נגישות: הכנת התמונות והגלריות שלכם
10 דקות
גולשים עם לקויות ראייה עשויים להשתמש בטכנולוגיה מסייעת, כמו קורא מסך, כדי לגלוש באתר. להוסיף תיאורים לתמונות ולגלריות באמצעות טקסט חלופי כדי להפוך אותם לנגישים לגולשים האלה.
טקסט חלופי (alt text) מספק מידע על המדיה של האתר ועוזר למנועי החיפוש ולקוראי מסך 'לקרוא' אותה.
מאין Wix מביאה את המידע שלה?
- ההמלצות שלנו מבוססות על מסמך הנחיות הנגישות לתוכן אינטרנט Web Content Accessibility Guidelines (WCAG), שפותח ב-World Wide Web Consortium (W3C).
- המדריך בעמוד זה מבוסס על הקריטריונים הבאים:
- Non-text Content (1.1.1) (תוכן לא טקסטואלי)
- Images of Text (1.4.5) (תמונות של טקסט)
הנחיות לכתיבת טקסט חלופי (alt text)
כשאתם כותבים טקסט חלופי שמטרתו להנגיש את האתר, מומלץ לקחת בחשבון את הנקודות הבאות:
- לבחור מה מוקד התמונה: נסו לזהות את המסר או המידע החשובים ביותר בתמונה, וודאו שהטקסט החלופי יתמקד בהם.
- תיאורי וספציפי: הטקסט החלופי צריך להסביר לגולשים את תוכן התמונה בצורה ברורה, מספיקה ומדויקת. אל תשתמשו באותו טקסט חלופי עבור 2 תמונות או יותר באותו עמוד באתר.
- שימו לב להקשר: חשבו איך התמונה קשורה לתוכן העמוד.
- תהיו תמציתיים: עדיף לשמור על טקסט חלופי קצר. כדאי לכלול רק את הפרטים הרלוונטיים, ולהימנע ממידע מיותר או חוזר (לדוגמה, הוא לא צריך לכלול מונחים כמו 'תמונה של' או 'צילום של').
טיפ:
לצורך אופטימיזציה של הטקסט החלופי למטרות SEO, כדאי לכלול בו את מילות המפתח של האתר.
הוספת טקסט חלופי (alt text) ב-editor
טקסט חלופי מבטיח שגולשים שמשתמשים בקורא מסך יוכלו לגשת ולהבין את התוכן באתר, ולכן מומלץ להוסיף אותו לכל התמונות הרלוונטיות בזמן שאתם מעלים אותן.
טיפ:
הקפידו לפרסם את האתר כדי שהטקסט החלופי יופיע באתר שבאוויר.
הוספת טקסט חלופי לתמונות בודדות
את הטקסט החלופי לתמונות מוסיפים מהחלונית Settings (הגדרות) בכלים לבניית אתרים (Wix Editor ו-Studio Editor).
Studio Editor
Wix Editor
- עברו ל-editor.
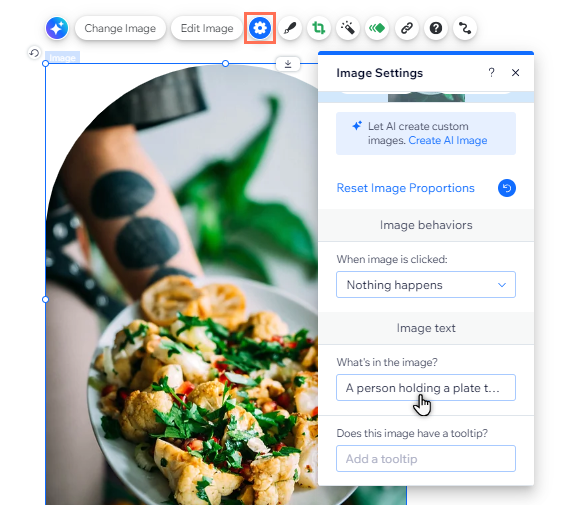
- הקליקו על התמונה בעמוד.
- הקליקו על אייקון ההגדרות
 .
. - הקלידו תיאור של התמונה תחת What's in the image? (מה יש בתמונה).
- הקישו על Enter במקלדת כדי לשמור את השינויים.

