Studio Editor: Hamburger-Menüs verwenden
5 Min. Lesezeit
Hamburger-Menüs sind minimalistische, platzsparende Menüs, die nur angezeigt werden, wenn Besucher auf das Menüsymbol klicken. Du kannst jeden Teil des Hamburger-Menüs so gestalten, dass es den Designwünschen deines Kunden entspricht.

In diesem Artikel erfährst du mehr über folgende Themen:
Ein Hamburger-Menü hinzufügen
Du kannst über das „Elemente hinzufügen“-Panel jederzeit ein neues Hamburger-Menü hinzufügen. Du kannst auswählen, welches Menü angezeigt wird. Wähle aus zwischen dem Hauptmenü der Website oder einem benutzerdefinierten Menü, das auf den Kontext der Seite abgestimmt ist, auf der es sich befindet.
Um ein Hamburger-Menü hinzuzufügen:
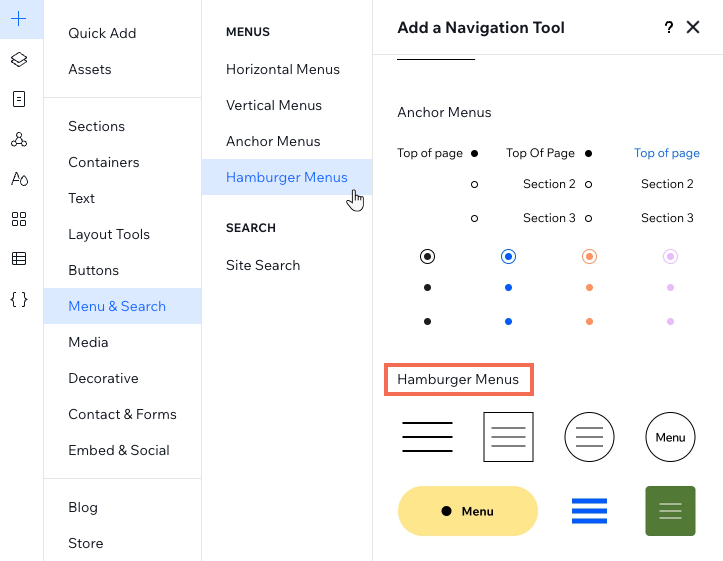
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Menü & Suche.
- Klicke auf Hamburger-Menüs.
- Ziehe das entsprechende Menü per Drag-and-Drop an die gewünschte Stelle auf der Seite.
- (Optional) Erstelle ein neues Menü mit benutzerdefinierten Seiten:
- Wähle das Menüsymbol aus und klicke auf Menü bearbeiten.
- Wähle das vertikale Menüelement aus.
- Klicke auf Menü verwalten.
- Klicke auf das Aufklappmenü unter Welches Menü wird angezeigt?.
- Klicke auf Website-Menü verwalten.
- Klicke unten auf + Neues Menü hinzufügen, um das individuelle Menü zu erstellen.

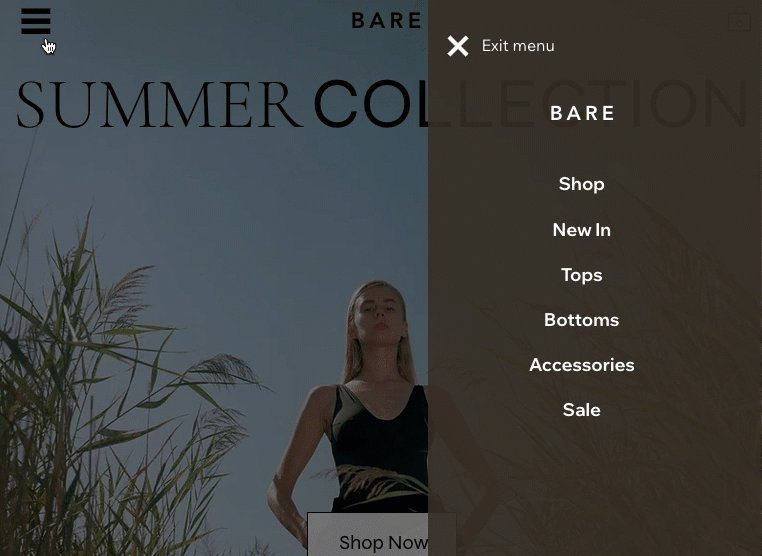
Ein Hamburger-Menü anpassen
Nachdem du ein Hamburger-Menü hinzugefügt hast, kannst du jeden Teil davon anpassen, sodass das Menü zum Design der Website passt.
Um ein Hamburger-Menü anzupassen:
- Wähle das Symbol für Hamburger-Menü .
- Wähle aus, was du anpassen möchtest:
Das Symbol für Hamburger-Menü
Menü-Container und Überlagerung
Vertikales Menü
Das Symbol für „Schließen“-Button
War das hilfreich?
|
 , um zu entscheiden, welches Symbol und/oder Text angezeigt werden soll/en.
, um zu entscheiden, welches Symbol und/oder Text angezeigt werden soll/en. , um die Ausrichtung des Symbols/Textes anzupassen. Wenn du sowohl ein Symbol als auch Text anzeigst, kannst du den Abstand zwischen ihnen und die Position des Symbols festlegen.
, um die Ausrichtung des Symbols/Textes anzupassen. Wenn du sowohl ein Symbol als auch Text anzeigst, kannst du den Abstand zwischen ihnen und die Position des Symbols festlegen.
 , sodass der Container den gesamten Bildschirm einnimmt, oder passe einfach die Größe auf der Arbeitsfläche an.
, sodass der Container den gesamten Bildschirm einnimmt, oder passe einfach die Größe auf der Arbeitsfläche an. , um auszuwählen, ob eine Überlagerung angezeigt werden soll oder nicht. Außerdem kannst du die Option aktivieren, außerhalb zu tippen, um den Container zu schließen.
, um auszuwählen, ob eine Überlagerung angezeigt werden soll oder nicht. Außerdem kannst du die Option aktivieren, außerhalb zu tippen, um den Container zu schließen.

 klickst.
klickst.
