Studio Editor: Repeater hinzufügen und anpassen
7 Min. Lesezeit
Ein Repeater ist eine Liste von Elementen, die das gleiche Design und Layout, aber jeweils unterschiedliche Inhalte haben. Es ist eine schnelle und einfache Möglichkeit, deine Inhalte anzuzeigen, einschließlich der Inhalte aus dem CMS (Content Management System).
Im Studio-Editor sind die Repeater in einem responsiven Flex-Layout angeordnet, sodass jedes Element auf jeder Bildschirmgröße gut aussieht.

In diesem Artikel erfährst du mehr über folgende Themen:
Einen Repeater hinzufügen
Wir haben eine Menge vorgefertigter Repeater, die du hinzufügen und an deine Bedürfnisse anpassen kannst. Einige Repeater enthalten Bilder, einige sind eher im Stil einer Liste gehalten, sodass die Betonung auf dem Text liegt.
Nachdem du einen Repeater hinzugefügt hast, kannst du dessen Inhalt bearbeiten. Wenn du einem Repeater-Element einen Bestandteil hinzufügst, wird er automatisch zu den anderen Repeater-Elementen hinzugefügt, damit das Design einheitlich bleibt. Trotzdem kannst du die einzelnen Elemente eines jeden Elements anpassen (z. B. Text, Bilder).
Welche Elemente können nicht zu einem Repeater hinzugefügt werden?
Um einen Repeater hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Repeater.
- Ziehe einen Repeater auf die Seite.
Tipp:
Wenn du ein Element aus einem Repeater-Element entfernst, wird es aus allen anderen Repeater-Elementen gelöscht.
Repeater-Elemente verwalten
Du kannst Repeater-Elemente ganz einfach im Inspektor-Panel duplizieren, umbenennen, neu anordnen und löschen.
Um Repeater-Elemente zu verwalten:
- Wähle den entsprechenden Repeater.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - (Im Inspektor) Klicke neben der Anzahl der Elemente auf Verwalten.

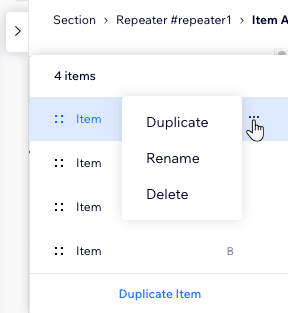
- Wähle, wie du deine Repeater-Elemente verwalten möchtest:
- Ein Element duplizieren: Wähle ein Element aus und klicke unten auf Element duplizieren.
- Ein Element löschen: Klicke auf das Symbol für Weitere Aktionen
 und klicke dann auf Löschen.
und klicke dann auf Löschen. - Ein Element umbenennen: Klicke auf das Symbol für Weitere Aktionen
 und klicke dann auf Umbenennen.
und klicke dann auf Umbenennen. - Elemente neu anordnen: Halte neben einem Element das Symbol für Neu anordnen
 gedrückt und ziehe es an die neue Position.
gedrückt und ziehe es an die neue Position.

Einen Repeater gestalten
Passe das Design deines Repeaters an die Website deines Kunden an. Du kannst die Hintergrundfarbe der Elemente ändern, Ränder, Schatten oder einen interessanten Cursor hinzufügen, der angezeigt wird, wenn Besucher mit der Maus über den Repeater fahren.
Um einen Repeater zu gestalten:
- Wähle ein Repeater-Element aus.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Design.
- Verwende die verfügbaren Optionen, um deinen Repeater zu gestalten:
- Ändere die Füllfarbe und Deckkraft aller Elemente.
- Füge einen Rand und einen Schatten hinzu, um die Elemente hervorzuheben.
- Gestalte die Ecken des Elements eckig oder rund.
- Füge einen tollen Cursor hinzu, der angezeigt wird, wenn Besucher mit der Maus über den Repeater fahren.