הוספת טקסט חלופי לגלריות
השתמשו ב-Media Manager (מנהל המדיה) של האתר כדי להוסיף טקסט חלופי לתמונות בגלריה.
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו על הגלריה בעמוד.
- הקליקו על Manage Media (ניהול מדיה) או על Change Images (שינוי תמונות).
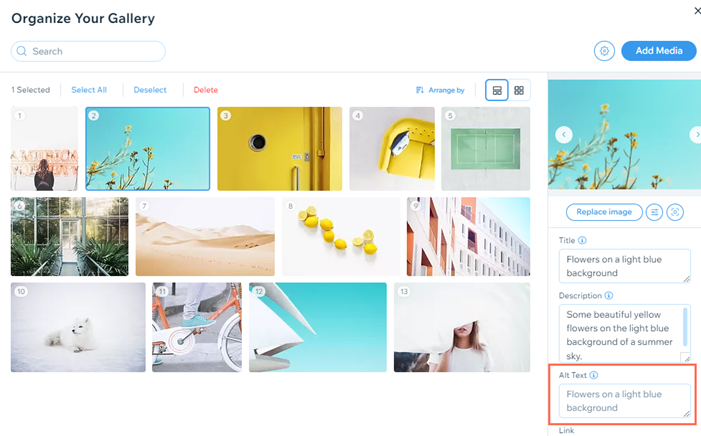
- הקליקו על תמונה כדי לבחור אותה.
- הכניסו כותרת לתמונה מימין.
- (ב-Wix Pro Gallery) ערכו את הטקסט החלופי של התמונה תחת Alt Text אם אתם רוצים שהוא יהיה שונה משם התמונה.
- הקליקו על Done (סיום).

מה לגבי טולטיפים?
יכול להיות שהוספתם בעבר טולטיפים לתמונות ב-Wix Editor. האפשרות הזו כבר לא זמינה, וכל הטולטיפים הקיימים הוסרו מהאתר שלכם.
הוספת טקסט חלופי באשף הנגישות (Accessibility Wizard)
כשתבדקו את האתר באמצעות אשף הנגישות, יכול להיות שתתבקשו להוסיף טקסט חלופי לתמונות. אתם יכולים להשתמש במשימה שבאשף כדי לספק תיאור קצר וברור לגולשים.
האשף זמין גם ב-Wix Editor וגם ב-Studio Editor, כדי שתוכלו לשפר את הנגישות של כל אתר שאתם עובדים עליו.
טיפ:
אתם יכולים ללחוץ על Apply (אישור) כדי לשמור את השינויים בזמן שאתם מוסיפים טקסט חלופי.
כדי להוסיף טקסט חלופי באשף הנגישות:
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו על Settings (הגדרות) למעלה ובחרו באפשרות Accessibility Wizard (אשף הנגישות).
- הקליקו על Scan My Site (סריקת האתר שלי) בחלונית של אשף הנגישות מימין.
- בחרו בלשונית Detected issues (בעיות שזוהו).
- הקליקו על העמוד שאתם רוצים לעבוד עליו.
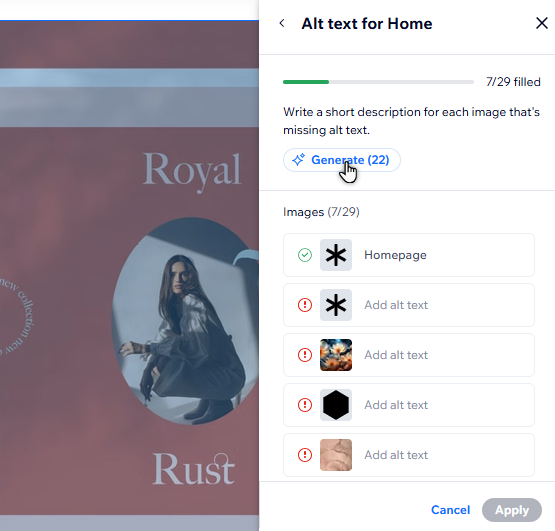
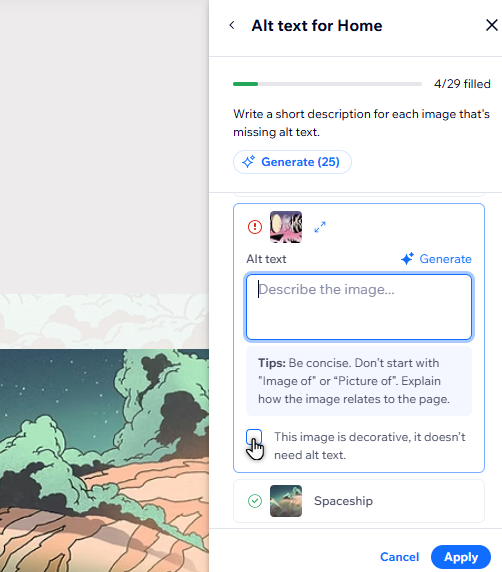
- הקליקו על Add alt text to images (הוספת טקסט חלופי לתמונות) ובחרו את האפשרות הרלוונטית:
- (אם לא לכל התמונות יש טקסט חלופי) הקליקו על Get started (התחלה).
