Wix Editor: Elemente auf dem Bildschirm fixieren
4 Min. Lesezeit
Fixiere ein Element auf dem Bildschirm, damit es immer sichtbar ist, auch wenn deine Besucher auf der Seite nach unten scrollen. Du kannst die genaue Position des Elements wählen und den horizontalen und vertikalen Abstand von den Rändern festlegen.
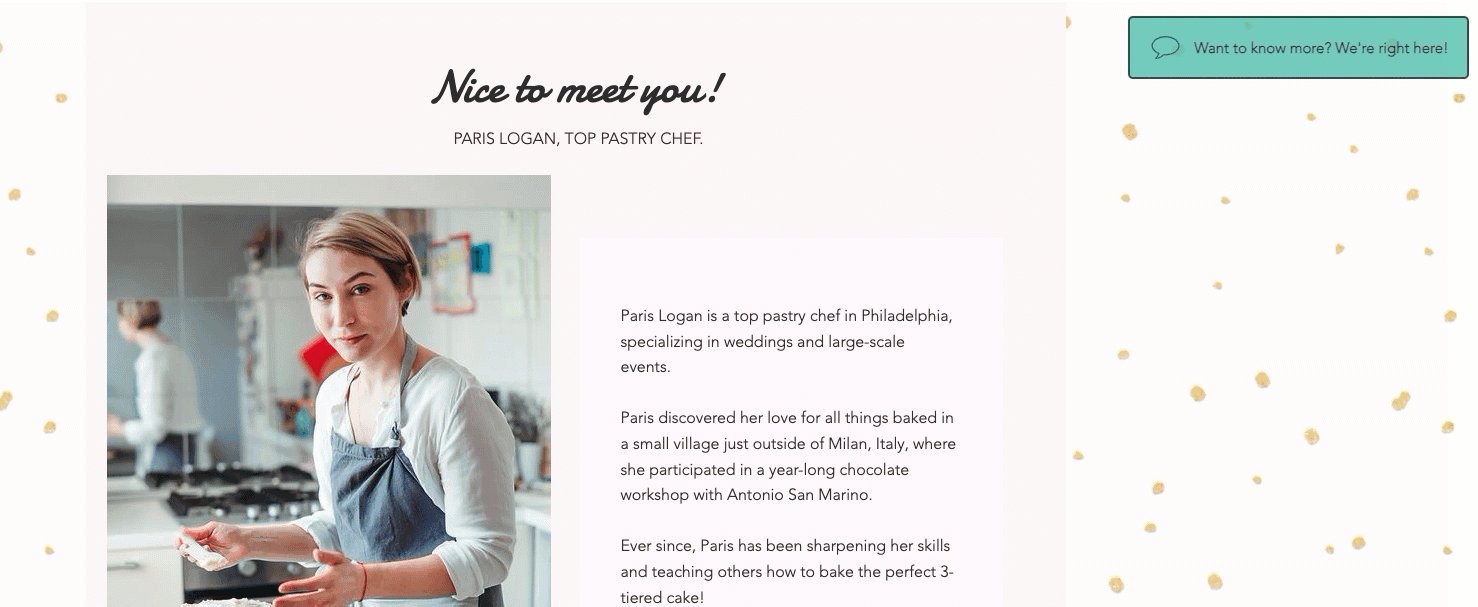
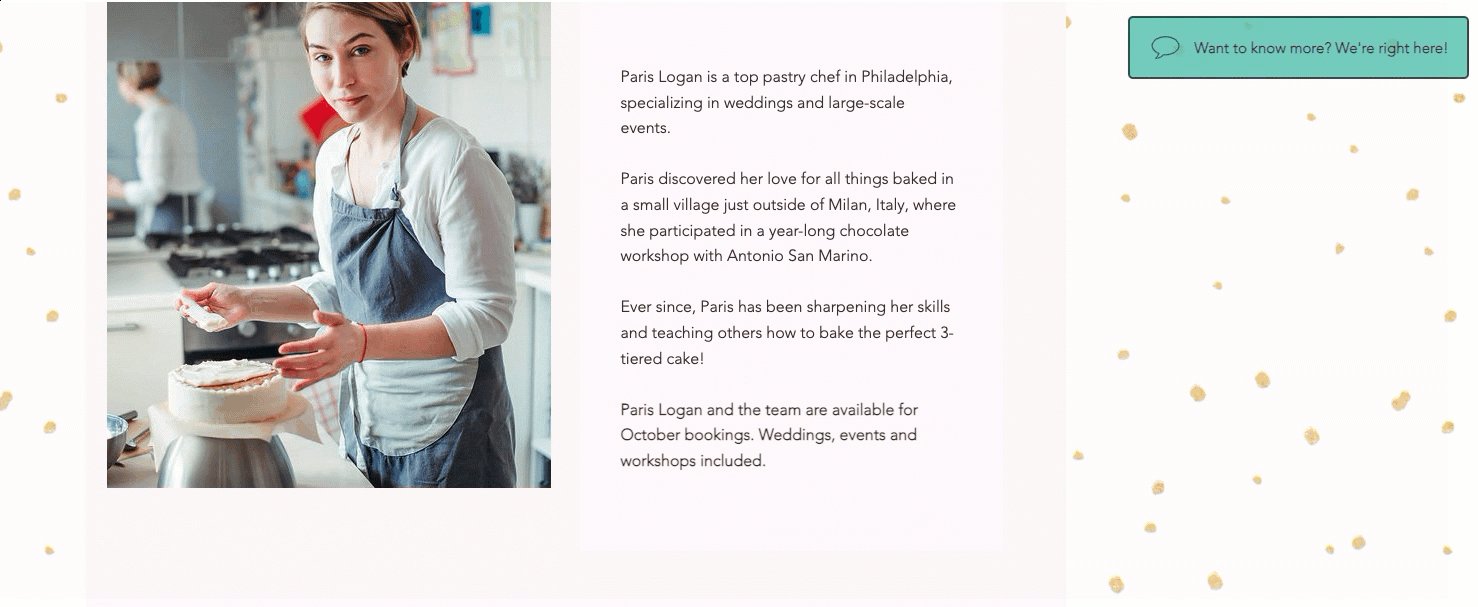
Im folgenden Beispiel ist der Chat-Button von Wix auf der rechten Seite des Bildschirms fixiert, damit Besucher dich immer erreichen können:

In diesem Artikel erfährst du mehr über folgende Themen:
Ein Element auf dem Bildschirm fixieren
