Wix Editor: Den Scroll-Effekt der Kopfzeile auf deiner Mobile-Website ändern
1 Min. Lesezeit
Wähle, was mit deiner Kopfzeile auf deiner mobilen Website passiert, wenn deine Besucher auf der Seite nach unten scrollen.
Hinweis:
Mobile und Desktop können unterschiedliche Kopfzeilen-Scroll-Effekte haben.
Um den Scroll-Effekt in der Kopfzeile deiner Mobile-Ansicht zu ändern:
- Klicke in deinem Mobile-Editor auf die Kopfzeile.
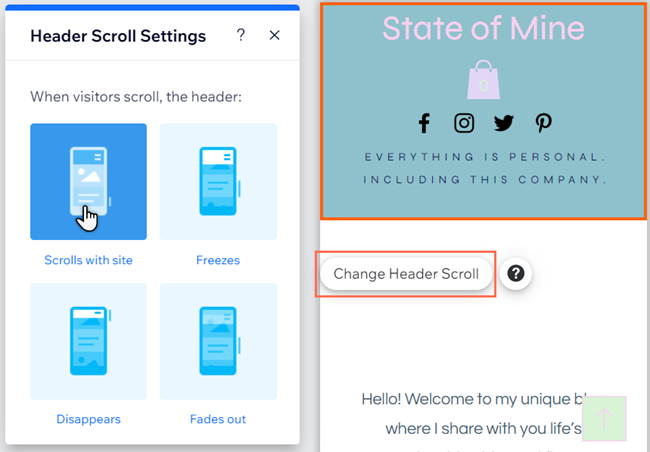
- Klicke auf Kopfzeilenbildlauf ändern.
- Wähle eine Option:
- Scrollt mit der Website: Die Kopfzeile befindet sich immer oben auf der Website und scrollt mit.
- Fixiert: Die Kopfzeile befindet sich immer am oberen Rand des Mobile-Bildschirms. Dieser Effekt funktioniert nicht, wenn deine Kopfzeile größer als die Hälfte der Bildschirmgröße ist.
- Verschwindet: Die Kopfzeile verschwindet, wenn du auf der Website nach unten scrollst, aber sie befindet sich am oberen Rand des Bildschirms, wenn du nach oben scrollst.
- Ausgeblendet: Die Kopfzeile verschwindet langsam, wenn du auf der Seite nach unten scrollst. Beim Scrollen nach oben erscheint sie wieder.

Wichtiger Hinweis zum fixierten Scroll-Effekt:
Wenn deine Kopfzeile zu viel Inhalt hat und auf Mobilgeräten zu groß ist, wird der fixierten Scroll-Effekt auf der mobilen Live-Website deaktiviert. Das liegt daran, dass die Kopfzeile, wenn sie fixiert ist, den gesamten Viewport des mobilen Geräts abdecken würde und der Rest des Website-Inhalts überhaupt nicht sichtbar wäre.