Accessibilité : Créer un formulaire Wix accessible
Temps de lecture : 5 min
Rendre votre site accessible signifie que tout le monde peut utiliser votre site et profiter de ce que vous avez créé. Dans la plupart des pays, l'accessibilité est désormais une obligation. Cet article est basé sur les directives WCAG 2.0. Pour rendre un formulaire Wix accessible, commencez par suivre les instructions ci-dessous. Testez-les ensuite pour voir comment votre formulaire apparaît pour un visiteur.
Étape 1 | Afficher les titres de vos champs
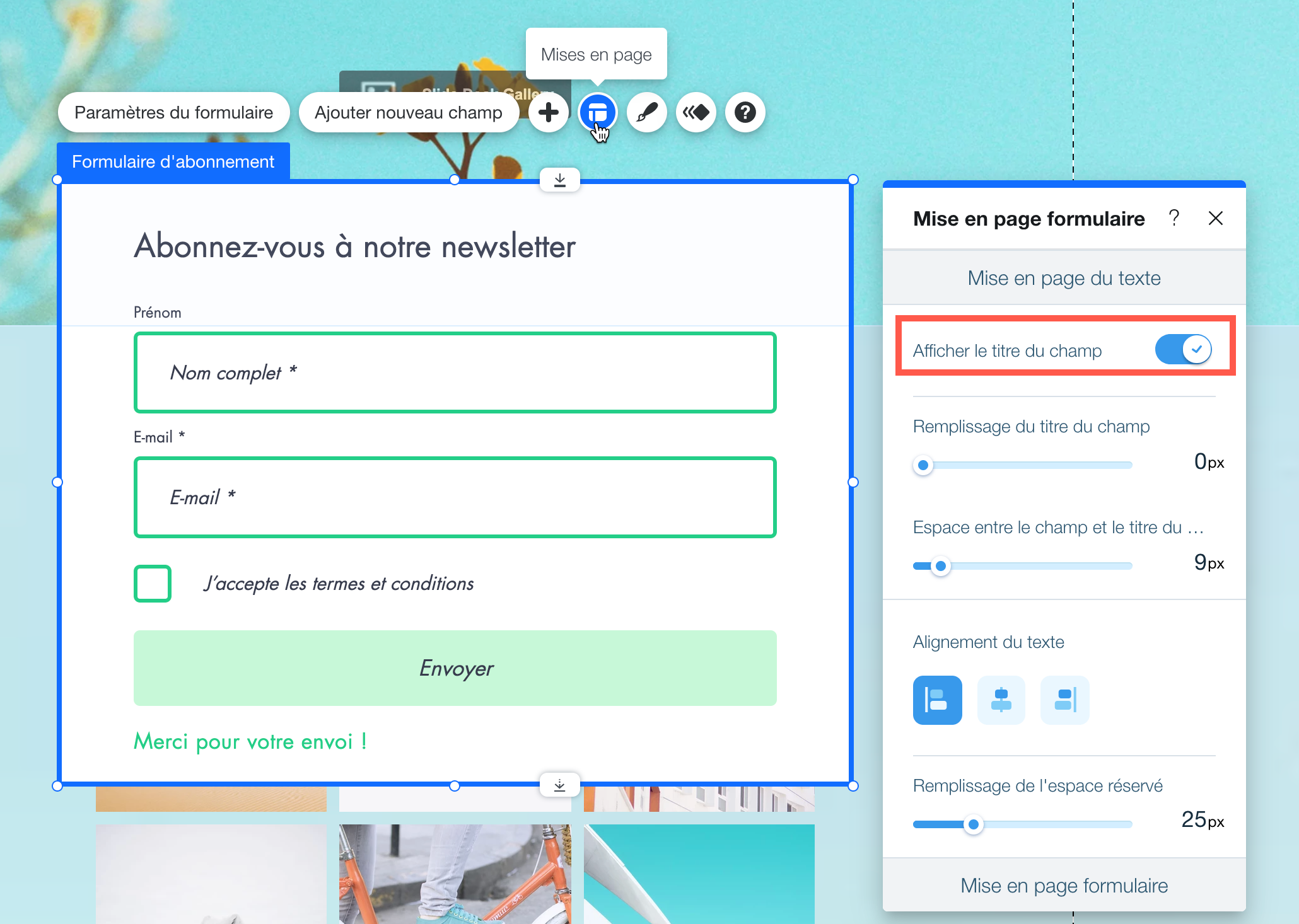
Affichez le titre du champ pour aider vos visiteurs à identifier les champs du formulaire. L'affichage du titre du champ indique clairement à votre visiteur sur quel champ il se trouve. Cela permet également d'éviter toute confusion pour les utilisateurs qui parcourent les champs sans l'aide d'une souris.
