Wix Editor: Ein Seitenleistenmenü erstellen
4 Min. Lesezeit
Verwende das Lightbox-Element, um ein beeindruckendes Seitenleistenmenü zu erstellen!

Um ein Seitenleistenmenü zu erstellen:
- Lösche dein bestehendes Menü von deiner Website.
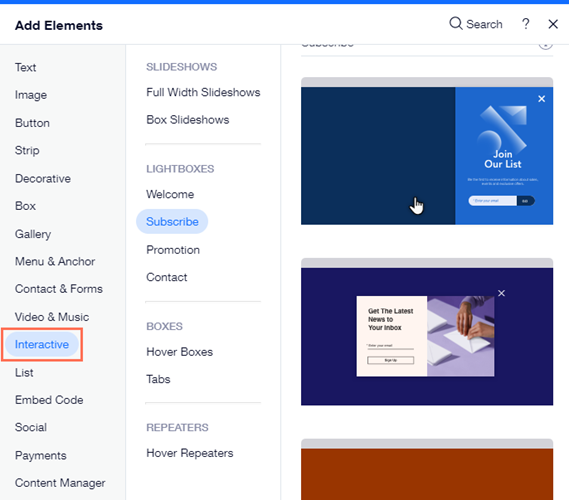
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Interaktiv.
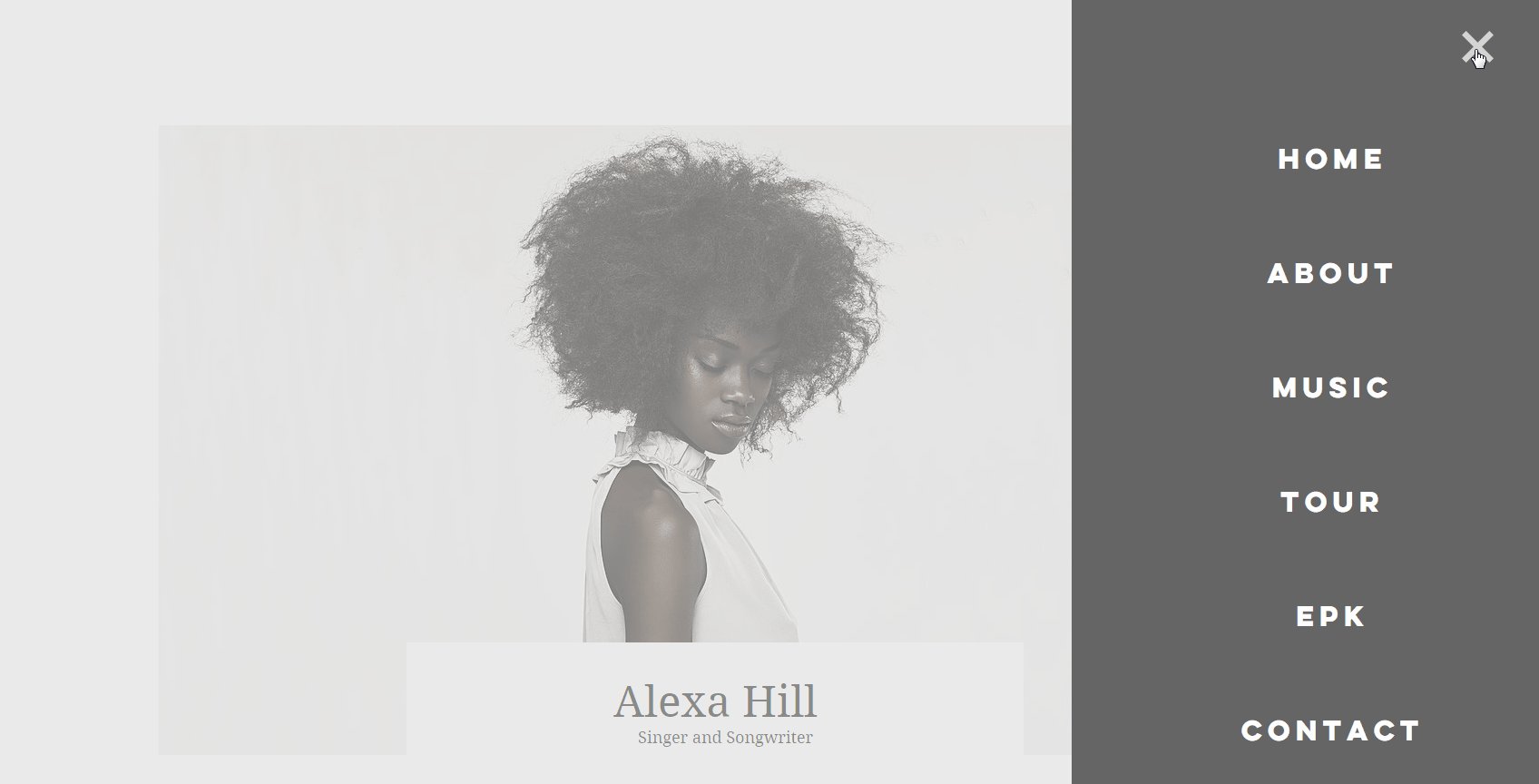
- Wähle eine Seitenleisten-Voreinstellung wie diese aus:

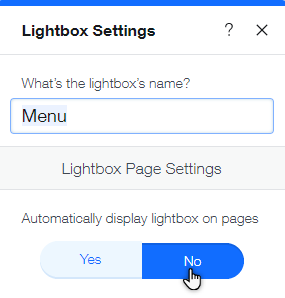
- Klicke auf die Lightbox und klicke auf das Symbol für Einstellungen
 .
.
- Ändere die Bezeichnung deiner Lightbox in etwas, das du leicht wiedererkennst, zum Beispiel „Seitenleistenmenü“.
- Wähle unter Lightbox automatisch anzeigen die Option Nein.

- Lösche alle Elemente innerhalb der Lightbox. Lösche nicht das „X“-Symbol.
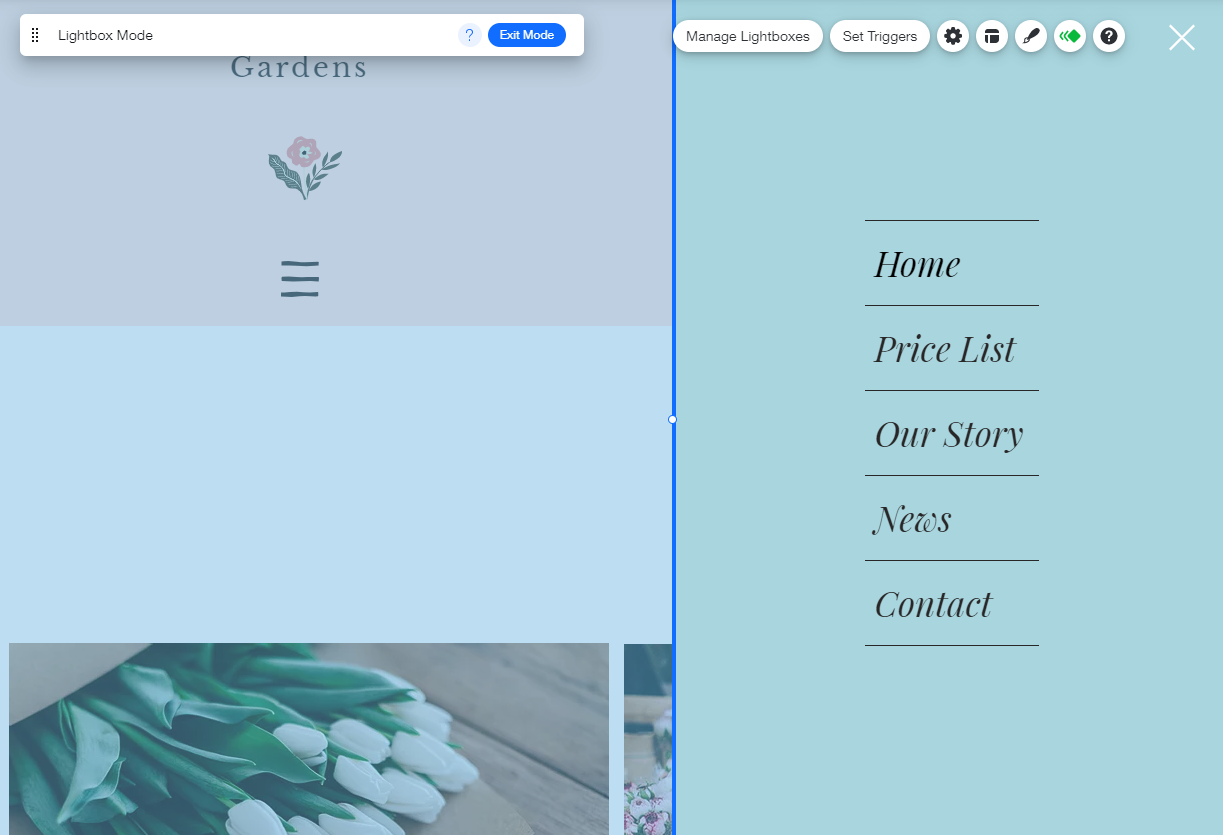
- Du kannst zu deiner Lightbox ein vertikales Menü hinzufügen.
- Gestalte dein Menü. Wir empfehlen die Verwendung großer und mittig ausgerichteter Schriftarten.

