Éditeur Wix : Ajouter et configurer un bouton d'icône
Temps de lecture : 6 min
Les boutons d'icône sont un moyen amusant et visuel d'aider les visiteurs à naviguer sur votre site. Pour vous assurer qu'ils savent ce que fait votre bouton d'icône, vous pouvez ajouter une infobulle informative qui apparaît lors du survol.
Configurez le lien sur votre bouton d'icône et personnalisez l'icône qui s'affiche pour chacun de ses états; regular, et en survol.
En savoir plus sur les modes des boutons
Étape 1 | Ajouter votre bouton d'icône
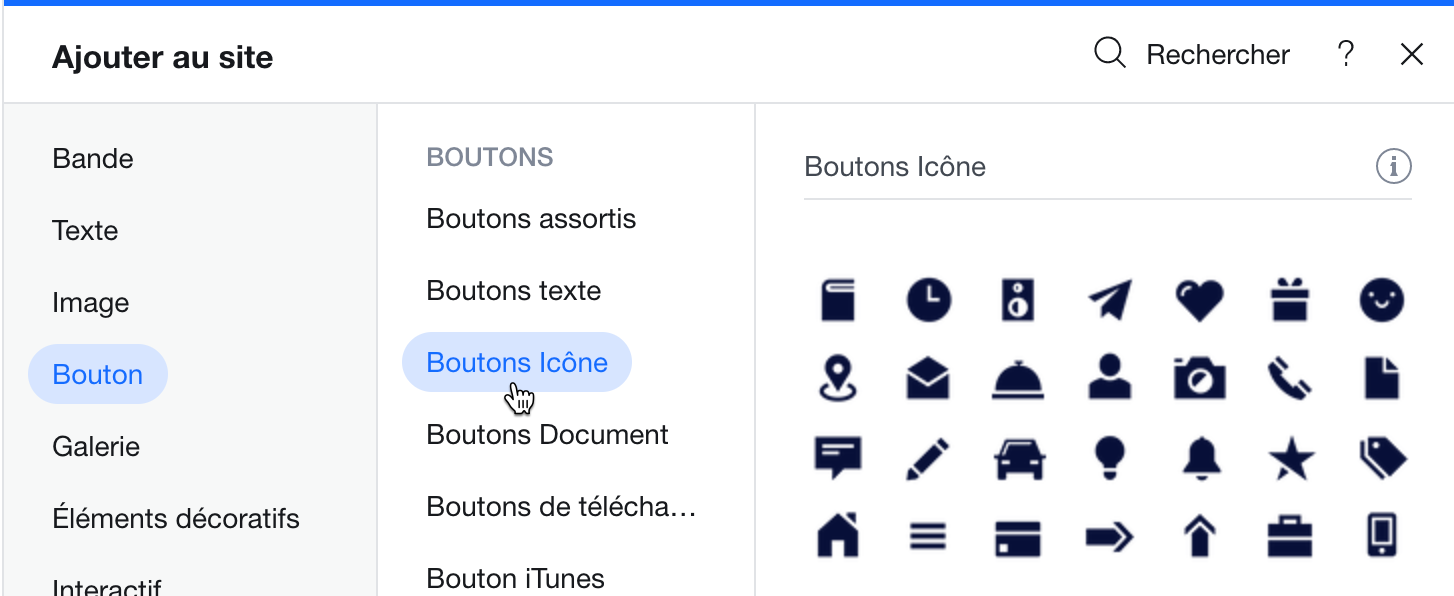
Pour commencer, choisissez un bouton d'icône dans le panneau Ajouter et faites-le glisser sur votre page. Il existe de nombreux modèles parmi lesquels choisir, en fonction de l'action et du look souhaité.
Pour ajouter un bouton d'icône à votre site :
- Cliquez sur Ajouter
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur le bouton.
- Cliquez sur Boutons d'icône .
- Cliquez ou faites glisser le bouton pour l'ajouter à votre page.

