Wix Editor: Deine Lightbox anpassen
7 Min. Lesezeit
Passe deine Lightbox ganz an deine Wünsche und Bedürfnisse an. Du kannst eine Überlagerung auswählen, um die Seite um die Lightbox herum abzudecken, die Position der Lightbox festlegen und den Hintergrund ändern, um ein Design zu erstellen, das einzigartig für deine Marke ist.
Erfahre mehr über folgende Themen:

Das Layout einer Lightbox anpassen
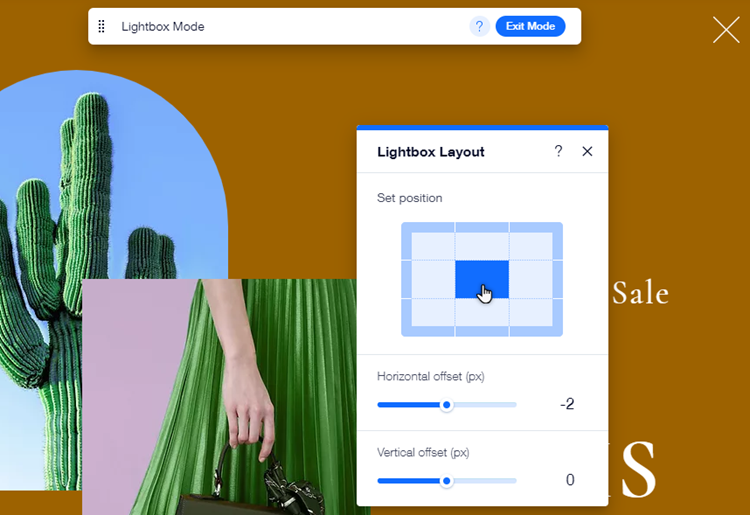
Lege fest, wo die Lightbox auf deiner Seite angezeigt wird. Du kannst eine Ecke der Seite auswählen, in der sie angezeigt werden soll, und den Abstand der Lightbox von den Rändern des Bildschirms (Versatz) anpassen.
Um das Layout deiner Lightbox auszuwählen:
- Öffne die entsprechende Lightbox aus dem Menüs & Seiten-Panel.
- Klicke auf die Lightbox.
- Klicke auf das Symbol für Layout
 .
. - Wähle, wie du das Layout anpassen möchtest:
- Position festlegen: Wähle die Position deiner Lightbox auf der Seite.
- Horizontaler Abstand: Bewege das Feld nach links oder rechts auf dem Bildschirm.
- Vertikaler Abstand: Bewege die Box auf dem Bildschirm nach oben oder unten.

Die Lightbox-Überlagerung ändern
Deine Überlagerung ist der Bereich um die Lightbox herum, der den Rest deiner Website ausblendet. Das hilft Besuchern, sich auf die Botschaft deiner Lightbox zu konzentrieren. Du kannst eine Farbe, ein Bild oder einen Videohintergrund für die Überlagerung auswählen und nach Bedarf anpassen.
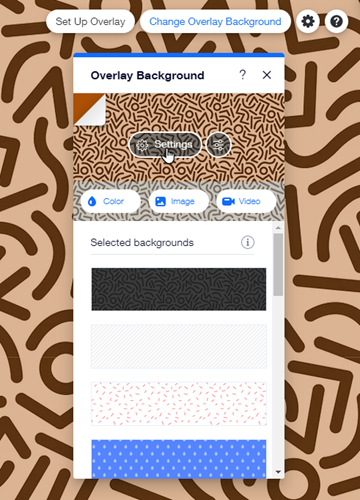
Um die Überlagerung zu ändern:
- Öffne die entsprechende Lightbox aus dem Menüs & Seiten-Panel.
- Klicke auf die Überlagerung (den Bereich um deine Lightbox).
- Klicke auf Überlagerungshintergrund ändern.
- Wähle die Art der Überlagerung, die du für deine Lightbox verwenden möchtest:
- Farbe oder Farbverlauf: Klicke auf Farbe, um eine Farbe aus der Farbauswahl auszuwählen oder füge einen atemberaubenden Farbverlauf hinzu und passe ihn an. Klicke hier, um zu erfahren, wie du Farbverläufe hinzufügen und anpassen kannst
- Bild: Wähle dein eigenes Bild oder eines von Wix oder von Shutterstock.
- Video: Wähle ein kostenloses Video von Wix oder lade dein eigenes Video hoch.
- (Optional) Klicke auf Einstellungen, um die Überlagerung nach deinen Wünschen anzupassen.
Tipp:
Wir empfehlen, dass du deine Überlagerung leicht transparent gestaltest, damit deine Besucher die Seite hinter der Lightbox sehen können, aber verstehen, dass sie blockiert ist.

