Système de gestion de contenu (CMS) : Afficher le contenu de la collection sur votre page
Temps de lecture : 5 min
Avec le Système de gestion de contenu (CMS) Wix vous pouvez conserver de grandes quantités de contenu à partir de votre Éditeur dans les collections de bases de données stockées séparément. Pour que le contenu apparaisse sur votre site, vous disposez de plusieurs options pour connecter les éléments de la collection aux éléments de la page.
Ajustez les paramètres du dataset pour contrôler le nombre d'éléments qui peuvent être chargés à la fois, les éléments à exclure et l'ordre dans lequel les éléments s'affichent. Ajoutez des extras facultatifs comme les boutons « En voir plus » qui peuvent améliorer les performances et les éléments de saisie que les visiteurs peuvent sélectionner pour filtrer les éléments qu'ils voient.
Étape 1 | Créer une collection
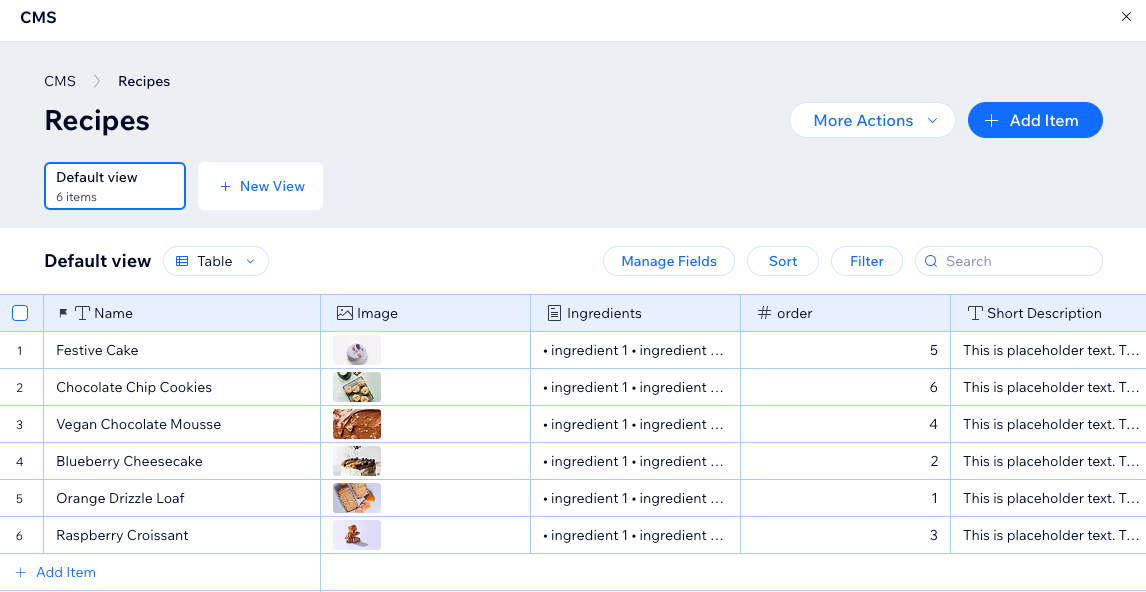
Le système de gestion de contenu (CMS) stocke du contenu dans des bases de données appelées « collections » que vous pouvez connecter aux éléments de la page de votre site. Créez une collection d'éléments multiples si vous souhaitez afficher les éléments dans des pages dynamiques ou que les éléments peuvent afficher différents éléments tout en conservant une mise en page cohérente. Créez une collection d'éléments uniques si vous ne souhaitez afficher qu'un seul élément dans une page ou une section statique.
À partir des paramètres de votre collection, vous pouvez paramétrer les autorisations qui déterminent qui peut voir, ajouter ou modifier le contenu. Vous pouvez également paramétrer la visibilité de l'élément pour masquer des éléments de votre site en ligne, créer des validations de champ et plus encore.
Découvrez comment créer une collection qui contient du contenu pour votre site.

Étape 2 | Créer votre page
Réfléchissez à la manière dont vous souhaitez afficher le contenu de votre collection pour déterminer la conception de la page.