Du kannst die meisten Elemente in deinem Editor fixieren. Die Funktion ist besonders nützlich für Social-Media-Tools, Menüs und Kontaktformulare, damit sie jederzeit leicht zugänglich sind.
Wichtig:
- Das Fixieren großer Elemente kann große Bereiche deiner Website blockieren, was bedeutet, dass Besucher deine Inhalte nicht sehen können.
- Wenn du Elemente links und rechts auf einer Seite fixierst, können sich die Elemente auf kleineren Bildschirmen überlappen.
Um ein Element zu fixieren:
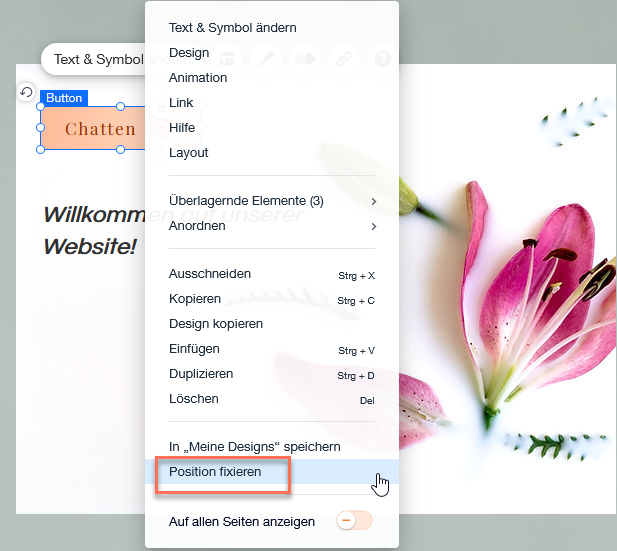
- Klicke mit der rechten Maustaste auf das betreffende Elemente in deinem Editor.
- Klicke auf Position fixieren.