Hinweise:
- Du kannst deine Lightbox-Überlagerung auf der mobilen Version deiner Website nicht bearbeiten.
- Wenn du eine Farb- oder Bildüberlagerung auf dem Desktop hinzufügst, wird diese automatisch auf deine Mobile-Website angewendet. Wenn du jedoch eine Video-Überlagerung hinzufügst, wird diese in ein Standbild aus dem Video auf der mobilen Version deiner Website umgewandelt.
Den Hintergrund der Lightbox festlegen
Wähle zwischen einem Farb-, Bild- oder Videohintergrund für deine Lightbox. Je nach gewähltem Typ kannst du auch Einstellungen wie Sichtbarkeit und Skalierung anpassen.
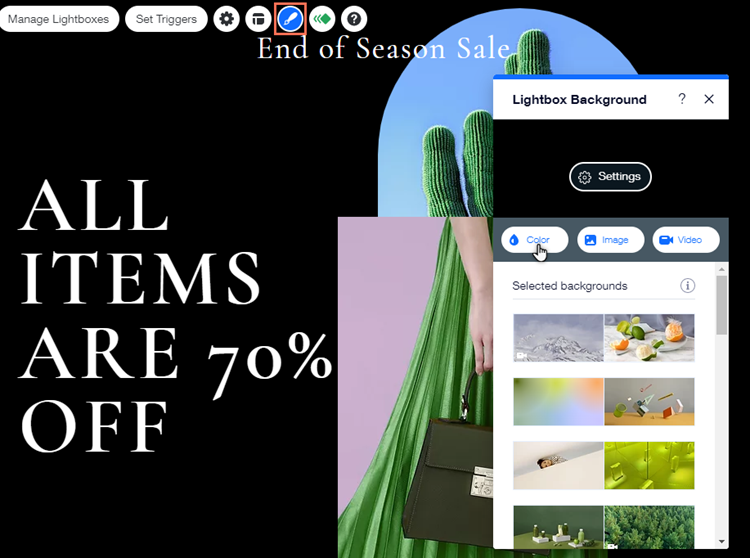
Um einen Hintergrund für deine Lightbox auszuwählen:
- Öffne die entsprechende Lightbox aus dem Menüs & Seiten-Panel.
- Klicke auf die Lightbox.
- Klicke auf das Symbol für Design
 .
. - Klicke auf den gewünschten Hintergrund für deine Lightbox:
- Farbe oder Farbverlauf: Klicke auf Farbe, um eine Farbe aus der Farbauswahl auszuwählen, oder einen atemberaubenden Farbverlauf hinzuzufügen und anzupassen.
- Bild: Wähle dein eigenes Bild oder eines von Wix oder von Shutterstock.
- Video: Wähle ein kostenloses Video von Wix oder lade dein eigenes Video hoch.
- (Optional) Klicke auf Einstellungen, um die Überlagerung nach deinen Wünschen anzupassen.

Den „Schließen“-Button der Lightbox anpassen
Passe das Aussehen und Layout des Buttons an, auf den Besucher klicken, um deine Lightbox zu schließen. Du kannst den Text auswählen, die Ausrichtung des Buttontexts festlegen und das Design für die Standard- und Mouseover-Ansicht anpassen, um ihn hervorzuheben.
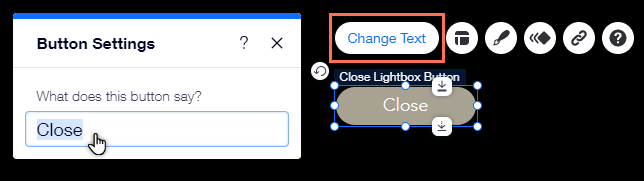
Um den Buttontext zu bearbeiten und auszurichten:
- Öffne die entsprechende Lightbox aus dem Menüs & Seiten-Panel.
- Klicke auf den Button.
- Ändere den Text, der auf dem Button angezeigt wird:
- Klicke Text ändern.
- Gib den Text in das Feld ein.
- Drücke die Enter-Taste auf deiner Tastatur.

