Système de gestion de contenu (CMS) : Utiliser une page d'élément dynamique comme page Détails et inscription
16 min
Dans cet article
- Étape 1 | Ajouter une page d'élément dynamique pour votre événement
- Étape 2 | (Facultatif) Modifier la structure du slug d'URL
- Étape 3 | Personnaliser votre nouvelle page d'élément dynamique
Vous voulez plus de contrôle sur le design et la mise en page de votre page Détails et d'inscription ? Dans ce cas, vous pouvez utiliser le Système de gestion de contenu (CMS) Wix pour créer une page d'élément dynamique qui sert de modèle personnalisé pour l'affichage de chaque événement individuel.
Vous n'avez besoin de concevoir la page qu'une seule fois en connectant les éléments d'image, de texte et de bouton aux champs correspondants de votre collection d'événements du CMS. Lorsque vous publiez votre site, chaque événement a sa propre version de la page d'élément dynamique avec une URL unique.
Avec cette méthode, nous vous recommandons également de créer une page de liste dynamique pour vos événements sur laquelle les visiteurs peuvent voir tous vos événements en un seul endroit. Lorsqu'ils cliquent sur un événement sur la page de liste dynamique, ils sont redirigés vers cette page d'élément dynamique où les détails de l'événement sont affichés.
Avant de commencer :
- Ajoutez Wix Événements à votre site et publiez vos événements.
- Ajoutez le CMS sur votre site si vous ne l'avez pas déjà fait.
- Activez les collections d'applis Wix pour pouvoir utiliser Wix Événements avec le CMS.
Étape 1 | Ajouter une page d'élément dynamique pour votre événement
Commencez dans votre Éditeur en accédant aux collections d'applis Wix du CMS et en trouvant la collection des événements. Créez ensuite une page d'élément dynamique à partir de cette collection. Cette page dynamique servira de modèle, chaque événement ayant sa propre version de la page.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Cliquer sur le Système de gestion de contenu (CMS)
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Collections d'applis Wix à gauche.
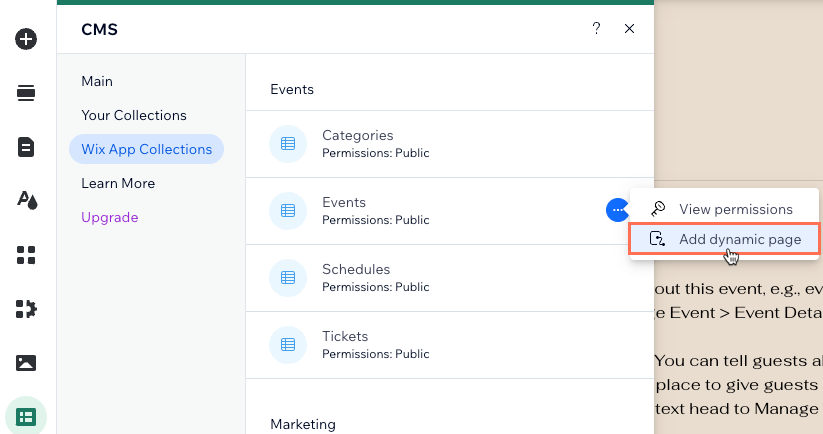
- Faites défiler jusqu'aux collections Événements .
- Survolez Événements, cliquez sur l'icône Plus d'actions
 et sélectionnez Ajouter une page dynamique.
et sélectionnez Ajouter une page dynamique.

- Cliquez sur la page de l'élément.
- Cliquez sur Ajouter au site.
Étape 2 | (Facultatif) Modifier la structure du slug d'URL
Chacun de vos événements aura une version dédiée de la page d'élément dynamique que vous venez de créer. Par défaut, ces pages ont la structure d'URL suivante, avec la dernière partie {Title} changeant en fonction du nom de l'événement :
- Dans l'Éditeur Wix : https://www.{your-domain.com}/events-1/{Title}
- Dans l'Éditeur Studio : https://www.{votre-domaine.com}/events/{Title}
Lorsque vous modifiez la structure du slug d'URL, la structure ne peut pas déjà être utilisée par d'autres pages existantes sur votre site. Pour être unique, la structure du slug d'URL ne peut pas avoir le même préfixe (par exemple {Collection name}) et le même nombre de variables qu'une autre page de votre site, même si les variables sont différentes. En savoir plus sur la création d'URL de page dynamiques uniques.