- (אם הוספתם בעבר טקסט חלופי לכל התמונות) הקליקו על Edit (עריכה).
- הקליקו על אייקון העריכה
ליד התמונה הרלוונטית והכניסו את הטקסט לשדה.
- הקליקו על Apply (אישור).

יצירת טקסט חלופי עם AI
יש לכם הרבה תמונות? אתם יכולים להשתמש בכלי ה-AI שבאשף הנגישות כדי ליצור טקסט חלופי. בחרו אם ליצור טקסט חלופי לתמונות ספציפיות או לכל תמונה בעמוד.
חשוב:
- אנחנו לא יכולים להבטיח שטקסט חלופי שנוצר ב-AI יהיה תמיד מדויק לגמרי. לכן אנחנו ממליצים לבדוק את הטקסט שנוצר עבור כל תמונה ולערוך אותו לפי הצורך.
- כלי ה-AI Alt text לא תומך בתמונות SVG או GIF. אתם צריכים לכתוב את הטקסט החלופי של הקבצים האלה ידנית.
כדי ליצור טקסט חלופי בעזרת AI:
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו על Settings (הגדרות) למעלה ובחרו באפשרות Accessibility Wizard (אשף הנגישות).
- הקליקו על Scan My Site (סריקת האתר שלי) בחלונית של אשף הנגישות מימין.
- בחרו בלשונית Detected issues (בעיות שזוהו).
- הקליקו על העמוד שאתם רוצים לעבוד עליו.
- הקליקו על Add alt text to images (הוספת טקסט חלופי לתמונות) ובחרו את האפשרות הרלוונטית:
- (אם לא לכל התמונות יש טקסט חלופי) הקליקו על Get started (התחלה).
- (אם הוספתם בעבר טקסט חלופי לכל התמונות) הקליקו על Edit (עריכה).
- בחרו אם ליצור טקסט לתמונה בודדת, או בבת אחת:
- יצירת טקסט חלופי לתמונה בודדת:
- הקליקו על אייקון העריכה
ליד התמונה הרלוונטית.
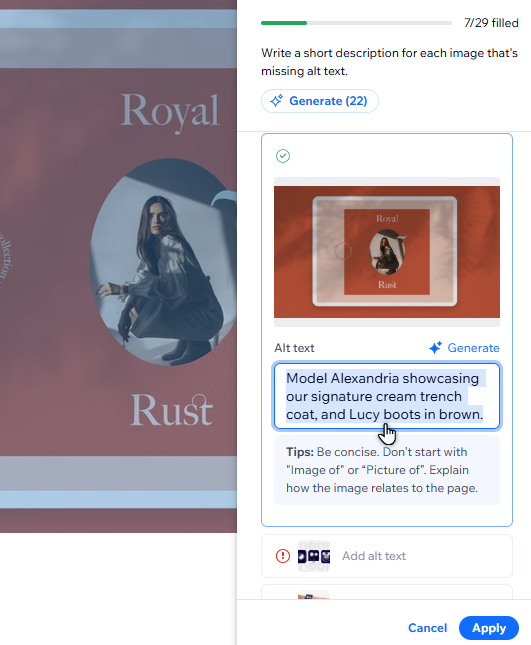
- הקליקו על Generate (יצירה).