Comment faire

Étape 2 | Définir vos titres de champs
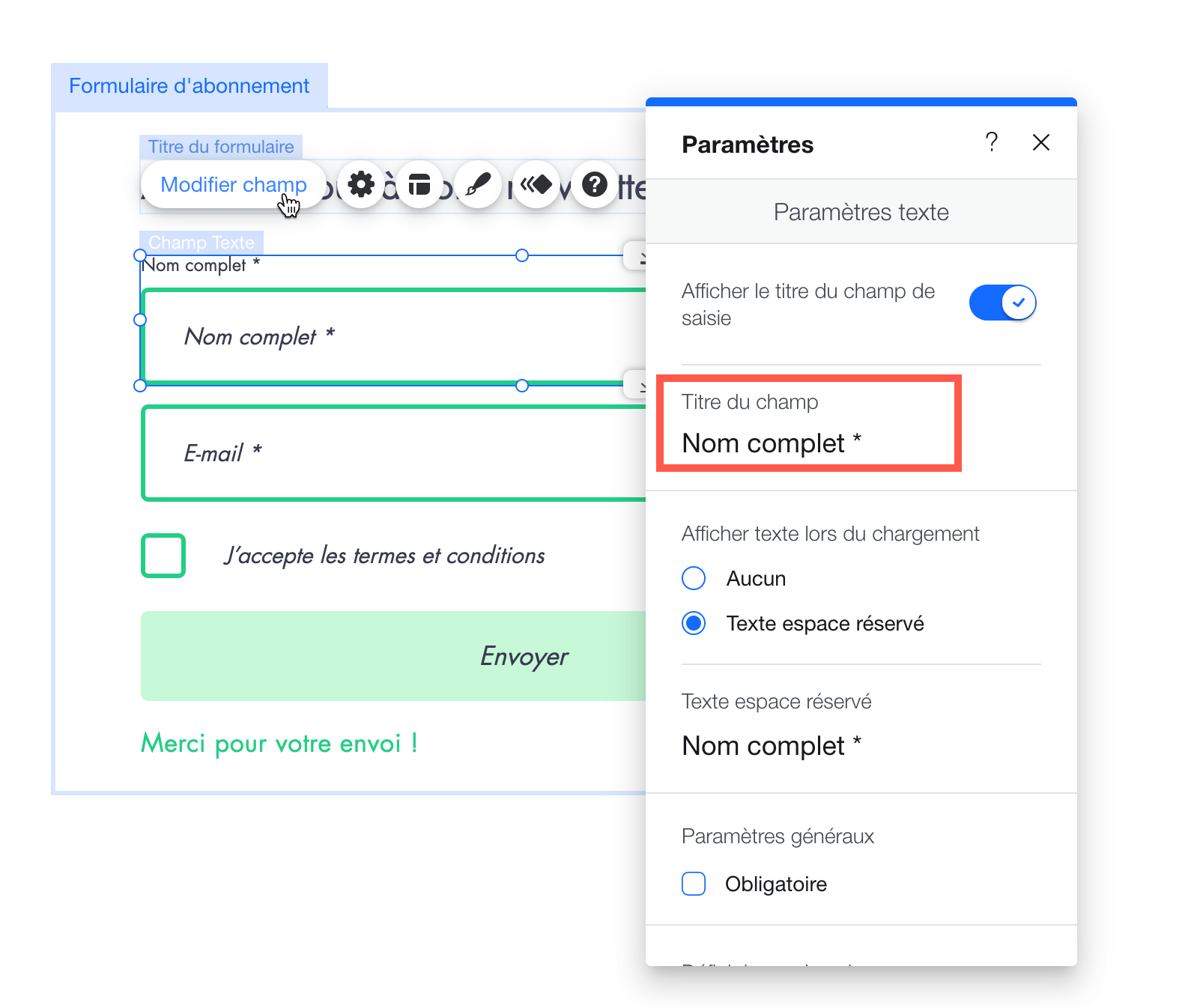
Aidez votre visiteur à définir clairement les titres des champs. Soyez précis. Mettez-vous à la place de votre visiteur. Posez une question précise pour obtenir une réponse précise.
