הוספה והגדרה של אפליקציית Table Master
5 דקות
אפליקציית Table Master מאפשרת לכם ליצור טבלאות באתר שלכם ב-Wix בקלות. אתם יכולים להעלות גיליונות Google Sheets או להזין את הנתונים בטבלאות בעצמכם. הגולשים באתר יכולים לראות, למיין ולסנן את הנתונים בטבלה בלי שיצטרכו להוריד אותה.
טבלה תעזור לכם:
- לארגן תוכן
- ליצור רשימה
- למיין נתונים של אנשי קשר
- לעדכן נתונים
- ועוד

שלב 1 | הוספת אפליקציית Table Master לאתר שלכם
הוסיפו את אפליקציית Table Master לאתר שלכם. אחרי שהוספתם את האפליקציה, אתם יכולים להעתיק ולהדביק אותה כדי להעביר אותה לעמוד אחר באתר.
כדי להוסיף את האפליקציה:
- הקליקו על Add Apps
 (הוספת אפליקציות) בצד שמאל של ה-Editor.
(הוספת אפליקציות) בצד שמאל של ה-Editor. - חפשו את אפליקציית Table Master בסרגל החיפוש.
- הקליקו על Add to Site (הוספה לאתר).

שלב 2 | הכנסת הנתונים לטבלה
אתם יכולים לבחור להעלות גיליון אלקטרוני של Google Sheets או להכניס את הנתונים לטבלאה בצורה ידנית בעצמכם.
כדי להוסיף את הנתונים:
- בחרו בטבלה ב-Editor.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Data (נתונים).
- הוסיפו את הנתונים באופן ידני או העלו גיליון Google Sheets.
הוספת נתונים ידנית
העלאת גיליון Google Sheets
שלב 3 | עריכת הפריסה והתצוגה של הטבלה
אחרי שהוספתם את הנתונים, תוכלו לערוך את הפריסה והתצוגה של הטבלה. בחרו כמה עמודות נתונים להציג, מה יהיה גובה הטבלה, ואיך הטבלה תוצג במובייל.
כדי לערוך את הפריסה והתצוגה:
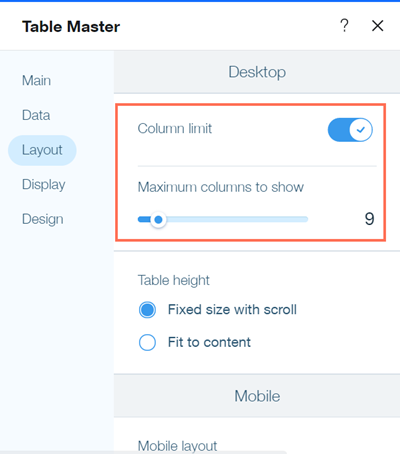
- הקליקו על הטאב Layout (פריסה).
- הקליקו על המתג Column limit (מגבלת עמודות) כדי להגדיר אם בטבלה יהיה מספר מוגבל של עמודות או לא.
- במצב מופעל: תוכלו לבחור את מספר העמודות שיוצגו בחלק Maximum columns to show (מקסימום עמודות לתצוגה). גררו את הסליידר או הכניסו מספר בשדה כדי לשנות אותו.
- במצב מושבת: לא תהיה הגבלה על מספר העמודות המוצגות בטבלה.

- בחרו את גובה הטבלה בחלק Table height (גובה הטבלה):
- Fixed size with scroll (גודל קבוע עם גלילה): גובה הטבלה לא יותאם לכמות הנתונים. לטבלה יהיה פס גלילה אנכי אם יהיו בה יותר שורות ממה שאפשר להציג באזור התצוגה.
- Fit to content: גובה הטבלה יותאם למספר השורות שבה.
- בחלק Mobile layout תוכלו להגדיר את תצוגת הטבלה במכשירים ניידים:
- Expand (פתיחה): הגולשים יראו רק את העמודה הראשונה בטבלה, ויוכלו ללחוץ על כל שורה כדי לראות את התוכן שלה.
- Scroll (גלילה): גובה הטבלה יהיה קבוע, ויהיו בה פסי גלילה שיאפשרו לגולשים לראות את כל הנתונים.
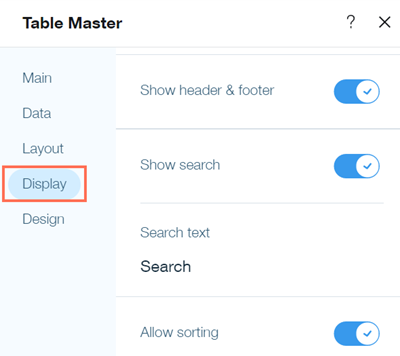
- הקליקו על הטאב Display (תצוגה).