Étape 2 | Paramétrer le texte et l'icône de votre bouton d'icône
Configurez ce que vous souhaitez afficher sur votre bouton. Vous pouvez afficher une icône, du texte ou les deux.
Le texte et les icônes affichés sur les boutons doivent contenir un appel à l'action clair et permettre aux visiteurs de savoir vers quoi ils seront dirigés.
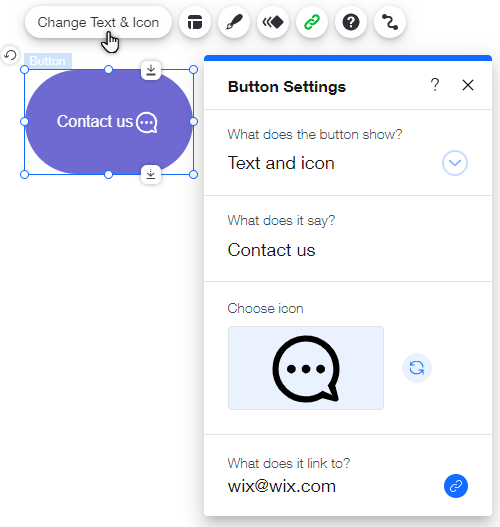
Pour paramétrer le texte et l'icône du bouton :
- Cliquez sur votre bouton d'icône.
- Cliquez sur le bouton Modifier texte et icône.
- Cliquez sur Qu'est-ce que le bouton affiche ? et sélectionnez une option dans le menu déroulant :
- Texte et icône : Affichez à la fois du texte et une icône sur le bouton. Configurez les options suivantes :
- Que dit-il ? : Saisissez le texte que vous souhaitez afficher sur le bouton.
- Choisir icône : Cliquez sur l'icône Remplacer
pour sélectionner une nouvelle icône pour votre bouton. Vous pouvez choisir parmi les médias gratuits disponibles sur Wix, ou télécharger les vôtres.
- Icône uniquement : Afficher uniquement une icône sur le bouton. Configurez les options suivantes :
- Choisir icône : Cliquez sur l'icône Remplacer
pour sélectionner une nouvelle icône pour votre bouton. Vous pouvez choisir parmi les médias gratuits disponibles sur Wix, ou télécharger les vôtres.
- Quel est le texte alternatif ? : Saisissez une description en texte alternatif de l'icône.
- Choisir icône : Cliquez sur l'icône Remplacer
- Texte uniquement : Affichez uniquement le texte sur le bouton. Saisissez le texte que vous souhaitez afficher sur le bouton sous Quel est le texte ? .
- Rien : Créez un bouton transparent qui n'affiche pas de texte ou d'icône. Saisissez une description alternative du bouton sous Quel est le texte alternatif ? .
- Texte et icône : Affichez à la fois du texte et une icône sur le bouton. Configurez les options suivantes :

Étape 3 | Ajouter un lien à votre bouton d'icône
Ajoutez un lien à votre bouton pour diriger les visiteurs de votre site vers l'emplacement souhaité. Vous pouvez créer des liens vers de nombreux emplacements différents, notamment vers une page de votre site, une adresse internet externe, un document ou un e-mail.
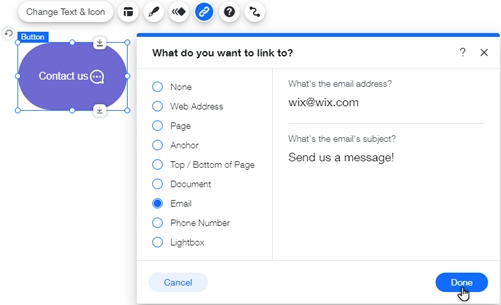
Pour ajouter un lien à votre bouton :
- Sélectionnez votre bouton d'icône.
- Cliquez sur l'icône Lien
 .
. - Sélectionnez un type de lien à gauche.
- Selon le type de lien que vous avez sélectionné, ajoutez les informations pertinentes.
- Cliquez sur Terminer.

Suggestion :
En savoir plus sur les [types de liens](href="https://support.wix.com/fr/article/ajouter-un-lien-à-un-bouton") que vous pouvez ajouter.
Étape 4 | Personnaliser votre bouton d'icône
Une fois que vous avez ajouté un lien à votre bouton d'icône, personnalisez-le selon vos besoins. Vous pouvez choisir le remplissage de l'arrière-plan, le design du texte et bien plus encore.
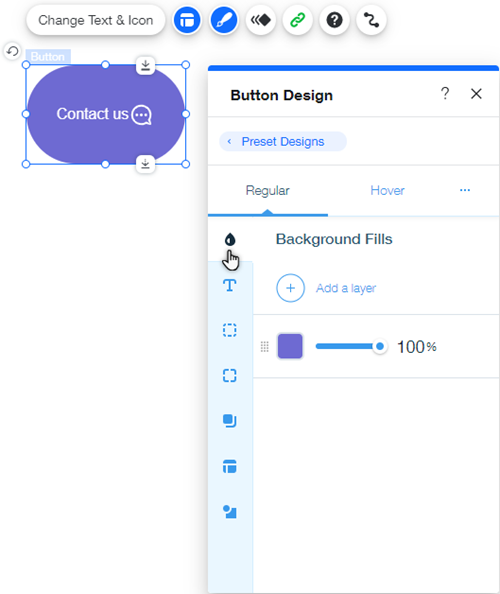
Pour personnaliser votre bouton d'icône :
- Sélectionnez le bouton.
- Cliquez sur l'icône Design
 .
. - Sélectionnez un autre design prédéfini ou cliquez sur Personnaliser le design pour ajuster le design existant.
- Sous Personnaliser le design , sélectionnez l'état du bouton dans le menu déroulant.
- Normal : La façon dont le bouton s'affiche avant que les visiteurs n'interagissent avec lui.
- Survol : La façon dont le bouton s'affiche lorsque les visiteurs le survolent.
5. Cliquez sur l'un des onglets pour personnaliser le design:
- Remplissage de l'arrière-plan
: Personnalisez le remplissage de votre bouton.
- Texte
: Ajustez le design du texte du bouton.
- Bordures
: Modifiez la largeur et le design de vos bordures.
- Angles
: Ajustez le rayon des angles du bouton.
- Ombres
: Ajoutez et personnalisez un effet d'ombre sur votre bouton.
- Mise en page
: Sélectionnez ce que vous souhaitez afficher sur votre bouton et ajustez l'alignement.
- Icône
: Modifiez l'apparence de l'icône sur votre bouton.

Cela vous a-t-il aidé ?
|