בדיקת האתר שלכם ברזולוציות מסך שונות
2 דקות
כדי לבדוק את רמת השימושיות של האתר שלכם ברזולוציות מסך שונות, אנו ממליצים להשתמש במכשירים עצמם, במקום בכלים של צד שלישי. אם אין לכם גישה למכשירים מסוימים שבהם אתם רוצים לצפות באתר שלכם, אתם יכולים להשתמש ב-DevTools של Google Chrome כדי לדמות אותם.
חשוב:
DevTools וכלים אחרים של צד שלישי הם מדמים בלבד ויש להשתמש בהם רק כקווים מנחים לצפייה באתר שלכם במכשירים אחרים. אנחנו לא תומכים במדמים מצד שלישי מכיוון שהם אינם מייצגים במדויק את חווית הגלישה המלאה באתר שלכם.
כדי לבדוק את האתר שלכם באמצעות DevTools:
- פתחו את דפדפן Google Chrome. לפרטים נוספים על הורדת Chrome.
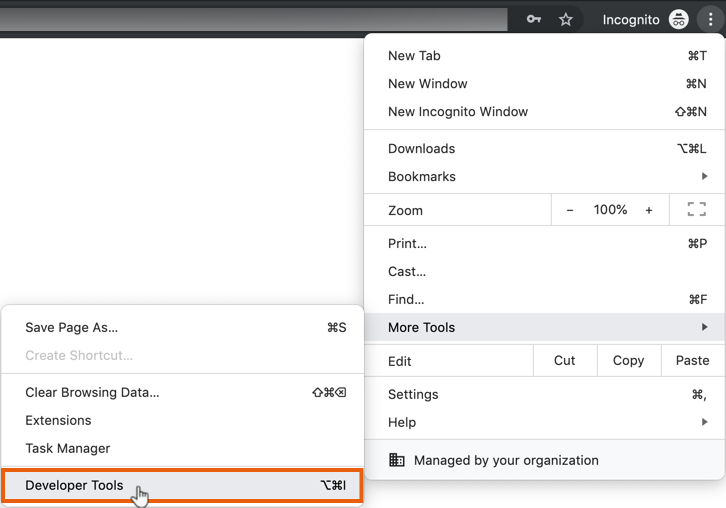
- הקליקו על הסמל התאמה אישית ובקרה
 בצד ימין למעלה.
בצד ימין למעלה. - העבירו את העכבר מעל More Tools (כלים נוספים) והקליקו על Developer Tools (כלים למפתחים).

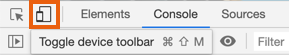
- הקליקו על האייקון של Toggle Device toolbar
 (החלפת סרגל הכלים של המכשיר).
(החלפת סרגל הכלים של המכשיר).

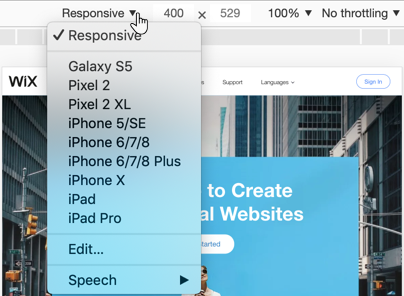
- הקליקו על התפריט הנפתח Responsive ובחרו מכשיר להדמיה.
שימו לב: בחרו ב-Edit (עריכה) כדי לבצע הדמיה למכשיר שאינו רשום.

- לחצו על F5 או Ctrl + R במקלדת כדי לטעון את העמוד מחדש (במחשבי מק לחצו על Cmd + R).
נסו את Wix Studio:
Wix Studio היא הפלטפורמה האולטימטיבית לפרילנסרים וסוכנויות. כפתרון גמיש מקצה לקצה, ה-Studio כולל יכולות עיצוב חכמות וכלי פיתוח גמישים שמאפשרים לספק תוצרים יוצאי דופן ללקוחות בכל תחום.
לפרטים נוספים על Wix Studio:
- צפו בסיור מודרך בנושא היכרות עם Studio Editor.
- השתתפו בקורס ה-Wix Studio Essentials וצפו במגוון רחב של וובינרים וסרטונים לפי דרישה ב-Wix Studio Academy.
- הצטרפו לפורום הקהילה שלנו כדי לשאול ולהשתתף בדיונים על Studio.
- עברו אל מרכז העזרה של Wix Studio לכל ההוראות וההסברים שאתם צריכים.

