Système de gestion de contenu (CMS) : À propos de l'affichage du contenu de plusieurs collections à l'aide d'un dataset
Temps de lecture : 3 min
Vous pouvez voir un article sur ce sujet ici.
Le filtrage par dataset vous permet d'afficher des informations connexes de plusieurs collections sur la même page, même si les collections elles-mêmes ne sont pas connectées.
Par exemple, cela peut être utile si vous souhaitez afficher une page avec
Par exemple, cela peut être utile si vous souhaitez afficher une page avec
- Toutes les chansons associées au même album ou artiste.
- Toutes les recettes de votre collection sont associées à une cuisine spécifique et à une description de cette cuisine.
En outre, le filtrage par ensemble de données est pratique lorsque vous avez des informations relatives à plusieurs éléments d'une collection afin d'éviter de dupliquer des données inutilement.
exemple
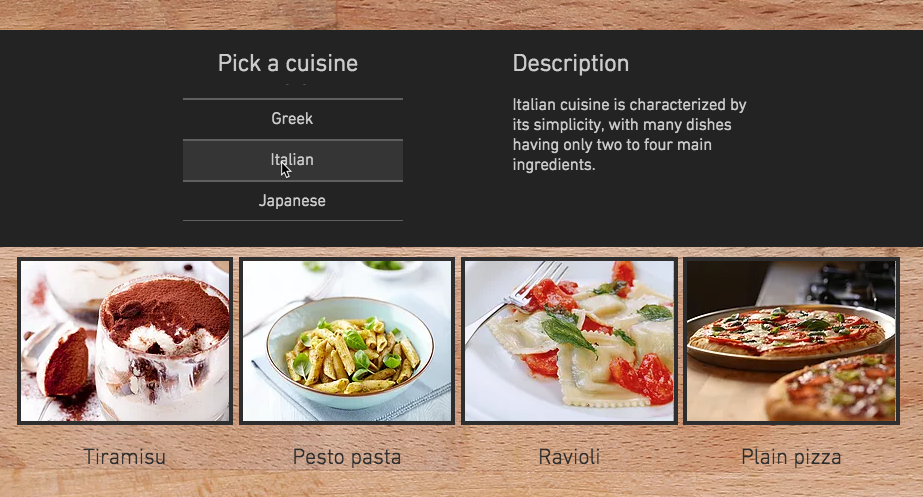
Par exemple, supposons que vous ayez une page qui permet à vos utilisateurs de choisir une cuisine dans une liste et qui affiche ensuite la description de cette cuisine et toutes les recettes pertinentes de votre collection.

Pour éviter les duplications inutiles, vous avez stocké les descriptions de cuisine dans une collection séparée de vos recettes. Votre collection de recettes comprend un champ appelé «Cuisine» qui répertorie la cuisine pour chacune des recettes, mais pas de description. Votre collection de cuisines comprend un article pour chaque cuisine ainsi qu'une description.

Important :
Assurez-vous que les valeurs des deux collections sont identiques. Sinon, le filtre ne trouvera pas les bons éléments.
Configurer votre page
Sur votre page, ajoutez les éléments à l'écran qui affichent les informations sur vos recettes. Dans notre exemple, nous avons un tableau pour afficher la liste des cuisines, un élément de texte pour afficher la description de la cuisine et une galerie pour afficher les recettes de la cuisine sélectionnée.
Note
Si vous filtrez par dataset, un champ de l'ensemble de données secondaire sera lié à la valeur actuelle de l'élément de l'ensemble de données principal. Vous devrez ajouter un élément de page qui vous permet de basculer entre les éléments de l'ensemble de données principal. Nous avons utilisé un tableau, mais vous pouvez également utiliser par exemple les boutons Précédent et Suivant.
Ajouter l'ensemble de données
Vous ajoutez maintenant vos datasets. Ajoutez d'abord le dataset principal, qui est dans notre cas « le dataset Cuisines ». Ajoutez ensuite le dataset secondaire (« dataset de recettes » dans ce cas) et filtrer par le dataset Cuisines, afin que la valeur du champ « Cuisine » dans le dataset Recettes corresponde à la valeur du champ « Nom de la cuisine » dans le dataset Cuisines.

Connecter les éléments
Enfin, vous connectez les éléments de l'écran aux ensembles de données, comme vous le faites toujours lorsque vous affichez des informations de vos collections.
- Le tableau et les éléments de texte se connectent à l'ensemble de données de Cuisine. Ils affichent la liste des cuisines et la description de la cuisine sélectionnée.
- L'élément de la galerie se connecte à l'ensemble de données filtré Recettes, afin qu'il puisse afficher les images correctes en fonction de la cuisine sélectionnée.

Cela vous a-t-il aidé ?
|