Vous pouvez afficher le contenu de votre collection dans les types de pages suivants :
- Pages statiques : Dans une page normale, connectez des éléments tels que du texte, des images, des répéteurs ou des galeries Pro au système de gestion de contenu (CMS) pour afficher le contenu des éléments de la collection. Il y a une limite de 100 pages statiques par site. Découvrez comment connecter un dataset aux éléments de votre page.
- Pages de liste dynamique : Ce type de page dynamique affiche le contenu de plusieurs éléments dans un répéteur, une galerie ou un tableau. Lorsque les visiteurs cliquent sur un élément, ils accèdent à sa page d'élément dynamique pour plus d'informations sur cet élément. En savoir plus sur la configuration des pages de liste dynamique.
- Pages d'éléments dynamiques : Ce type de page dynamique affiche les détails d'un élément individuel. Chaque élément de collection possède sa propre URL de page d'élément dynamique, chaque version de la page conservant une mise en page cohérente. En savoir plus sur la configuration des pages d'éléments dynamiques.
Suggestion :
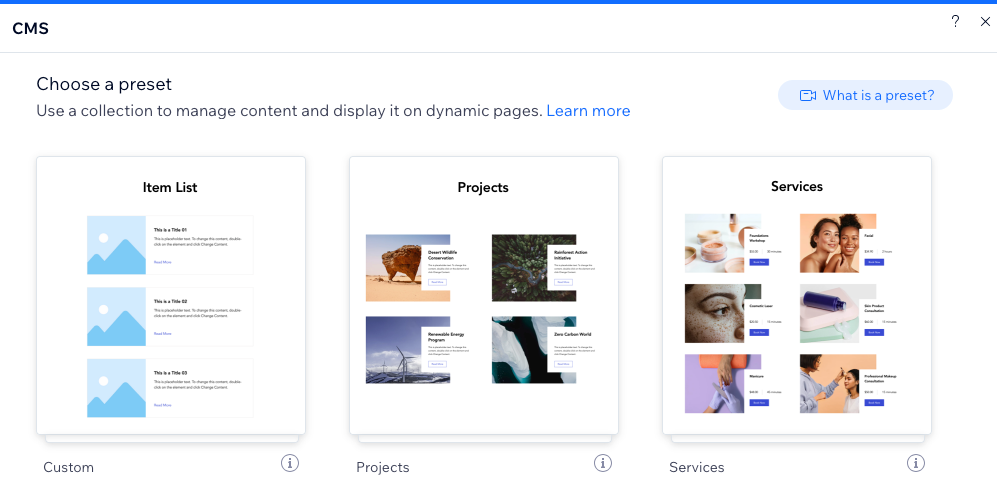
Ajouter un élément prédéfini de CMS pour un exemple d'affichage des éléments de la collection dans une liste dynamique et une page d'élément dynamique.

Étape 3 | Connecter des éléments de page à un dataset
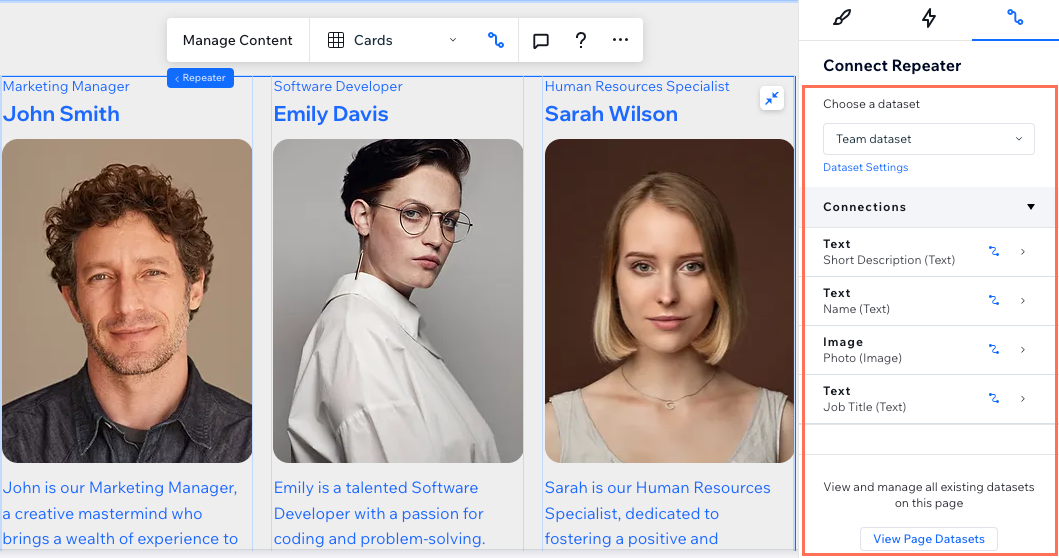
Les datasets sont les connecteurs en coulisses qui lient le contenu de votre collection aux éléments de votre page. Après avoir configuré le type de page que vous souhaitez utiliser, connectez les éléments de page correspondants à un dataset qui lit le contenu de votre collection.
