CMS: Über Benutzereingabe-Elemente
4 Min. Lesezeit
Wix hat viele Benutzereingabeelemente, sodass du Inhalte deiner Besucher in einer Sammlung erfassen, anzeigen und bearbeiten kannst. Mit diesen Elementen kannst du deine eigenen Formulare erstellen oder Besuchern erlauben, den Inhalt auf deiner Website zu filtern.
Die meisten Elemente wie Text, Kontrollkästchen und Kalender können mit Formularen verwendet werden. Einige Elemente, wie Aufklappmenüs und Optionsfelder, können auch verwendet werden, um den Inhalt deiner Website zu filtern. Über den Upload-Button können Besucher sogar ihre eigenen Bilder und Dateien hochladen.

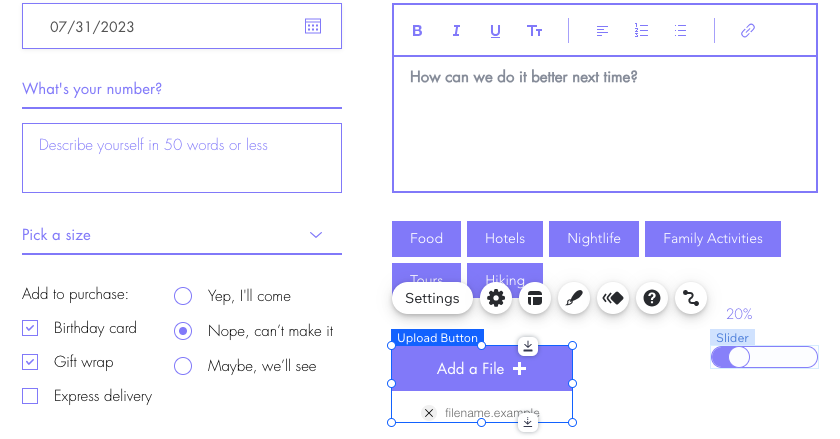
Im Folgenden findest du eine Liste der verfügbaren Benutzereingaben und anderer interaktiver Elemente:
Eingabeelement für Nutzer | Beschreibung | Verbinden mit |
|---|---|---|
Texteingabe | Eingabefelder werden verwendet, um kleine Textmengen oder Zahlen einzugeben oder zu bearbeiten. | Textfeld Zahlenfeld URL |
Textfeld | Textfelder werden verwendet, um große Textmengen einzugeben oder zu bearbeiten. | Textfeld Zahlenfeld URL |
Rich-Textfeld | Rich Text wird verwendet, um Text einzugeben, zu bearbeiten und zu formatieren, z. B. fett, unterstrichen, kursiv, Textausrichtung, Aufzählungszeichen und vieles mehr. Mehr über Rich Text erfahren. Hinweis: Noch nicht im Editor X verfügbar. | Rich-Text-Feld |
Radiobuttons | Radiobuttons ermöglichen es Benutzern, eine Antwort aus einer Reihe vordefinierter Optionen auszuwählen. Radiobuttons haben eine Beschriftung (Text, der auf deiner Seite angezeigt wird) und einen Wert (Inhalt, der in deiner Sammlung gespeichert ist). | Textfeld Zahlenfeld URL Datum und Uhrzeit |
Kontrollkästchen | Kontrollkästchen können entweder aktiviert oder deaktiviert sein. Der entsprechende boolesche Wert wird in deiner Sammlung gespeichert. | Boolesches Feld |
Kontrollkästchengruppe | Kontrollkästchengruppen ermöglichen es Besuchern, mehrere Auswahlmöglichkeiten zu treffen. Eine Kontrollkästchengruppe hat eine Bezeichnung (Text, der auf deiner Seite angezeigt wird) und einen Wert (Inhalt, der in deiner Sammlung gespeichert ist). Die von einem Besucher ausgewählten Optionen (Werte) werden als durch Kommata getrennter Textstapel gespeichert. Hinweis: Noch nicht im Editor X verfügbar. | Tags-Feld |
Aufklappliste | Aufklappmenüs werden für eine Auswahl an Optionen verwendet. Aufklappmenüs haben eine Bezeichnung (Text, der auf deiner Seite angezeigt wird) und einen Wert (Inhalt, der in deiner Sammlung gespeichert ist). | Textfeld Zahlenfeld |
Auswahl-Tags | Verwende Auswahl-Tags, um Optionen anzuzeigen, aus denen Benutzer auswählen können. | Tags-Feld |
Datumsauswahl | Mit der Datumsauswahl können deine Besucher ein Datumsfeld ausfüllen, indem sie ein Datum mithilfe eines Kalender-Pop-ups auswählen. | Datum und Uhrzeit |
