ניהול תגי ה-Heading של עמודים
5 דקות
תגי כותרת הם אלמנטים בקוד ה-HTML של האתר שמייצגים את הכותרות בעמוד. לתגים יש היררכיה יורדת, מ-H1 (Heading 1) עד H6 (Heading 6).
תגי ה-heading עוזרים לגולשים להבין במה עוסק כל עמוד וגם יכולים לעזור באופטימיזציה של האתר למנועי חיפוש.
אתם יכולים להשתמש ברמות שונות של תגי heading בתור כותרות כדי לסדר את התוכן בעמוד במקטעים ובמקטעי משנה. לדוגמה, אפשר להשתמש בתגי H2 עבור כותרות המקטעים, ובתגי H3 עבור כותרות מקטעי המשנה בפוסטים בבלוג שלכם.
חשוב:
תגי ה-heading חשובים לנגישות האתר, מכיוון שהם עוזרים לדפדפני אינטרנט ולקוראי מסך להבין איך האתר שלכם מאורגן ואיך להציג את התוכן. קראו מידע נוסף על נגישות.
הוספת תג כותרת לעמוד
את תגי ה-heading (שהם למעשה תגי HTML) אפשר להוסיף לעמודי האתר מה-editor.
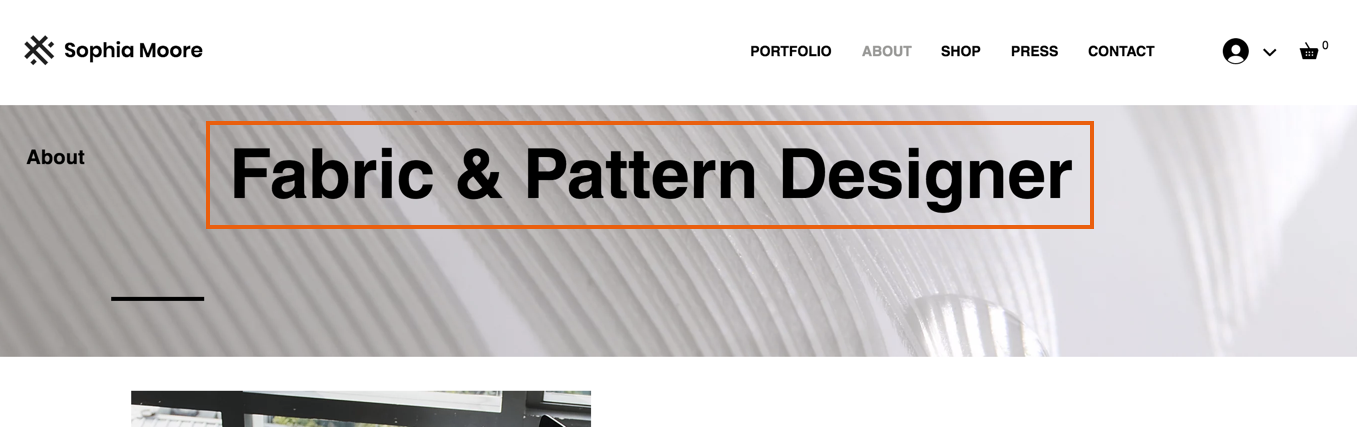
לדוגמה, אפשר להוסיף תג H1 לחלק העליון של העמוד. תג הכותרת H1 משמש בתור הכותרת הראשית של כל עמוד, כמו כותרת של עמוד בעיתון.

חשוב:
- כדי לשייך תג כותרת ליותר משורת טקסט אחת (או כדי שיהיו מעברי שורה בין מילים), הקישו על Shift + Enter כדי ליצור מעברי שורה.
- ודאו שלא הוגדרו מעברי שורה ריקים בערכת העיצוב של הטקסט ה-H1, כי הם ייצרו תגי H1 ריקים.
כדי להוסיף תג H1:
Studio Editor
Wix Editor
- עברו ל-editor.