Afficher un exemple de structures de slug d'URL en conflit qui ne peuvent pas être utilisées
Pour modifier la structure du slug d'URL :
Éditeur Wix
Éditeur Studio
Si vous utilisez l'Éditeur Wix, la partie événements de votre slug d'URL est déjà utilisée par une page qui affiche vos événements à venir et passés. C'est pourquoi le système de gestion de contenu (CMS) ajoute -1 après les événements, pour donner à cette nouvelle page d'élément dynamique une URL unique. Vous pouvez remplacer ce slug d’URL par une nouvelle structure qui n’est pas déjà utilisée par votre site en ligne.
Pour modifier la structure du slug d’URL de votre page d’élément dynamique :
- Accédez à votre éditeur.
- Cliquez sur Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages dynamiques.
- Survolez la page Événements (élément) sous ÉVÉNEMENTS/COLLECTIONS D'ÉVÉNEMENTS et cliquez sur l'icône Plus d'actions
 sur la droite.
sur la droite. - Cliquez sur Référencement.
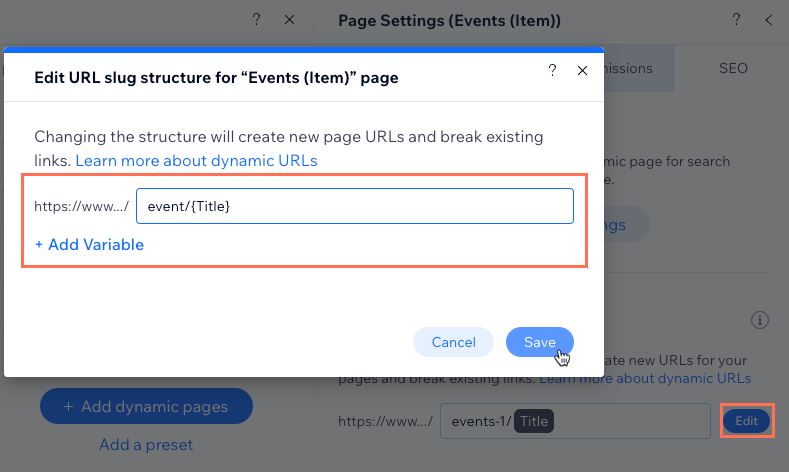
- Modifiez le champ Structure du slug d'URL :
- Cliquez sur Modifier à côté du champ Structure du slug d'URL et choisissez ce que vous souhaitez faire :
- Ajouter une variable : Cliquez sur + Ajouter une variable et choisissez un champ « Texte » ou « Nombre » pour utiliser ses valeurs dans la structure du slug d'URL.
- Ajouter ou modifier les valeurs statiques : Cliquez sur le champ et saisissez les valeurs statiques que vous souhaitez utiliser dans la structure du slug d'URL ou modifiez les valeurs existantes. Utilisez uniquement des lettres latines, des chiffres ou des tirets. Par exemple, vous pouvez modifier événements-1 en événement.
- Cliquez sur Enregistrer.
- Cliquez sur Modifier à côté du champ Structure du slug d'URL et choisissez ce que vous souhaitez faire :

Étape 3 | Personnaliser votre nouvelle page d'élément dynamique
Lorsque vous utilisez le Système de gestion de contenu (CMS), les datasets sont les outils masqués qui relient les éléments de votre page aux éléments de votre collection. Dans ce cas, vous connectez du texte, des boutons et une image à votre collection d'événements, ce qui permet à chaque version de la page d'afficher des détails sur l'événement concerné. Vous pouvez ajouter et connecter plus d'éléments de texte ou de boutons, puis organiser la page comme vous le souhaitez.
Important :
Si vous avez déjà connecté un élément au champ de collection « À propos (Texte enrichi) », assurez-vous de retirer cette connexion car elle est obsolète. Wix Événements a publié un nouveau champ « À propos de l'événement (facultatif) » où vous pouvez ajouter des médias enrichis pour présenter des informations sur vos événements. Ce nouveau champ apparaît en tant que champ de collection « Description longue (Contenu enrichi) » lorsque vous y connectez un élément de contenu enrichi.
