Zurück nach oben-Button anpassen
1 Min. Lesezeit
Hebe deinen Zurück nach oben-Button auf deiner mobilen Website hervor, indem du ihn nach deinen Wünschen anpasst. Du kannst aus einer unseren Standard-Buttons auswählen oder deine eigenen Vektorgrafiken hochladen.
Um den Zurück nach oben-Button anzupassen:
- Klicke im mobilen Editor auf den Button Zurück nach oben.
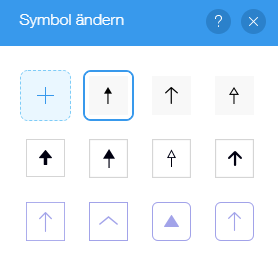
- Klicke auf Symbol ändern.
- Wähle einen der Standard-Buttons aus oder klicke auf das Symbol Hinzufügen
 , um eine unserer Vektorgrafiken auszuwählen oder deine eigene hochzuladen.
, um eine unserer Vektorgrafiken auszuwählen oder deine eigene hochzuladen. - Klicke auf Design anpassen, um weitere Änderungen vorzunehmen.

Nächster Schritt:
Klicke auf das Symbol Layouts, um den Button Zurück nach oben auf deiner mobilen Website zu positionieren.
War das hilfreich?
|