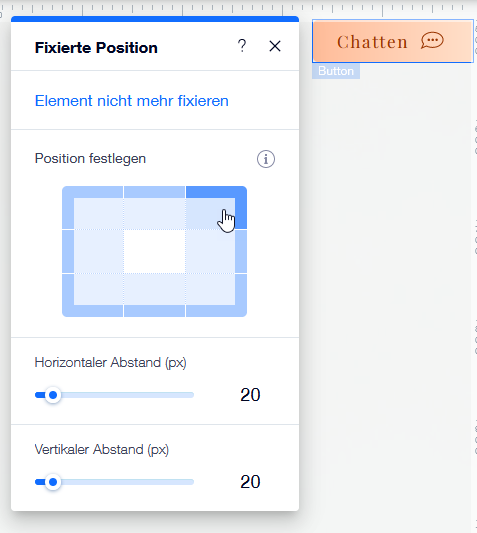
- Wähle unter Position festlegen die gewünschte Position.
- Nutze unter Horizontaler Abstand den Schieberegler, um das Elemente horizontal zu verschieben oder gebe eine konkrete Zahl ein.
- Nutze unter Vertikaler Abstand den Schieberegler, um das Elemente vertikal zu verschieben oder gebe eine konkrete Zahl ein.
- Klicke auf X, um das Fenster zu schließen.

Tipp:
Sieh dir eine Vorschau deiner Website an, um zu sehen, wie das fixierte Element live aussieht. Du wirst möglicherweise nicht bemerken, dass Inhalte blockiert werden, bis du im Vorschaumodus nach unten scrollst.
Die Einstellungen eines fixierten Elements ändern
Kontrolliere die genaue Position deines fixierten Elements, sodass es sichtbar ist, aber keine wichtigen Inhalte überdeckt. Nachdem du einen Bereich auf dem Raster ausgewählt hast, der eine Seite des Bildschirms darstellt, kannst du auch die horizontalen und vertikalen Abstände zwischen dem Element und dieser Ecke anpassen.
Um die Einstellungen eines fixierten Elements zu ändern:
- Klicke auf das Element.
- Klicke auf das Symbol für Position fixieren
 .
. - Ändere die Einstellungen deines fixierten Elements:
- Position festlegen: Steuere die Position deines Elements, indem du einen Bereich auf dem Raster auswählst, der eine Seite des Bildschirms darstellt.
Hinweis: Du kannst die Mitte nicht auswählen, da dies den Hauptbereich deiner Website abdecken würde. - Horizontaler Abstand: Ziehe den Schieberegler, um das Element horizontal zu verschieben, oder gib eine Zahl in das Feld neben dem Schieberegler ein.
- Vertikaler Abstand: Ziehe den Schieberegler, um das Element vertikal zu verschieben, oder gib eine Zahl in das Feld neben dem Schieberegler ein.
- Position festlegen: Steuere die Position deines Elements, indem du einen Bereich auf dem Raster auswählst, der eine Seite des Bildschirms darstellt.
- Klicke auf X, um das Panel zu schließen.

Die Fixierung von Elementen aufheben
Du kannst Elemente, die du zuvor auf dem Bildschirm fixiert hast, jederzeit wieder lösen.
Um die Fixierung eines Elements aufzuheben:
- Wähle das entsprechende Element aus.
- Klicke auf das Symbol für Position fixieren
 .
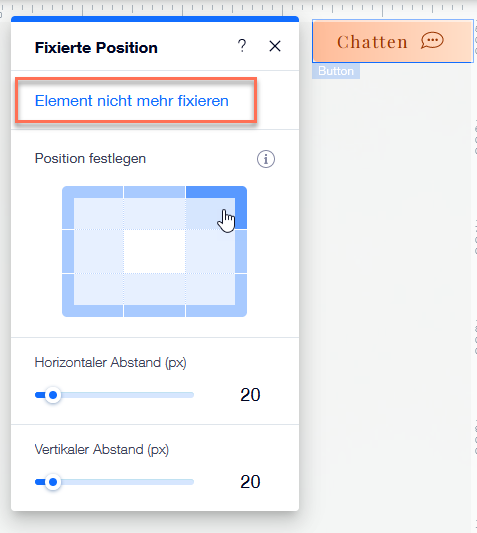
. - (Im Panel Position fixieren) Klicke auf „Element nicht mehr fixieren“.

FAQs
Im Folgenden findest du einige der am häufigsten gestellten Fragen zum Fixieren von Elementen auf dem Bildschirm. Klicke auf eine Frage, um die Antwort zu lesen:
Kann ich jedes beliebige Element auf dem Bildschirm fixieren?
Wie viele Elemente kann ich auf dem Bildschirm fixieren?
Was passiert mit fixierten Elementen auf meiner mobilen Website?
Das fixierte Element deckt andere wichtige Elemente ab. Was muss ich tun?
War das hilfreich?
|