Consultez l'étape 5 ci-dessous pour savoir comment ajouter un élément de contenu enrichi et le connecter à votre champ de collection « Description longue (contenu enrichi) ».
Pour personnaliser cette page d'élément dynamique :
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Accédez à votre page Événements (Élément).
- Connectez les éléments sur la page :
- Bouton Retour : Cliquez sur le bouton Retour, puis cliquez sur l'icône Lien
 et choisissez l'endroit où le bouton redirige les visiteurs.
et choisissez l'endroit où le bouton redirige les visiteurs.
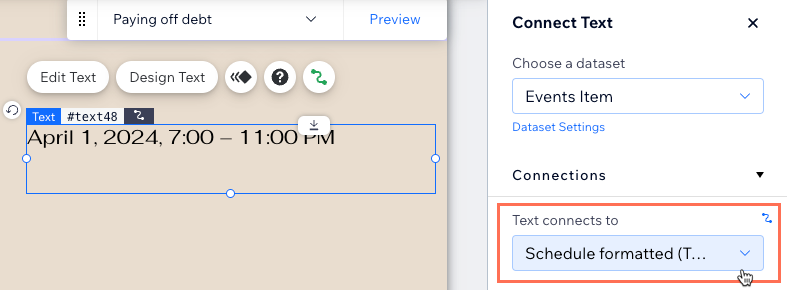
Suggestion : Connectez ce bouton à une page ou à une section de votre site qui contient une liste de vos événements. - Éléments de texte : Cliquez sur l'élément de texte concerné, puis cliquez sur l'icône Connecter au CMS
 . Dans le panneau Connecter le texte , cliquez sur le menu déroulant Texte connecté à et sélectionnez le champ Événements que vous souhaitez utiliser dans l'élément de texte. Répétez cette étape pour chaque élément de texte sur la page que vous souhaitez connecter au texte de vos événements.
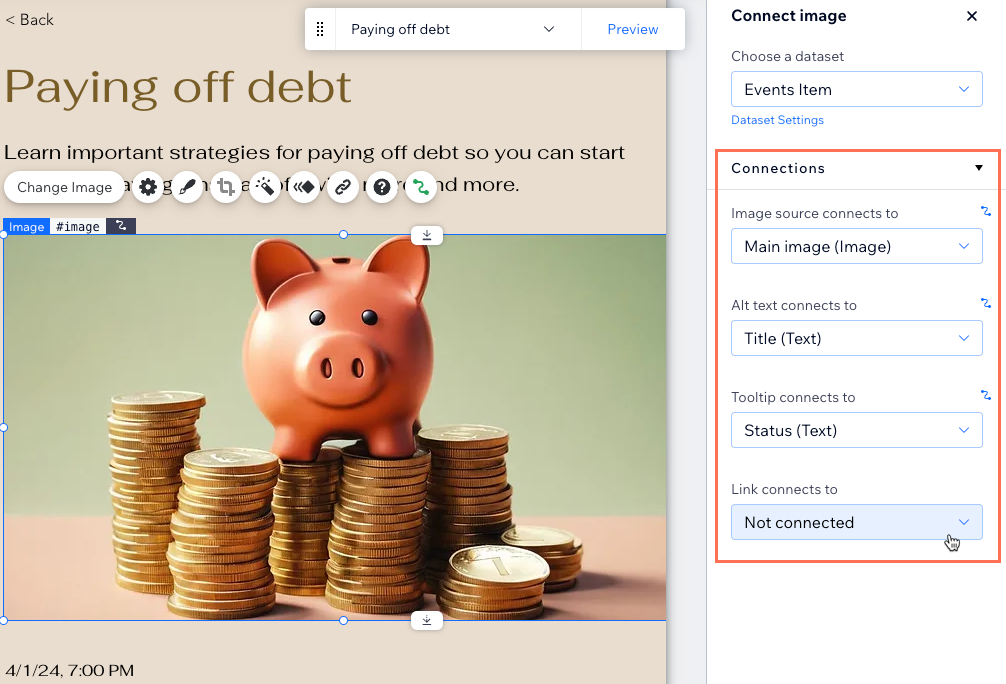
. Dans le panneau Connecter le texte , cliquez sur le menu déroulant Texte connecté à et sélectionnez le champ Événements que vous souhaitez utiliser dans l'élément de texte. Répétez cette étape pour chaque élément de texte sur la page que vous souhaitez connecter au texte de vos événements. - Image : Cliquez sur l'image, puis sur l'icône Connecter au CMS
 . Dans le panneau Connecter une image, cliquez sur les menus déroulants correspondants pour connecter l'image, le texte alternatif et le lien.
