CMS (ehem. Content-Verwaltung): Sammlungsinhalte in einem Repeater anzeigen
4 Min. Lesezeit
Ein Repeater ist ein Seitenelement, das mehrere Elemente mit demselben Layout anzeigt. Du erstellst das Layout, das dir gefällt, und dann verwendet jedes Repeater-Element dasselbe Layout, um verschiedene Inhalte anzuzeigen. Repeater-Elemente funktionieren wie Container, in denen du andere Elemente anhängst. Jede Änderung, die du an einem Repeater-Element vornimmst, wird automatisch in allen Elementen übernommen.
Du kannst Repeater verwenden, um statische Inhalte anzuzeigen, das heißt du legst den Inhalt für jedes Element in jedem Seitenelement des Editors manuell fest.
Du kannst auch dynamisch Inhalte aus deinem CMS (Content Management System) anzeigen, indem du deinen Repeater und die an ihn angehängten Elemente mit einem Datensatz verknüpfst. Dein Repeater enthält dann ein Element für jedes Element deiner Sammlung, wobei jedes Repeater-Element dieselbe Vorlage verwendet, aber unterschiedliche Inhalte anzeigt. Wie viele Elemente deiner Sammlung gleichzeitig angezeigt werden, steuerst du in den Datensatz-Einstellungen.
Du kannst auch dynamisch Inhalte aus deinem CMS (Content Management System) anzeigen, indem du deinen Repeater und die an ihn angehängten Elemente mit einem Datensatz verknüpfst. Dein Repeater enthält dann ein Element für jedes Element deiner Sammlung, wobei jedes Repeater-Element dieselbe Vorlage verwendet, aber unterschiedliche Inhalte anzeigt. Wie viele Elemente deiner Sammlung gleichzeitig angezeigt werden, steuerst du in den Datensatz-Einstellungen.
Neues Datensatzdesign:
In Wix Studio haben wir Datensätze in das Inspektor-Panel auf der rechten Seite verschoben, um dir die Verwendung zu erleichtern. Erfahre mehr über die neuen Datensätze in Wix Studio.
Beispiel für die Anzeige von Sammlungsinhalten in einem Repeater
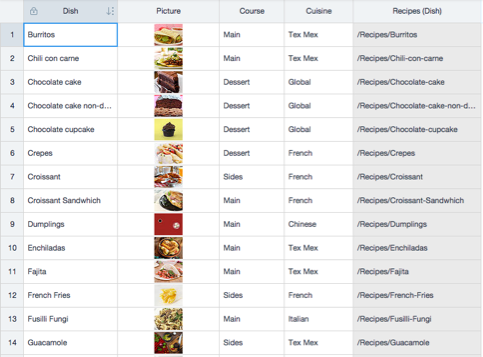
Nehmen wir an, du hast eine Rezept-Website, auf der du all deine Rezepte in einer Sammlung speichern möchtest. Die Sammlungsfelder (Spalten) speichern den Namen, das Bild, den Gang und die Küche jedes Gerichts. Jedes Element (Zeile) steht für ein Gericht (siehe Abbildung unten).

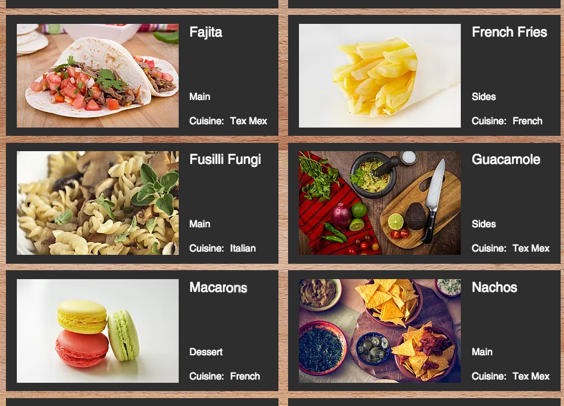
Du hast bereits eine dynamische Elementseite erstellt, die Informationen zu jedem einzelnen Rezept anzeigt. Jetzt kannst du einen Repeater mit einem Datensatz verbinden, der eine Verbindung zu deiner Sammlung herstellt. Dadurch zeigt der Repeater Informationen aus deiner Sammlung in jedem Repeater-Element an (siehe Abbildung unten). Besucher können auf ein Bild klicken und die dynamische Elementseite dieses Gerichts öffnen, um alles darüber zu erfahren.