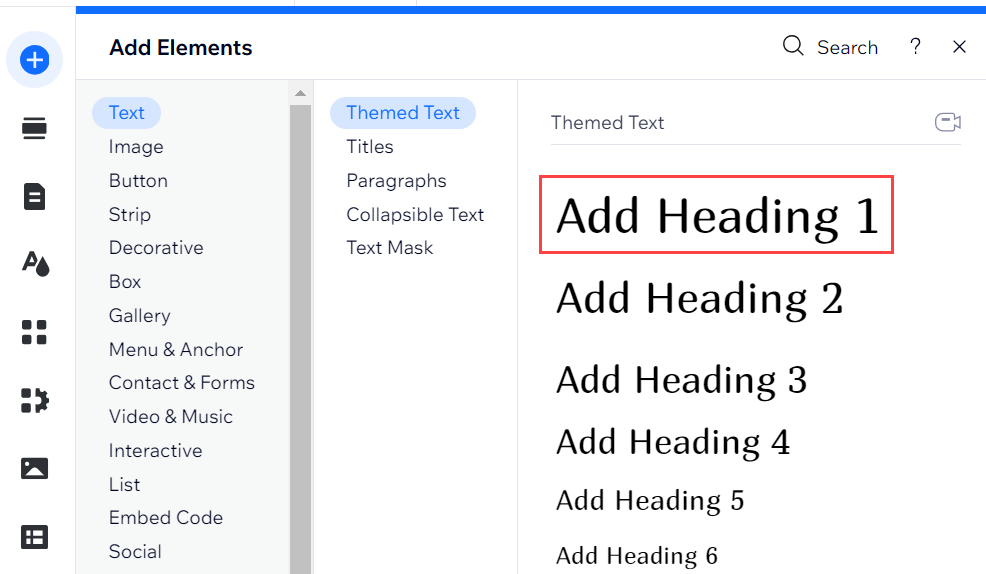
- הקליקו על Add Elements
 (הוספת אלמנטים) משמאל ב-editor.
(הוספת אלמנטים) משמאל ב-editor. - הקליקו על Text (טקסט).
- הקליקו על Add Heading 1 (הוספת כותרת 1) וגררו אותה לדף האתר.

- הקליקו על אלמנט הטקסט והקלידו את הכותרת.
שינוי ההיררכיה של תג הכותרת של הטקסט
אתם יכולים לשנות את ההיררכיה של תג כותרת של קטע טקסט בלי להשפיע על התוכן או העיצוב שלו. לדוגמה, אפשר לשנות את תג הכותרת של כותרת מ-H1 ל-H4. האפשרות הזאת יכולה להיות שימושית אם אתם צריכים לשנות את מבנה העמוד מבלי לשנות את עיצוב הטקסט.
כדי לשנות את ההיררכיה של תג הכותרת:
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו על אלמנט הטקסט ב-editor.
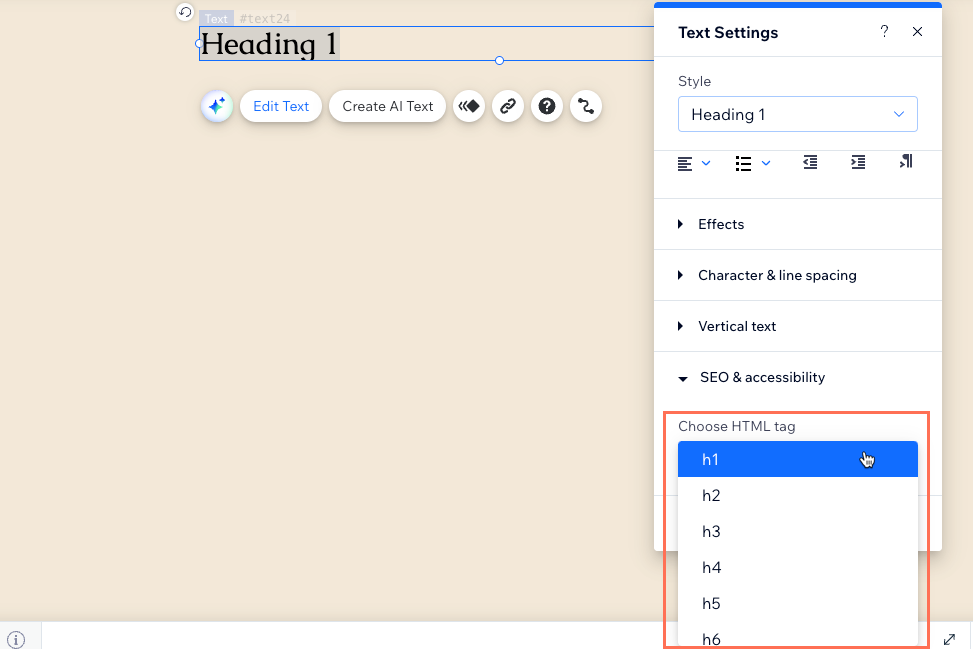
- הקליקו על Edit Text (עריכת טקסט).
- הקליקו על SEO & Accessibility (SEO ונגישות).
- בחרו את תג הכותרת החדש מהתפריט הנפתח Choose HTML tag (בחירת תג HTML).

עריכת תגי הכותרת
ניתן לשנות את סוג וגודל הפונט, הצבע וסגנון הטקסט של תגי ה-heading ב-editor. אחרי שתשמרו את השינויים הם יופעלו בכל האתר.
