Éditeur Wix : Modifier l'effet de défilement de l'en-tête de votre site mobile
Temps de lecture : 1 min
Choisissez l'effet de l'en-tête de votre site mobile lorsque les visiteurs font défiler votre page.
Remarque :
L'en-tête de votre site mobile et l'en-tête de votre site version ordinateur peuvent avoir des effets de défilement différents.
Pour modifier l'effet de défilement de votre en-tête mobile :
- Cliquez sur l'en-tête dans votre Éditeur mobile.
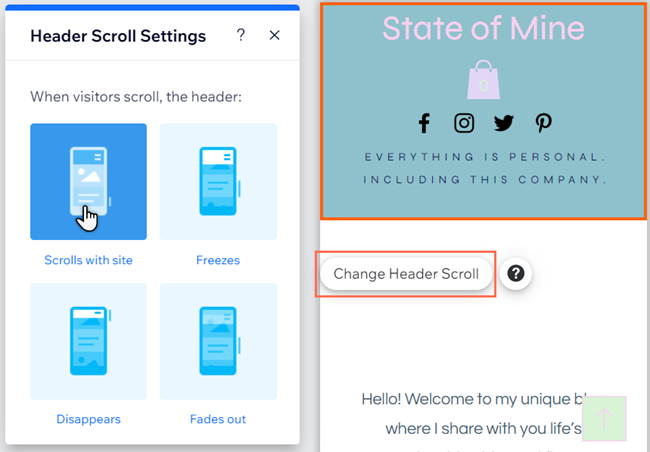
- Cliquez sur Modifier défilement entête.
- Choisissez une option :
- Défile avec le site : L'en-tête est toujours en haut et défilera avec votre site.
- Figer : L'en-tête est toujours en haut de l'écran mobile. L'effet ne fonctionnera pas si votre en-tête est plus large que la moitié de la taille de l'écran.
- Disparaître : L'en-tête disparaît lorsque vous défilez sur votre site et réapparaît en haut lorsque vous remontez.
- Estomper : L'en-tête disparaît lentement lorsque vous descendez sur la page. Elle réapparaît lorsque vous remontez.

Important à propos de l'effet de défilement figé :
Si trop d'informations sont affichées sur votre en-tête et que celui-ci est trop gros, l'effet de défilement figé sera désactivé sur le site mobile en ligne. Car si l'en-tête a trop d'informations et qu'il reste figé, il recouvrira tout l'écran et le reste du site ne sera pas visible.