- הקליקו על אייקון העריכה
- יצירת טקסט חלופי לכל התמונות בעמוד: הקליקו על Generate (יצירה).
- יצירת טקסט חלופי לתמונה בודדת:
- בדקו את הטקסט שנוצר / ערכו את השינויים הדרושים.
- הקליקו על Apply (אישור).

שימו לב:
- בעת עריכה בכמות גדולה, הכלי לא יוצר טקסט חלופי לתמונות שמסומנות כדקורטיביות, או שכבר מכילות טקסט חלופי.
- מדי פעם, יכול להיות שתראו שכלי ה-AI לא הצליח ליצור טקסט חלופי לתמונה או לתמונות בעמוד. אתם יכולים ללחוץ על Try Again (לנסות שוב) לפי הצורך.
סימון תמונות כדקורטיביות
תמונות דקורטיביות הן תמונות שלא תורמות לתוכן האתר, מכיוון שהן קיימות למטרות אסתטיות או דקורטיביות בלבד.
אם תמונה כלשהי באתר היא דקורטיבית ולא רלוונטית להקשר, אין צורך להוסיף לה טקסט חלופי. אתם יכולים לסמן תמונה כ'דקורטיבית' באשף הנגישות כדי להבטיח שמנועי חיפוש וקוראי מסך ידלגו עליה באופן אוטומטי.
כדי לסמן תמונות כדקורטיביות:
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו על Settings (הגדרות) למעלה ובחרו באפשרות Accessibility Wizard (אשף הנגישות).
- הקליקו על Scan My Site (סריקת האתר שלי) בחלונית של אשף הנגישות מימין.
- בחרו בלשונית Detected issues (בעיות שזוהו).
- הקליקו על העמוד שאתם רוצים לעבוד עליו.
- הקליקו על Add alt text to images (הוספת טקסט חלופי לתמונות) ובחרו את האפשרות הרלוונטית:
- (אם לא לכל התמונות יש טקסט חלופי) הקליקו על Get started (התחלה).
- (אם הוספתם בעבר טקסט חלופי לכל התמונות) הקליקו על Edit (עריכה).
- הקליקו על אייקון העריכה
ליד התמונה הרלוונטית.
- סמנו את תיבת הסימון שליד This image is decorative, it doesn't need alt text (זו תמונה דקורטיבית, היא לא צריכה טקסט חלופי).
- הקליקו על Apply (אישור).

כדאי לדעת:
יש להוסיף טקסט חלופי לכל התמונות שמכילות לינקים, ולא לסמן אותן כדקורטיביות.
הצגת טקסט בתמונות באתר
הכוונה היא לתמונות שנוסף להן טקסט, או שמכילות טקסט מצולם.
מנועי חיפוש או קוראי מסך לא יכולים "לקרוא" טקסט בתמונות. עם זאת, אם התמונה הכרחית, ולטקסט יש הקשר לאתר, אתם יכולים להוסיף אותו לתיאור התמונה.
אם לטקסט אין הקשר או שהוא לא תורם לתוכן האתר, אתם לא צריכים להוסיף אותו לתיאור התמונה.
בחרו באפשרויות שלמטה לפרטים נוספים על טקסט בתמונה, ועל הפעמים בהן מומלץ ולא מומלץ להוסיף אותו לתיאור התמונה.
טקסט חשוב
טקסט לא חשוב
הצגת תמונות של טקסט באתר
תמונות של טקסט מכילות רק טקסט, ללא אלמנטים אחרים בתמונה. לדוגמה, תמונות של פונטים או סמלי לוגו שמכילים טקסט בלבד.
בגלל שלא מדובר באלמנט טקסט "אמיתי", מנועי חיפוש או קוראי מסך לא יכולים לקרוא תמונות של טקסט. מומלץ להימנע מכך כשאפשר, ולהחליף את התמונות באלמנט טקסט אמיתי כדי לשפר את ה-SEO ואת הנגישות של האתר.
השלב הבא:
חזרו אל צ'קליסט הנגישות כדי להמשיך לשפר את נגישות האתר.



