ADI : Ajouter et configurer l'élément HTML intégré
Temps de lecture : 2 min
Ajoutez du contenu externe à une section de votre site en utilisant l'élément HTML incorporé. En ajoutant du code ou une adresse de site Web dans un élément HTML, vous pouvez afficher des éléments provenant d'autres sources directement sur votre site (par exemple, Spotify, flux RSS, bouton Paypal, etc.).
Vous ajoutez un pixel Facebook ou un code Google Analytics ?
Cela peut être fait dans votre tableau de bord via Données analytiques. En savoir plus.

Pour ajouter l'élément HTML intégré :
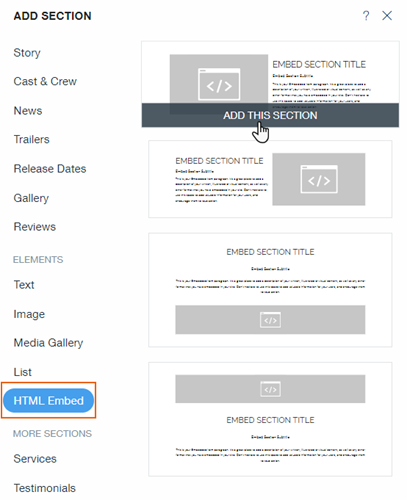
- Cliquez sur Ajouter dans la barre supérieure à l'intérieur de l'ADI.
- Cliquez sur Section à la page.
- Cliquer sur HTML intégré.
- Choisissez un design de section pour afficher votre élément intégré.

- Remplissez les champs suivants dans le panneau de gauche :
- Titre : Ajoutez le titre de votre contenu intégré.
- Sous-titre : Ajoutez un titre d'appel.
- Paragraphe : Ajoutez un paragraphe décrivant votre contenu intégré.
- HTML : Cliquez sur Paramètres pour personnaliser votre contenu intégré.
- Type de contenu intégré : Choisissez un type d'incorporation à intégrer (HTML, JS et CSS en syntaxe HTML ou sites Web via URL).
Remarque : L'ajout d'une adresse de site Web HTTP dans le champ supprime automatiquement le préfixe, laissant le préfixe HTTPS prédéfini. Cela garantit que votre lien se génère sans aucun problème. - Collez votre code : Collez le code de l'élément/site que vous voulez afficher.
- Largeur : Faites glisser le curseur pour modifier la largeur de l'iframe.
- Hauteur : Faites glisser le curseur pour modifier la hauteur de l'iframe
- (Facultatif) Cliquez sur Design de section pour choisir un nouveau design ou personnaliser la couleur, les paramètres de texte et la hauteur.
Important:
- Le contenu intégré qui n'est pas HTTPS peut être bloqué par votre navigateur.
- Consultez nos recommandations et les limites d'intégration de code dans Wix.