Comment faire

Étape 3 | Personnaliser le design de votre formulaire
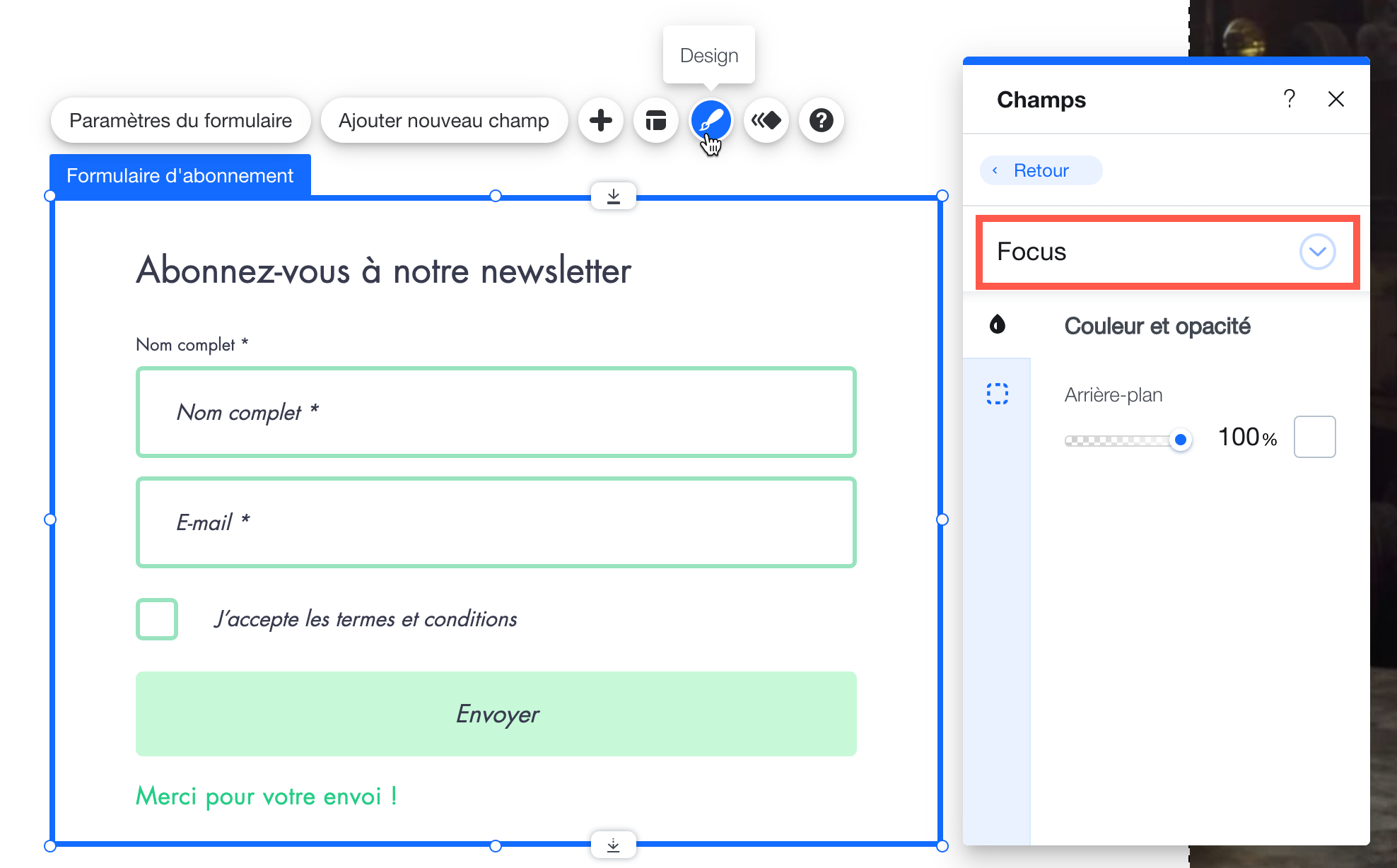
Des indicateurs visuels permettent de guider votre visiteur. Ajustez votre design pour rendre le formulaire et les champs plus faciles à lire. Des différences de couleur, style et contraste peuvent faire une grande différence dans la capacité d'un visiteur à trouver les champs de votre formulaire par rapport à l'arrière-plan. Le mode « Focus » montre clairement au visiteur avec quel champ il interagit.