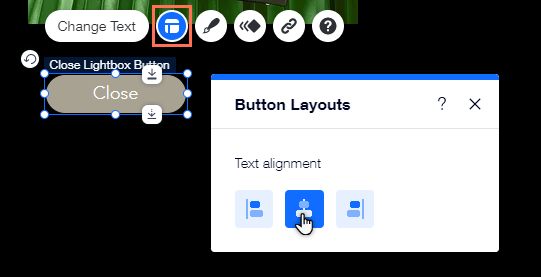
- Passe die Textausrichtung auf dem Button an:
- Klicke auf das Symbol für Layout
.
- Wähle, wie der Text ausgerichtet wird; links, mittig oder rechts vom Button.
- Klicke auf das Symbol für Layout

Um den „Schließen“-Button der Lightbox zu gestalten:
- Öffne die entsprechende Lightbox aus dem Menüs & Seiten-Panel.
- Klicke auf den Button.
- Klicke auf das Symbol für Design
.
- Wähle ein Design aus und klicke auf Design anpassen, um weitere Design-Änderungen vorzunehmen.
- Klicke oben auf eine Voreinstellung.
- Wähle aus, für welchen Status du das Design anpassen möchtest:
- Standard: So sieht der Button aus, bevor ein Besucher damit interagiert.
- Mouseover: Wie der Button aussieht, wenn Besucher mit der Maus darüber fahren.
- Wähle, was du anpassen möchtest:
- Füllfarbe & Deckkraft
: Wähle eine Hintergrundfarbe für den Button und passe die Sichtbarkeit an.
- Rand
 : Füge dem Button Ränder hinzu, um einen Kontrast zu deiner Lightbox zu schaffen. Wähle eine Farbe und stelle die Breite so ein, wie du es benötigst.
: Füge dem Button Ränder hinzu, um einen Kontrast zu deiner Lightbox zu schaffen. Wähle eine Farbe und stelle die Breite so ein, wie du es benötigst. - Ecken
 : Wähle aus, wie die Ecken deines Buttons aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
: Wähle aus, wie die Ecken deines Buttons aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten. - Schatten
 : Füge deinem Button einen Schatten hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
: Füge deinem Button einen Schatten hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen. - Text
 Passe den Text deines Buttons mit Einstellungen wie Schriftart, Größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv hinzufügen und die Farbe auswählen.
Passe den Text deines Buttons mit Einstellungen wie Schriftart, Größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv hinzufügen und die Farbe auswählen.
Hinweis:
Die verfügbaren Anpassungsoptionen hängen von folgenden Faktoren ab:
- Die von dir gewählte Designvoreinstellung
- Status, für den du das Design auswählen möchtest (normal oder Mouseover)

Das „X“-Symbol anpassen
Wenn du ein „X“-Symbol (Lightbox schließen) aktiviert hast, passe das Aussehen an deine Lightbox und die Ästhetik deiner Überlagerung an. Wähle aus einer Reihe von Designs und passe Farbe, Sichtbarkeit und Rand an.
Um das „X“-Symbol anzupassen:
- Öffne die entsprechende Lightbox über das Panel Menüs & Seiten.
- Klicke auf das Symbol Lightbox schließen (X).
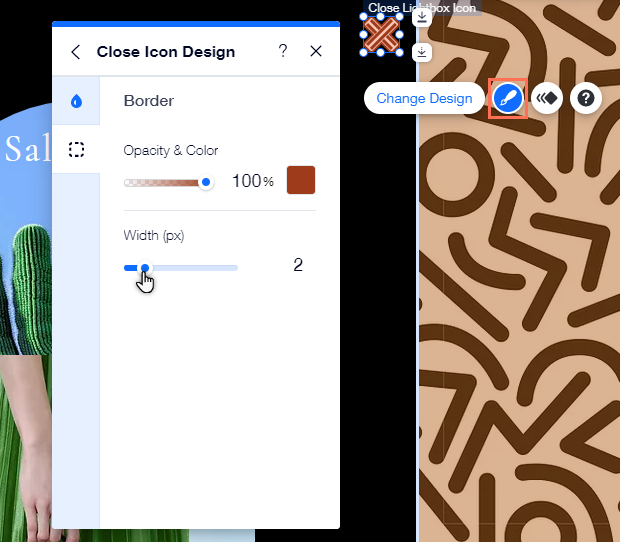
- Klicke auf das Symbol für Design
.
- Wähle, wie du dein „X“-Symbol anpassen möchtest:
- Ein neues Design auswählen: Klicke auf eine Voreinstellung im Panel, um ein neues Design für das Symbol festzulegen.
- Symbol anpassen: Klicke auf Design anpassen und bearbeite das Symbol wie gewünscht:
- Füllfarbe & Deckkraft: Wähle die Farbe des Symbols aus der Farbauswahl und verwende den Schieberegler, um es mehr oder weniger sichtbar zu machen.
- Rand: Wähle eine Farbe für den Rand des Symbols und lege die Breite (in Pixel) fest.

War das hilfreich?
|