Découvrez comment connecter des éléments à un dataset] qui se lie à votre collection.

Étape 4 | Gérer les paramètres du dataset
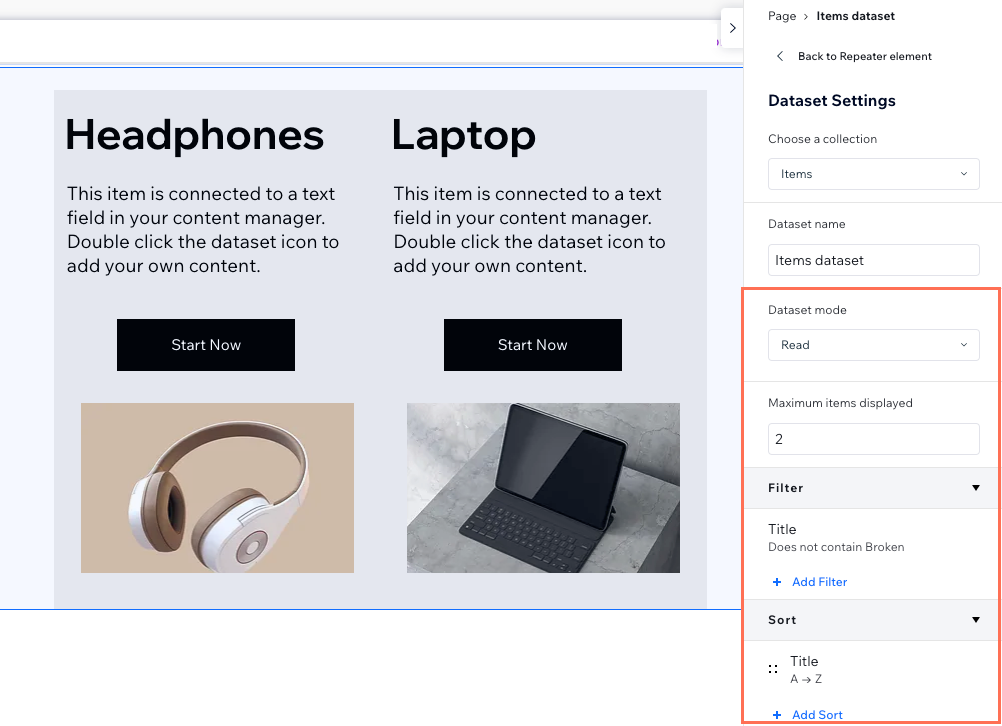
Les paramètres de votre dataset contrôlent la manière dont le dataset interagit avec les éléments du site et le contenu de la collection. Modifiez le mode du dataset pour déterminer si le dataset peut lire votre collection, y écrire ou les deux. Définissez le « Nombre maximal d'éléments affichés » pour contrôler le nombre d'éléments qui peuvent être chargés à la fois. Ajoutez des filtres pour n'afficher que certains éléments dans les éléments connectés. Vous pouvez choisir l'ordre dans lequel les éléments de la collection apparaissent en créant des conditions de tri.