- הקליקו על המתג Show header & footer (הצגת חלק עליון ותחתון) כדי לקבוע אם בטבלה יהיו חלק עליון וחלק תחתון.
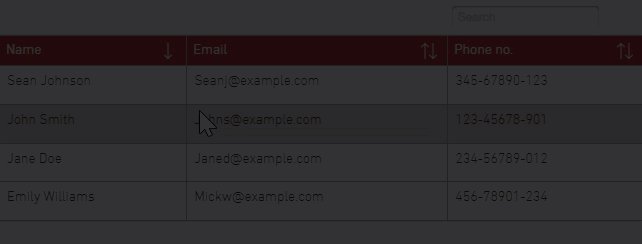
- הקליקו על המתג Show search (הצגת חיפוש) כדי להגדיר אם בטבלה יהיה סרגל חיפוש.
- (אופציונלי) את טקסט ברירת המחדל של סרגל החיפוש אפשר לערוך בחלק Search text (טקסט החיפוש).
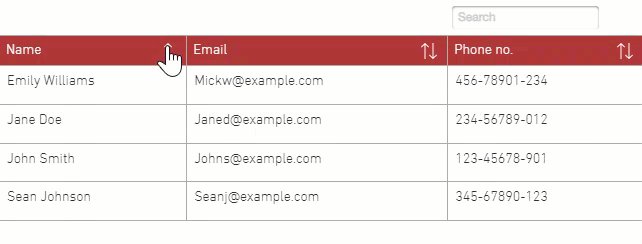
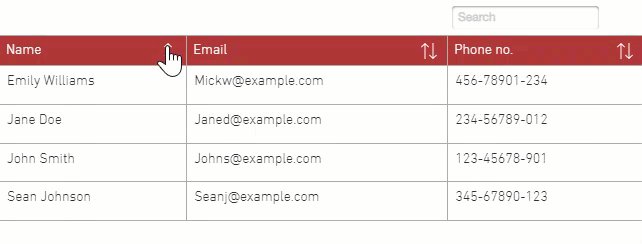
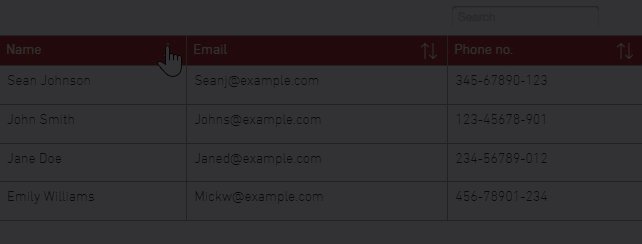
- הקליקו על המתג Allow sorting (ניתן למיין) כדי להגדיר אם הגולשים יוכלו למיין את הנתונים בטבלה.
כשהמתג מופעל, הגולשים יכולים להקליק על עמודה כדי למיין אותה בסדר אלפביתי או מספרי עולה או יורד.

שלב 4 | עריכת הטקסט והצבעים בטבלה
בשלב האחרון צריך להתאים אישית את הפונטים וצבעי הטקסט בטבלה דרך הטאב Design (עיצוב). אתם יכולים להגדיר את הצבעים של רקע הטבלה, הגבולות והשורות, ולשנות את פונט הטקסט בטבלה.
- הקליקו על הטאב Design (עיצוב).
- הקליקו על Background color (צבע הרקע).
- בחרו את צבע הרקע של הטבלה בחלק Primary color (צבע ראשי).
- הקליקו על המתג Use gradient (שימוש במעברי צבע) כדי להגדיר אם ברקע של הטבלה יהיה אפקט של מעבר צבעים הדרגתי.

- (אופציונלי) ליד Secondary color (צבע משנה) בחרו צבע משנה לאפקט מעברי הצבע.
- בחרו צבע מסגרת, רוחב מסגרת ורדיוס פינה בחלק Outer Border (מסגרת חיצונית).
- הקליקו על Back (חזרה).
- הקליקו על Table (טבלה).
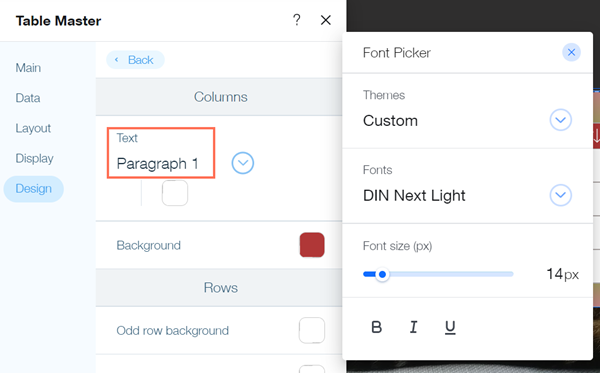
- הקליקו על Text (טקסט) בחלק Columns (עמודות) או Rows (שורות) כדי לערוך את הפונטים שבטבלה. אתם יכולים לבחור אפשרויות טקסט נפרדות לעמודות ולשורות.

- בחרו את צבעי הרקע של השורות בחלק Rows (שורות). תוכלו להגדיר צבעים שונים לשורות זוגיות ואי-זוגיות ולהגדיר גם צבע רקע למצב של מעבר עכבר.
- בחרו צבע ורוחב עבור הגבולות הפנימיים של הטבלה בחלק Inner Border (גבול פנימי).
- פרסמו את האתר כדי לראות את השינויים באוויר.
Tip:
אתם יכולים גם לחפש אפליקציות נוספות לטבלאות ב-Wix App Market או ליצור טבלה באמצעות Velo by Wix.



