הטמעת כפתור Odnoklassniki (OK) Like באתר שלכם
3 דקות
אתם יכולים להטמיע כפתור 'לייק' מ-Odnoklassniki (OK) באתר שלכם ב-Wix על ידי העתקת קוד ההטמעה מ-OK והדבקה שלו ב-Editor.

שלב 1: שלפו את קוד הכפתור מ-Odnoklassniki
Odnoklassniki מאפשרת לכם ליצור קוד ליצירת ווידג'טים שונים באתר שלכם. כדי להוסיף כפתור Like לאתר שלכם, צרו והעתיקו את הקוד של כפתור לייק/שיתוף.
כדי ליצור את הקוד:
- עברו אל Odnoklassniki.
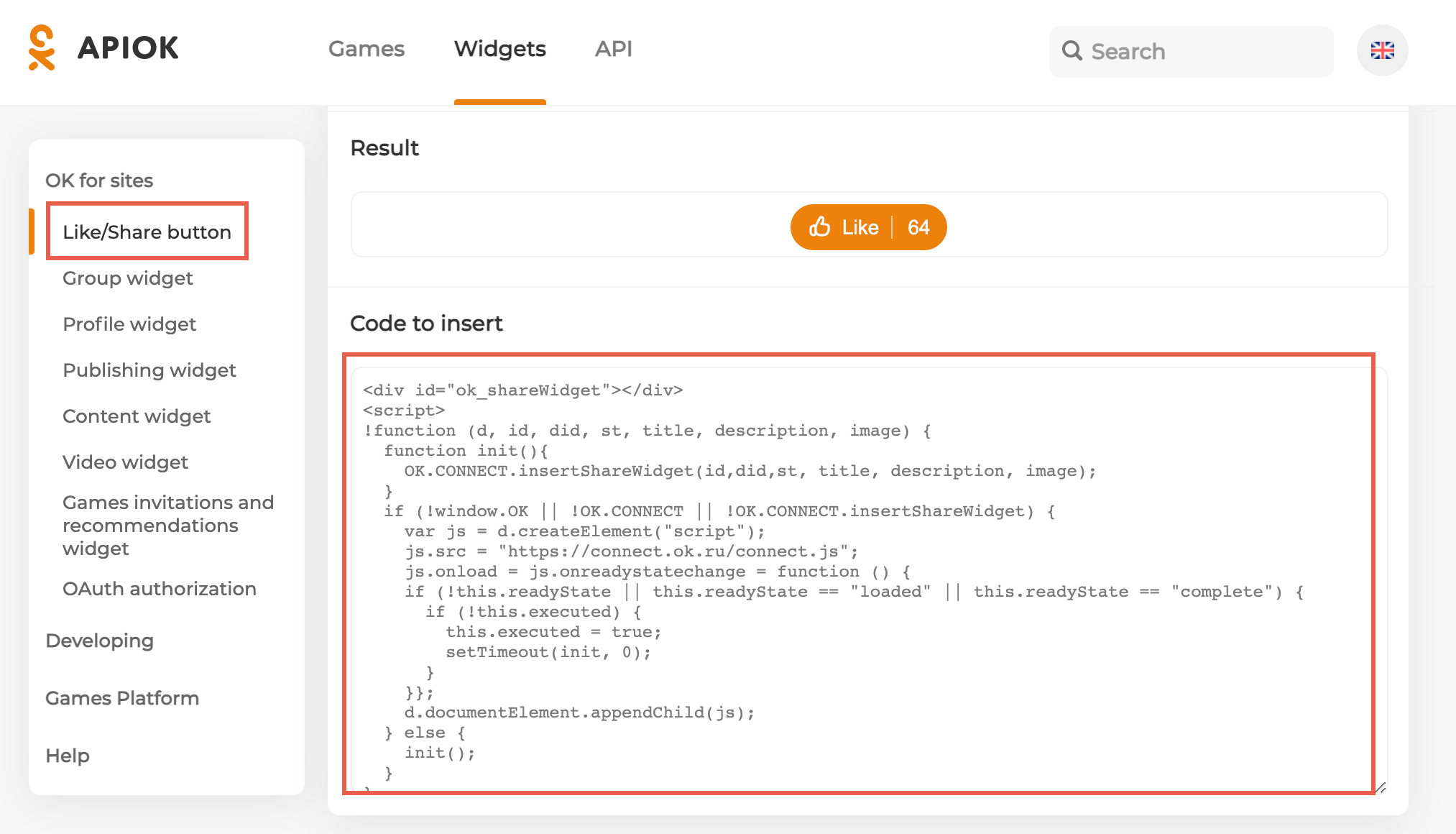
- עצבו את הכפתור שלכם בבונה הכפתורים.
- העתיקו את הקוד שמופיע תחת Code to insert (קוד להוספה).

שלב 2 | הטמיעו את הקוד באתר שלכם
עברו ל-Wix Editor או Studio Editor והטמיעו את הקוד שמצאתם בשלב 1.
Studio Editor
Wix Editor
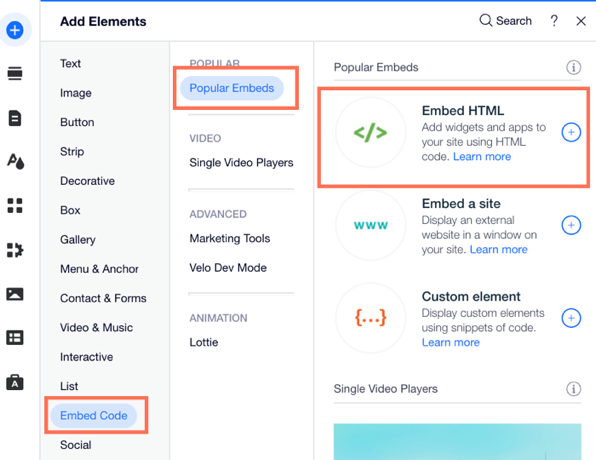
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Embed Code (קוד הטמעה).
- הקליקו על Embed HTML (הטמעת HTML).

- הקליקו על Enter Code (הכנסת קוד).
- ודאו שהאפשרות Code (קוד) מסומנת תחת What do you want to add? (מה אתם רוצים להוסיף?)
- הדביקו את הקוד שהעתקתם משלב 1 בשדה Add your code here (HTTPS only) (הוספת הקוד כאן - HTTPS בלבד).
- הקליקו על Apply (אישור).
- (לא חובה) הכניסו טקסט חלופי שמתאר את מה שאתם מטמיעים בשדה What's in the embed? Tell Google (מה בהטמעה? ספרו לגוגל).
- כשאתם מוכנים, פרסמו את האתר.