Découvrez comment personnaliser les paramètres de votre dataset.

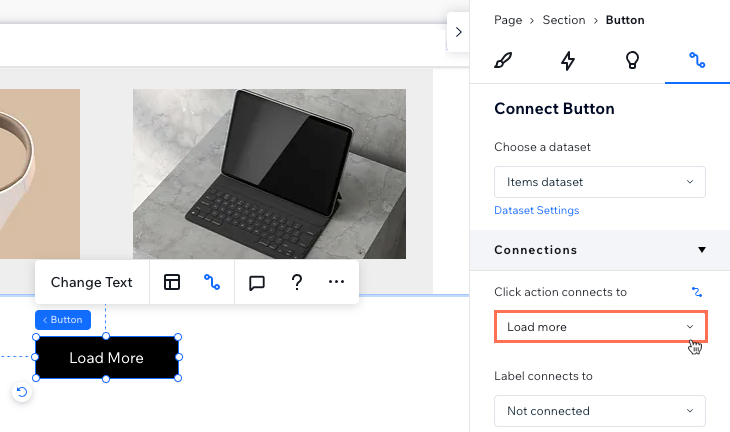
Étape 5 | (Facultatif) Créer des boutons « En voir plus » ou des boutons de navigation
Si vous disposez d'un répéteur ou d'une galerie configurée pour afficher de nombreux éléments, envisagez d'ajouter un bouton « En voir plus » pour améliorer les performances de chargement de la page. Cela vous permet de masquer les éléments de l'affichage jusqu'à ce que les visiteurs cliquent sur le bouton. Pour aider les visiteurs à naviguer dans divers éléments de la collection, ajoutez des boutons de navigation ou des barres de pagination.

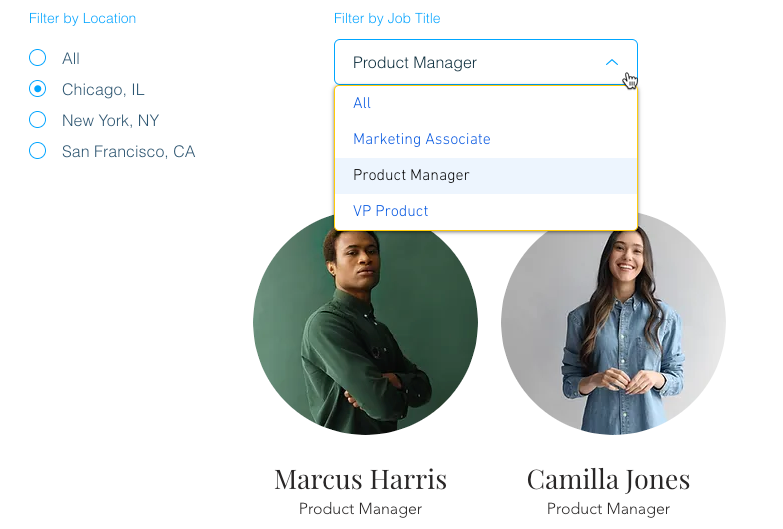
Étape 6 | (Facultatif) Permettre aux visiteurs de filtrer le contenu
Donnez aux visiteurs la possibilité de ne voir que les éléments qui correspondent aux filtres qu'ils appliquent et qui sont basés sur les valeurs des champs de la collection. Choisissez parmi l'un des éléments de saisie qui permettent le filtrage : Boutons Radio, Cases à cocher, Liste déroulante, Balises de sélection, ou Curseurs (Curseurs de plages uniquement). Il existe des limitations aux types de champs que chaque élément de saisie peut filtrer.
Découvrez comment configurer les éléments de saisie qui permettent aux visiteurs de filtrer le contenu de la collection.

Prochaine étape :
Vous pouvez également utiliser vos collections du système de gestion de contenu (CMS) pour enregistrer des informations soumises par les visiteurs du site. Découvrez comment configurer un formulaire personnalisé à l'aide d'éléments de saisie pour soumettre votre collection.
Cela vous a-t-il aidé ?
|