Timepicker | Mit der Zeitauswahl können deine Besucher Zeitwerte als Text eingeben, die Zeit aus einem Aufklappmenü auswählen oder einen Stepper verwenden, um die Zeit zu erhöhen/verringern. | Zeitfeld |
Slider | Mit Schiebereglern können deine Benutzer eine Zahl eingeben, indem sie einen Ziehpunkt auf einer Linie bewegen. Du kannst einen Minimal- und Maximalwert für den Schieberegler sowie einen Standardwert definieren. Hinweis: Noch nicht im Editor X verfügbar. | Zahlenfeld |
Bereichsschieberegler | Mit Bereichsschiebereglern können deine Besucher einen Wertebereich markieren, indem sie die Ziehpunkte auf einer Skala verschieben. Du kannst auch einen festen Bereich anzeigen, den deine Website-Besucher nicht ändern können. Hinweis: Noch nicht im Editor X verfügbar. | Nicht verfügbar (n/a) |
Upload-Button | Upload-Buttons ermöglichen es deinen Besuchern, eine Datei hochzuladen. | Audiofeld Dateifeld Bildfeld Videofeld |
Bewertungseingabe | Mit der Bewertungseingabe können deine Besucher eine Bewertung abgeben. Du kannst entscheiden, ob das Element benutzerdefinierten Text anzeigen soll, wenn der Benutzer mit der Maus über die jeweilige Bewertung fährt. Die Benutzerauswahl wird als Nummer gespeichert. | Zahlenfeld |
Bewertungs-Display | Mithilfe von Elementen der Bewertungsanzeige kannst du deinen Nutzern einen Wert mithilfe von Symbolen anzeigen. | Zahlenfeld |
Adresseingabe | Die Adresseingabe ermöglicht es deinen Website-Besuchern, eine Adresse einzugeben, und schlägt mithilfe von Google Maps-Diensten genaue Standorte vor. Hinweis: Noch nicht im Editor X verfügbar. | Adressfeld |
Wechseln | Schalter können entweder aktiviert oder deaktiviert sein. Der entsprechende boolesche Wert wird in deiner Sammlung gespeichert. | Boolesches Feld |
Unterschrifteneingabe | Unterschrifteneingabe kann zu Formularen hinzugefügt werden, sodass deine Besucher vor dem Absenden mit ihrem Namen unterschreiben können. | Bildfeld |
Paginierungsleiste Dev-Modus erforderlich | Mit Paginierungsleisten können deine Benutzer durch Elemente in deiner Sammlung navigieren. Wenn du eine Paginierungsleiste mit einem Element verbindest, liest sie die Anzahl der verfügbaren Seiten basierend auf der Seitengröße, die in den Datensatzeinstellungen definiert sind. Mehr über die Paginierungsleiste erfahren. Hinweis: Noch nicht im Editor X verfügbar. | Paginierungsleisten verbinden sich direkt mit dem Datensatz. |
Fortschrittsbalken Dev-Modus erforderlich | Zeige deinen Fortschritt bei einem Projekt oder Ziel mit einem vollständig anpassbaren Fortschrittsbalken an. Verbinde ihn mit einem Datensatz, um den Fortschritt zu aktualisieren. | Zahlenfeld |
reCAPTCHA Dev-Modus erforderlich | Füge das reCAPTCHA-Tool von Google zu deiner Website hinzu, um dich vor potenziellem Spam und anderen Arten von automatisiertem Missbrauch zu schützen. | Nicht verfügbar (n/a) |
War das hilfreich?
|