ADI: Adding a Link to an Element
6 min read
You can add a link to many elements, such as buttons, texts and images, to redirect your visitors to the linked destination when they click the element.

To add a link:
Find the instructions below for the relevant element.
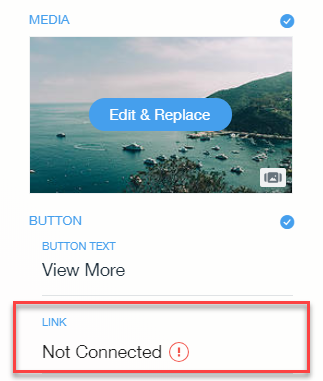
Button
- Hover over the section of your site with the button.
- Click Edit.
- Click Link below the button text field.
- Select a link type:
- None: No link.
- Page: The link leads to a page on your site.
- Select the page from the Select Page drop-down menu.
- Select the location on the page from the Where on Page drop-down menu.
- Web Address: The link leads to a web address.
- Enter the website address.
- Document: The link leads to a document.
- Click Select File.
- Select an existing file from My Docs or click Upload Docs to add a new file.
- Email: The link opens a new email message.
- Phone: The link activates a telephone call for visitors browsing from a mobile device.
- PayPal Donations: The link leads to PayPal so that your visitors can make a donation.
- Enter your PayPal email address.
- Click the Fixed Amount toggle:
- Enabled: Enter the fixed amount you want your visitors to donate and select the currency.
- Disabled: Your visitors can choose how much they want to donate.
- Click Done.

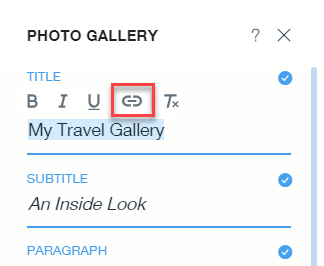
Text
- Hover over the section of your site with the text.
- Click Edit.
- Click on the text field you want to link, on the Edit panel.
- Highlight the text.
- Click the link icon
 .
. - Select a link type:
- None: No link.
- Page: The link leads to a page on your site.
- Select the page from the Select Page drop-down menu.
- Select the location on the page from the Where on Page drop-down menu.
- Web Address: The link leads to a web address.
- Enter the website address.
- Document: The link leads to a document.
- Click Select File.
- Select an existing file from My Docs or click Upload Docs to add a new file.
- Email: The link opens a new email message.
- Phone: The link activates a telephone call for visitors browsing from a mobile device.
- PayPal Donations: The link leads to PayPal so that your visitors can make a donation.
- Enter your PayPal email address.
- Click the Fixed Amount toggle:
- Enabled: Enter the fixed amount you want your visitors to donate and select the currency.
- Disabled: Your visitors can choose how much they want to donate.
- Click Done.

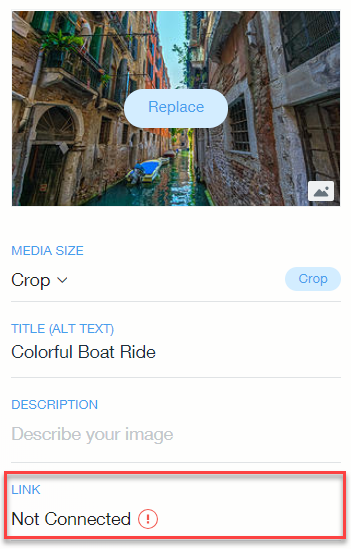
Image
Note: Adding a link to an image is only supported in Crop and Full Image media layouts.
- Hover over the section of your site with the image.
- Click Edit.
- Click Edit & Replace.
- Click Link.
- Select a link type:
- None: No link.
- Page: The link leads to a page on your site.
- Select the page from the Select Page drop-down menu.
- Select the location on the page from the Where on Page drop-down menu.
- Web Address: The link leads to a web address.
- Enter the website address.
- Document: The link leads to a document.
- Click Select File.
- Select an existing file from My Docs or click Upload Docs to add a new file.
- Email: The link opens a new email message.
- Phone: The link activates a telephone call for visitors browsing from a mobile device.
- PayPal Donations: The link leads to PayPal so that your visitors can make a donation.
- Enter your PayPal email address.
- Click the Fixed Amount toggle:
- Enabled: Enter the fixed amount you want your visitors to donate and select the currency.
- Disabled: Your visitors can choose how much they want to donate.
- Click Done.

Portfolio Gallery image
- Hover over the images in your gallery.
- Click the Edit icon
 .
. - Click Settings on the left under Gallery.
- Click Organize Media.
- Click the image you want to add a link to.
- Click Link under Image Settings.
- Select a link type:
- None: No link.
- Page: The link leads to a page on your site.
- Select the page from the Select Page drop-down menu.
- Select the location on the page from the Where on Page drop-down menu.
- Lightbox: The link leads to a lightbox.
- Select the lightbox you want to link to.
- Web Address: The link leads to a web address.
- Enter the website address.
- Document: The link leads to a document.
- Click Select File.
- Select an existing file from My Docs or click Upload Docs to add a new file.
- Email: The link opens a new email message.
- Phone: The link activates a telephone call for visitors browsing from a mobile device.
- PayPal Donations: The link leads to PayPal so that your visitors can make a donation.
- Enter your PayPal email address.
- Click the Fixed Amount toggle:
- Enabled: Enter the fixed amount you want your visitors to donate and select the currency.
- Disabled: Your visitors can choose how much they want to donate.
- Click Done.

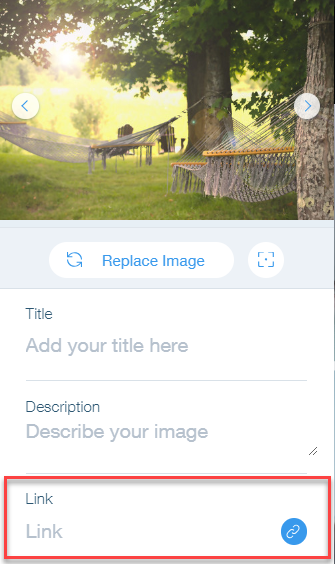
Media Gallery image (Pro Gallery)
- Hover over your gallery section.
- Click the Show More icon
 and click Settings.
and click Settings. - Click Manage Media.
- Click the image you want to add a link to.
- Click the Link field on the right.
- Select a link type:
- None: No link.
- Page: The link leads to a page on your site.
- Select the page from the Select Page drop-down menu.
- Select the location on the page from the Where on Page drop-down menu.
- Lightbox: The link leads to a lightbox.
- Select the lightbox you want to link to.
- Web Address: The link leads to a web address.
- Enter the website address.
- Document: The link leads to a document.
- Click Select File.
- Select an existing file from My Docs or click Upload Docs to add a new file.
- Email: The link opens a new email message.
- Phone: The link activates a telephone call for visitors browsing from a mobile device.
- PayPal Donations: The link leads to PayPal so that your visitors can make a donation.
- Enter your PayPal email address.
- Click the Fixed Amount toggle:
- Enabled: Enter the fixed amount you want your visitors to donate and select the currency.
- Disabled: Your visitors can choose how much they want to donate.
- Click Done.

Tip:
You can add a link to some elements such as images or buttons, by clicking the Edit icon  of the element and then clicking Link to.
of the element and then clicking Link to.
 of the element and then clicking Link to.
of the element and then clicking Link to. 
Did this help?
|
