:
- עברו לעמוד הדינמי הרלוונטי ב-editor.
- הקליקו על האלמנט הרלוונטי בעמוד.
- הקליקו על אייקון החיבור ל-CMS
 .
. - בחרו מהרשימה Connection Options (אפשרויות חיבור) לאיזה שדה באוסף האלמנט יחובר.
ברגע שאתם בטוחים שכל האלמנטים מחוברים לשדות הנכונים באוסף, תוכלו לשנות את הסדר שלהם: פשוט מקליקים וגוררים את האלמנטים לפי הסדר שרוצים.
שלב 2 | הוספת עוד אלמנטים
כאן זה תלוי כבר רק בכם. אתם יכולים להוסיף עוד אלמנטים כדי להציג עוד שדות מהאוסף. אתם גם יכולים פשוט להוסיף אלמנטים סטטיים שנשארים אותו דבר בכל עמוד.
כדי להוסיף עוד אלמנטים:
- עברו לחלונית ההוספה ב-editor.
- הקליקו על האלמנט שאתם רוצים להוסיף.
- (לא חובה) אם אתם רוצים שהאלמנט יהיה דינמי, חברו אותו לשדה הרלוונטי:
- בחרו את האלמנט הרלוונטי בעמוד והקליקו על אייקון החיבור ל-CMS
 .
. - בחרו מהרשימה Connection Options (אפשרויות חיבור) לאיזה שדה באוסף האלמנט יחובר.
- בחרו את האלמנט הרלוונטי בעמוד והקליקו על אייקון החיבור ל-CMS