כדי לערוך תג כותרת:
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו על תיבת הטקסט של כותרת העמוד.
- הקליקו על Edit Text (עריכת טקסט).
- הקליקו על התפריט הנפתח Style (סגנון) ובחרו באפשרות Edit Theme (עריכת ערכת עיצוב) למטה.
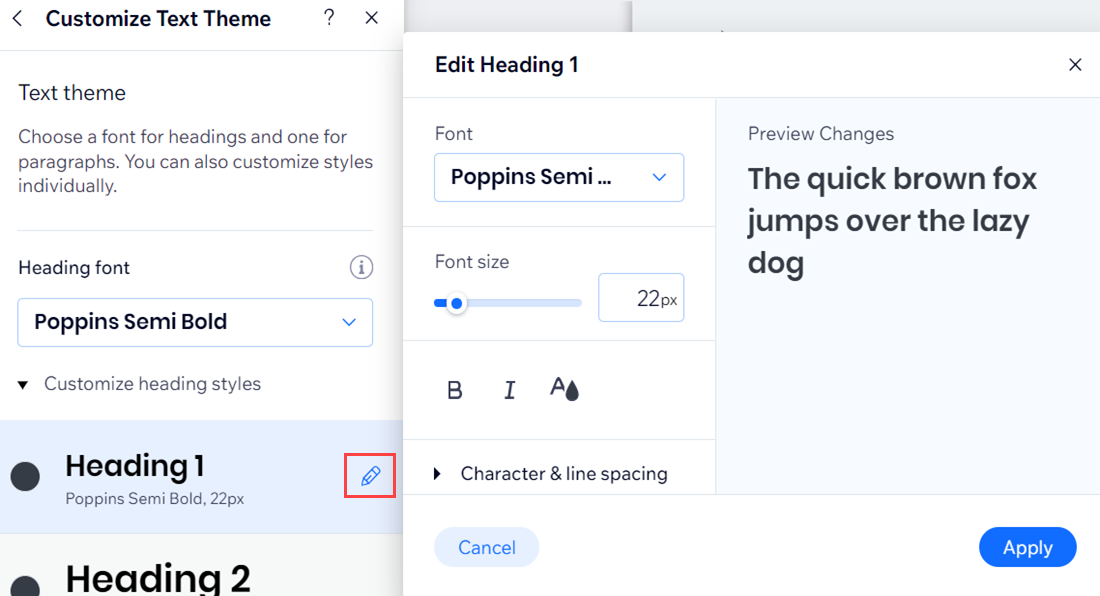
- ערכו את ערכת העיצוב של הכותרת באמצעות האפשרויות. אתם יכולים לשנות את הגופן, הצבע והעיצוב.
טיפ: במידת הצורך, הקליקו למטה על Reset to Theme (איפוס ערכת העיצוב) כדי לשנות את ערכת העיצוב של הטקסט בחזרה לגרסה האחרונה של ערכת העיצוב. - הקליקו על Apply (הפעלה).

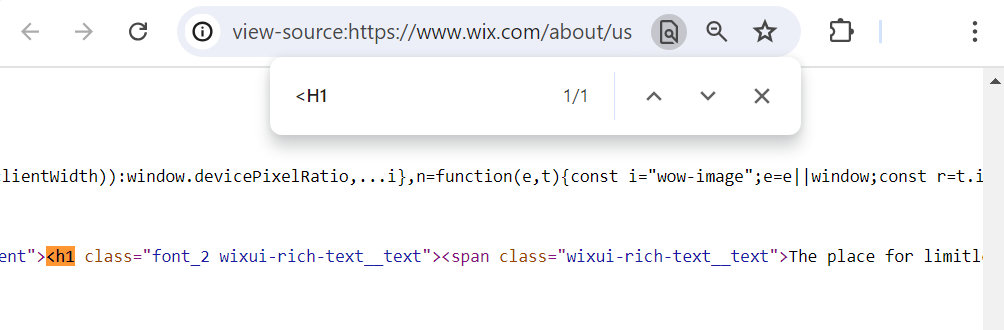
צפייה בתגי הכותרת בקוד המקור של העמוד
אתם יכולים לבדוק את קוד המקור כדי לוודא שהוא מציג את תגי הכותרת הנכונים עבור העמוד שלכם.
כדי לראות את תגי הכותרת של העמוד בקוד המקור:
- היכנסו לקוד המקור של העמוד הרלוונטי באתר שלכם.
- הקישו על Ctrl + F כדי לפתוח את שורת החיפוש.
- הקלידו
(או
,
וכו') בשורת החיפוש כדי לאתר את תג הכותרת.