Die Größe und das Design deines Repeaters anpassen
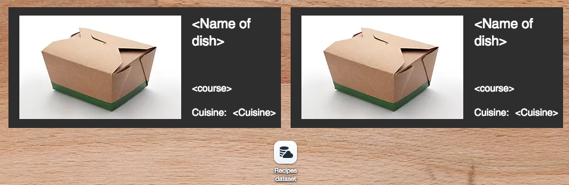
Wähle im Hinzufügen-Panel im Editor ein Repeater-Design aus und füge es zu deiner Seite hinzu. Du kannst die Größe des Repeaters und die Platzierung der Elemente in jedem Element anpassen und bei Bedarf weitere Elemente hinzufügen. Die Änderungen, die du in einem Repeater-Element vornimmst, werden automatisch in jedem Repeater-Element aktualisiert, damit das Design einheitlich bleibt.

Tipp:
Wenn du große Elemente hinzufügst, füge sie zunächst zu deiner Seite hinzu und passe deren Größe an. Ziehe sie dann auf das Repeater-Element. Wenn du „Mit Element verbinden“ siehst, kannst du das Element ablegen.
Einen Datensatz verbinden, um dynamische Inhalte anzuzeigen
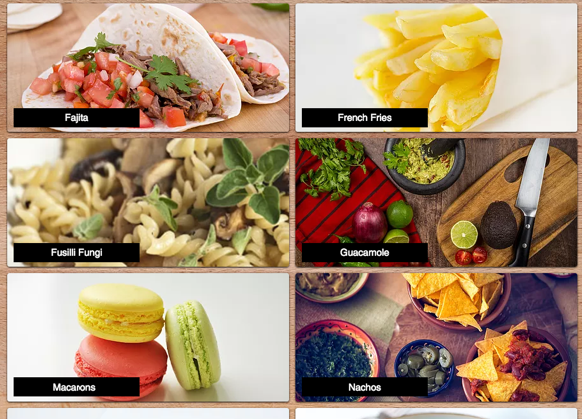
Datensätze verbinden den Inhalt deiner Sammlung mit Elementen auf deiner Seite. Du kannst deinen Repeater mit einem Datensatz verbinden und wählen, welche Felder mit einzelnen Elementen deines Repeaters verbunden werden. Die Größe und der Inhalt jedes verbundenen Elements in deinem Repeater werden automatisch an den Inhalt deiner Sammlung angepasst.
Du kannst auch das Hintergrundbild der Elemente deines Repeaters mit einem Bildfeld in deiner Sammlung verbinden. Der Hintergrund jedes Repeater-Elements zeigt dann dynamisch das Hintergrundbild des entsprechenden Sammlungselements an.
In den Einstellungen des verbundenen Datensatzes kannst du die maximale Anzahl der angezeigten Elemente festlegen. Du kannst auch Filter hinzufügen, um bestimmte Elemente auszuschließen, und Sortierbedingungen hinzufügen, um die Reihenfolge zu steuern, in der Elemente angezeigt werden. Erfahre mehr über das Hinzufügen und Einrichten von Datensätzen auszuführen.

Ein individuelles Navigationserlebnis schaffen
Füge deiner Seite Navigationselemente hinzu, damit Besucher sie anklicken können, um weitere Elemente zu laden, zur nächsten dynamischen Seite zu gehen und andere Datensatz-Aktionen beim Klicken ausführen können.
Du kannst Navigationsbuttons erstellen, indem du Bilder oder Buttons mit demselben Datensatz deines Repeaters verknüpfst. Wähle dann aus den Datensatzeinstellungen unter Beim Klicken verbinden mit die entsprechende Option (z. B. Mehr laden, Nächste Seite, Nächstes Element). In den Datensatzeinstellungen steuert das Feld Maximale Anzahl angezeigter Elemente die maximale Anzahl von Elementen, die gleichzeitig geladen werden können.
Inhalte aus mehreren Sammlungen anzeigen
Repeater können auch verwandte Elemente aus Sammlungen anzeigen, die Referenzfelder enthalten oder in Situationen, in denen du einen Datensatz nach einem anderen Datensatz filterst. Damit kannst du „Master-Detail“-Präsentationen erstellen, bei denen jedes Repeater-Element als „Master“ fungiert. Einige Ideen, wie du Maser-Detail-Seiten erstellen kannst, findest du hier.
War das hilfreich?
|