ADI: Adding and Setting Up the HTML Embed Element
2 min read
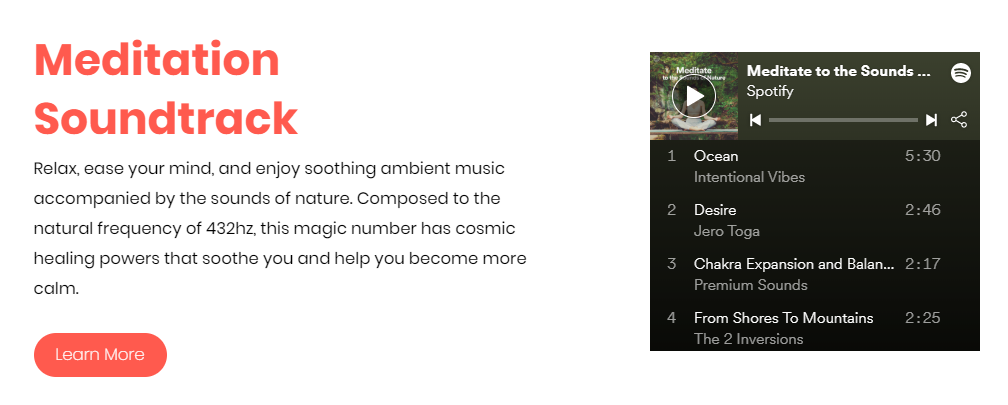
Add external content onto a section of your site using the HTML Embed Element. By adding code or a website address into an HTML element, you can display elements from other sources directly on your site (E.g., Spotify, RSS feed, Paypal button, etc.).
Adding a Facebook Pixel or Google Analytics code?
This can be done in your dashboard via Tracking & Analytics. Learn More

To add the HTML Embed Element:
- Click Add on the top bar inside ADI.
- Click Section to Page.
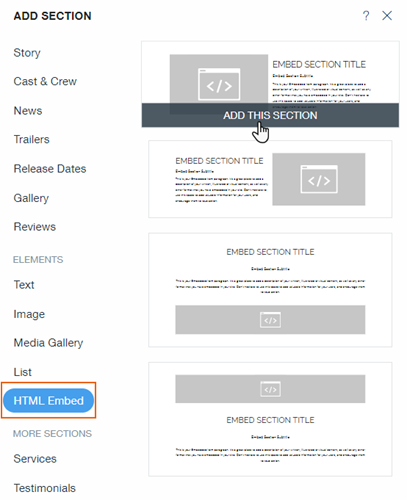
- Click HTML Embed.
- Choose a section design to display your embedded element.

- Fill in the following in the panel on the left:
- Title: Add the title of your embedded content.
- Subtitle: Add a tagline.
- Paragraph: Add a paragraph describing your embedded content.
- HTML: Click Settings to customize your embedded content.
- Embed Type: Choose a type of embed to integrate (HTML, JS, and CSS in HTML syntax or websites via URL).
Note: Adding an HTTP Website Address in the field will automatically remove the prefix, leaving the preset HTTPS prefix. This ensures your link generates without any issues. - Paste Your Code: Paste the code of the element/website you want to display.
- Width: Drag the slider to change the width of the iframe.
- Height: Drag the slider to change the height of the iframe.
- (Optional) Click Section Design to choose a new design or customize the color, text settings and height.
Important:
- Embedded content that is not HTTPS may be blocked by your web browser.
- See our guidelines and limitations of embedding code in Wix.