. Dans le panneau Connecter une image, cliquez sur les menus déroulants correspondants pour connecter l'image, le texte alternatif et le lien.
- Bouton Retour : Cliquez sur le bouton Retour, puis cliquez sur l'icône Lien

- (Facultatif) Ajoutez plus d'éléments de texte et cliquez sur leurs icônes Connecter au CMS
 pour les connecter à votre collection du CMS d'événements. Par exemple, vous pouvez connecter du texte aux champs Événements :
pour les connecter à votre collection du CMS d'événements. Par exemple, vous pouvez connecter du texte aux champs Événements :
- Titre (texte) : Le nom de l'événement.
- Description (texte) : La description du champ Accroche courte (facultatif) de l'événement.
- À propos (Texte enrichi) : Le champ de texte enrichi À propos de l'événement (facultatif) de l'événement.
Important : Ce champ est obsolète. Consultez l'étape 5 ci-dessous pour savoir comment ajouter un élément de contenu enrichi et le connecter au nouveau champ « Description longue (contenu enrichi) » à la place. - Programme formaté (texte) : La date et l’heure de l’événement (ex. « 1er avril 2024, 7:00 - 23:00 »)
- Date de début formatée (texte) : La date de début de l'événement (ex « 1er avril 2024 »)
- Heure de début formatée (texte) : L'heure de début de l'événement, au format de vos paramètres locaux. Si le programme de l'événement est « À définir », ce champ est vide.
- Nom du lieu (texte) : Le lieu de l'événement ou le message à définir dans le tableau de bord des événements.
- Adresse du lieu (texte) : L'adresse complète de l'événement. Si l'emplacement est « À définir », le champ est vide.
- Statut (texte) : L'un des statuts d'événement suivants :
- PROGRAMMÉ : La date de l’événement est dans le futur.
- COMMENCÉ : L’heure de début de l’événement est arrivée.
- TERMINÉ : L'heure de fin de l'événement est passée.
- ANNULÉ : L'événement a été annulé.
- Prix le plus bas formaté (Texte) : Le prix le plus bas disponible, formaté avec votre devise. Remarque :
- Si l'événement a une inscription sur réservation ou est externe, ce champ est vide.
- Si des billets sont vendus pour cet événement, le prix le plus bas disponible est affiché.
- Si des billets gratuits sont proposés, « gratuit » est affiché.

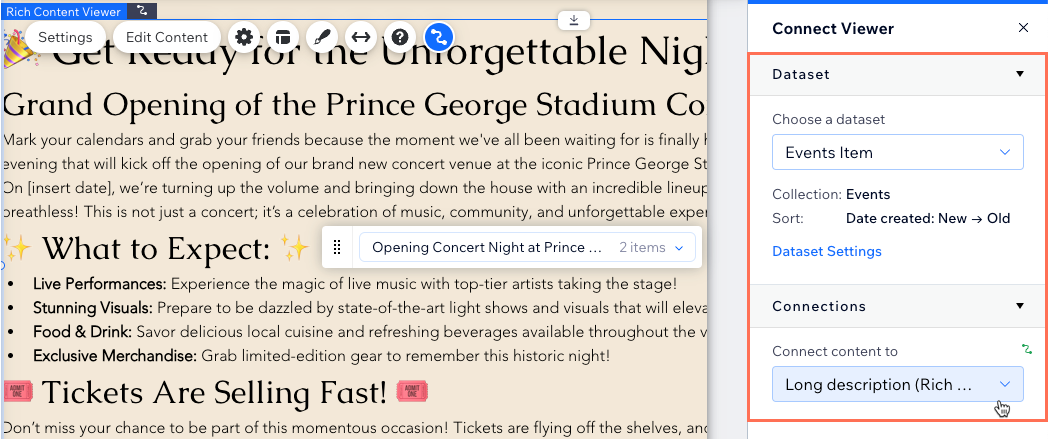
- (Facultatif) Ajoutez un élément de contenu enrichi pour afficher le champ champ de contenu media enrichi À propos de l'événement sur la page :
- Cliquer sur le Système de gestion de contenu (CMS)
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Ajouter des éléments de contenu.