Comment faire

Étape 4 | Activer les indicateurs visuels sur votre site
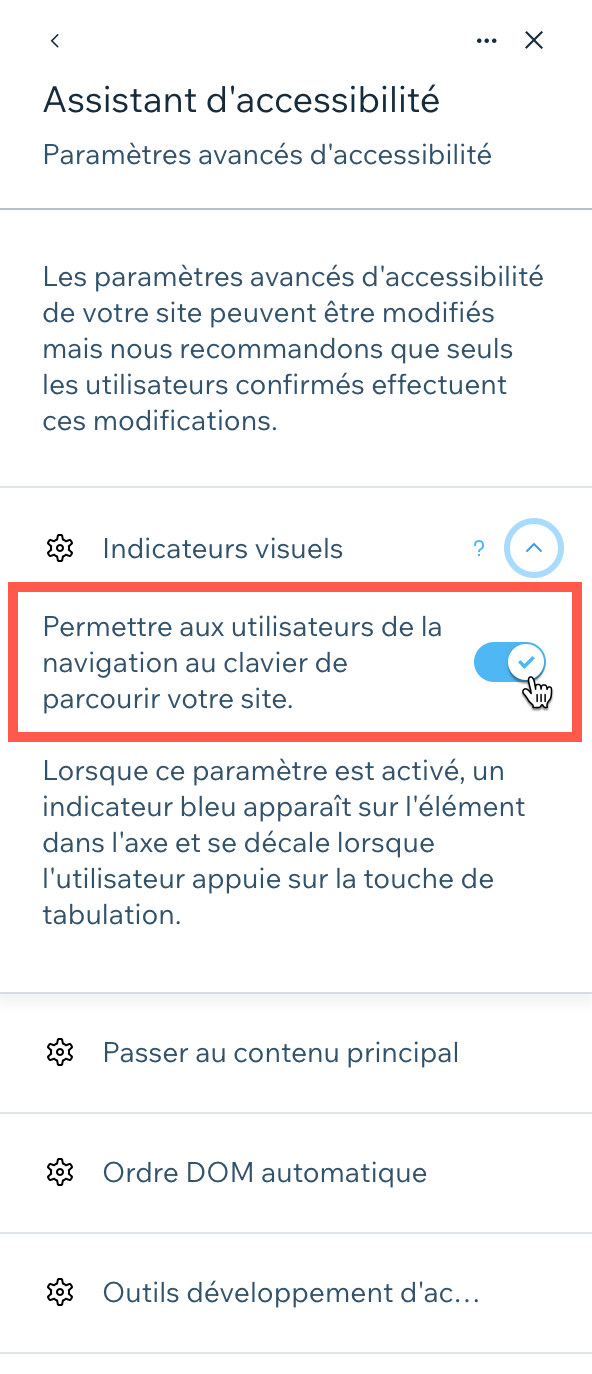
Des indicateurs visuels aident les personnes de toutes capacités à naviguer plus facilement sur votre site. Utilisez votre barre de contrôle pour activer les indicateurs visuels sur votre site. Les visiteurs verront les modifications (généralement une boîte bleue) en faisant défiler la touche Tab. Cela leur permettra de savoir clairement quelle section de la page ils utilisent actuellement.
Comment faire

Étape 5 | Tester votre commande DOM de terrain
Le DOM est l'ordre dans lequel les éléments sont sélectionnés lorsque votre visiteur passe d'un champ à l'autre de votre formulaire en utilisant la touche de tabulation. Consultez votre site en ligne pour le tester par vous-même. Si vous n'êtes pas satisfait de l'organisation, vous pouvez la modifier manuellement.
Comment faire

Prochaine étape :
Revenez à la liste de contrôle de l'accessibilité pour continuer à améliorer l'accessibilité de votre site.
Cela vous a-t-il aidé ?
|
 .
. .
.