Tipp:
Passe den Hintergrund der Lightbox an wie auch das Overlay, sodass es sie zu deiner Website passen. Du kannst den Hintergrund sogar leicht transparent machen, um einen wirklich coolen Effekt zu erzielen.
- Klicke links im Editor auf Menüs & Seiten
und wähle die Seite aus, auf der du den Menü-Button platzieren möchtest.
- Füge eine Form für den Menü-Button hinzu:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Deko.
- Klicke auf den Tab Grundformen.
- Klicke auf Weitere Formen.
- Gib „Menü“ in das Suchfeld ein und drücke die Eingabetaste.
- Wähle ein Menüdesign aus und klicke auf Hinzufügen.
- Klicke auf das Symbol für Design
 , um deinen Menü-Button zu gestalten.
, um deinen Menü-Button zu gestalten.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
Tipp:
Du kannst auch deinen eigenen Menü-Button gestalten. Dies kann ein Textbutton, ein Symbolbutton oder eine andere Form sein. Unten findest du einige Beispiele:

- Platziere den Menü-Button an einer prominenten Stelle auf deiner Website. Das kann die Kopfzeile sein, du kannst aber auch die Funktion Element fixieren verwenden, um den Button oben auf deiner Website zu fixieren. Wenn dein Menü-Button nicht in der Kopfzeile platziert ist, solltest du sicherstellen, dass er auf allen Seiten angezeigt wird.
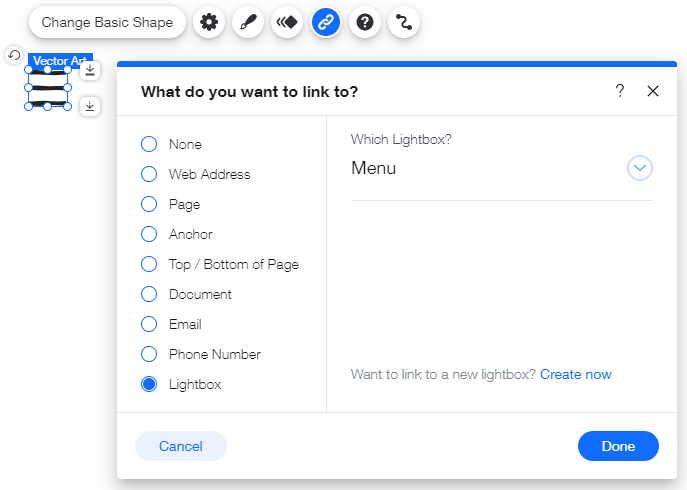
- Klicke auf den Menü-Button und klicke auf das Symbol für Link
 . Wähle die Option Lightbox und wähle deine Lightbox aus dem Aufklappmenü aus. Klicke dann auf OK
. Wähle die Option Lightbox und wähle deine Lightbox aus dem Aufklappmenü aus. Klicke dann auf OK

- Du kannst eine Vorschau deiner Website anzeigen, um dein Lightbox-Menü in Aktion zu sehen!
- Öffne deinen Mobile-Editor.
- Klicke auf den Menü-Button, der mit deiner Lightbox verlinkt ist, und klicke auf das Symbol für Ausblenden
 .
.

Wichtig:
Achte darauf, dass dein Lightbox-Menü über Buttons oder Links auf deiner mobilen Website nicht zugänglich ist. Du solltest das normale Mobile-Menü verwenden, das ebenfalls über eine Seitenleisten-Voreinstellung verfügt.
War das hilfreich?
|