- Cliquez sur Contenu enrichi.
- Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez l'ensemble de données de page dynamique (élément Événements).
- Cliquez sur le menu déroulant Connecter le contenu à et sélectionnez Description longue (Contenu enrichi).
- Cliquer sur le Système de gestion de contenu (CMS)

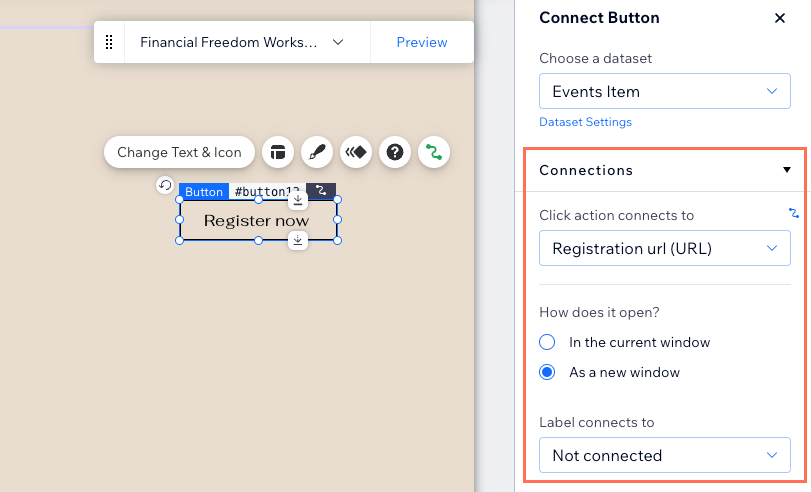
- Ajoutez des boutons dynamiques qui permettent aux invités de s'inscrire à l'événement ou de l'ajouter à leur agenda :
- Cliquez sur Ajouter des éléments
 à gauche, cliquez sur Bouton, puis sélectionnez le bouton que vous souhaitez ajouter.
à gauche, cliquez sur Bouton, puis sélectionnez le bouton que vous souhaitez ajouter. - Cliquez sur le bouton, puis sur l'icône Connecter au CMS
 .
. - Cliquez sur le menu déroulant L'action de cliquer connecte à et sélectionnez ce qui se passe lorsque les visiteurs cliquent sur le bouton :
- URL de la page d'événement du site : Les visiteurs accèdent à la page Détails et inscription sur laquelle ils peuvent s'inscrire à l'événement.
- URL de Google Agenda (URL) : Le visiteur ajoute l’événement à son Google Agenda.
- URL iCalendar (URL) : Le visiteur télécharge un lien iCalendar vers l'événement.
- URL d’inscription (URL) : Les visiteurs accèdent à l’URL d’inscription si l’inscription à l’événement Wix est gérée en externe.
- Choisissez comment le lien s'ouvre : Dans la fenêtre actuelle ou Dans une nouvelle fenêtre.
- Cliquez sur le menu déroulant Libellé connecté à et choisissez un champ à utiliser comme texte dynamique de bouton. Ou cliquez sur Modifier le texte et l’icône sur le bouton pour saisir le texte statique du bouton (ex. « Enregistrer »).
- Cliquez sur Ajouter des éléments

- Ajustez la taille, l'emplacement et le design des éléments de votre page à votre convenance.
- Cliquez sur Aperçu pour tester votre page d'événements dynamique.
- Cliquez sur Publier lorsque vous êtes prêt à mettre en ligne les modifications.


