Wix Editor: Changing the Header Scroll Effect on Your Mobile Site
1 min read
Choose what happens to your header on your mobile site when your visitors scroll down the page.
Note:
Your mobile and desktop can have different header scroll effects.
To change the scroll effect on your mobile header:
- Click the header in your mobile Editor.
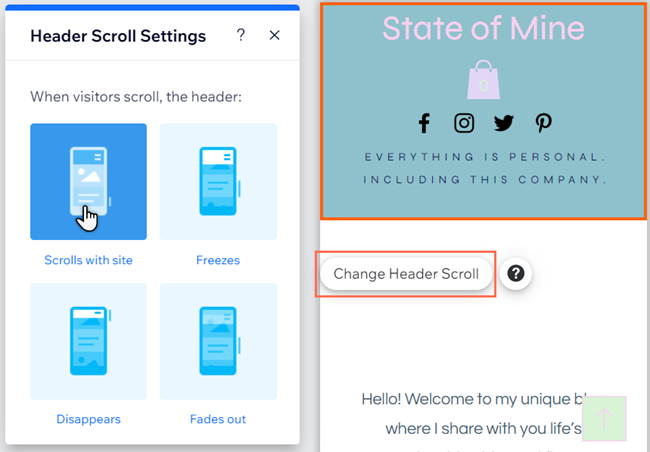
- Click Change Header Scroll.
- Select an option:
- Scrolls with site: The header is always at the top of the site and scrolls with it.
- Freezes: The header is always at the top of the mobile screen. This effect does not work if your header is larger than half the screen size.
- Disappears: The header disappears when you scroll down the site, but is at the top of the screen when you scroll upward.
- Fades out: The header slowly disappears as you scroll down the page. It reappears as you scroll upward.

Important note about the freeze scroll effect:
If your header has too much content and is too big on mobile, the freeze scroll effect is disabled on the live mobile site. This is because when set to frozen, the header would cover the entire viewport of the mobile device and the rest of the site content would not be visible at all.
Did this help?
|