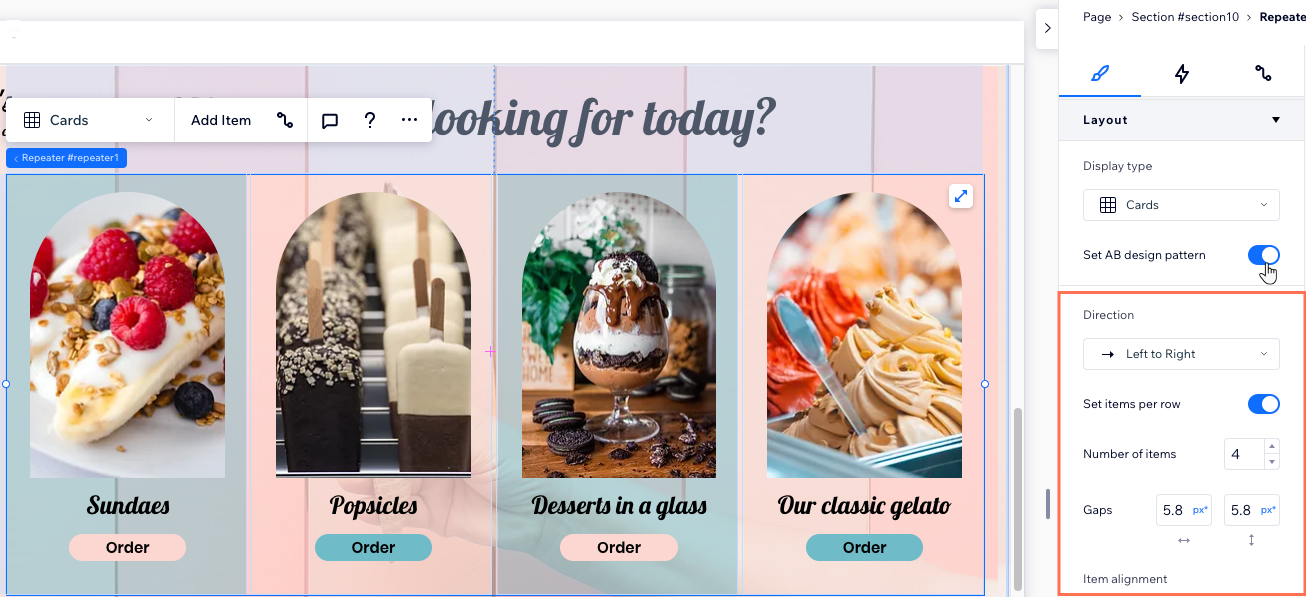
AB-Design für Repeater-Elemente festlegen
Teile deine Repeater-Elemente in 2 Gruppen auf, um ein aufwendigeres Design zu erstellen. Mit dem AB-Muster kannst du zwei Versionen desselben Designs mit unterschiedlichen Stilen und Animationen erstellen.
Sobald du das AB-Muster aktivierst, teilen sich deine Repeater in die Gruppen A und B auf. Du kannst im Editor sehen, welche Elemente zu welcher Gruppe gehören. Wenn du eines der A- oder B-Elemente erstellst, ändern sich die anderen Elemente in der Gruppe automatisch, damit sie übereinstimmen.
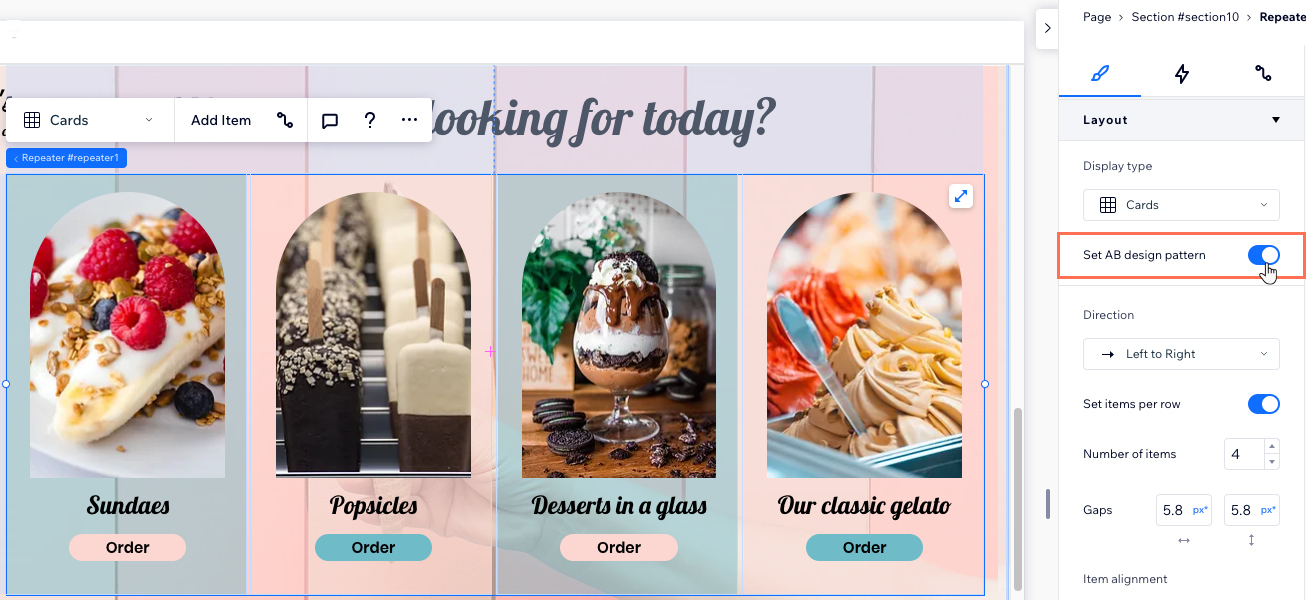
Um ein AB-Designmuster für Repeater-Elemente festzulegen:
- Wähle den entsprechenden Repeater.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Layout.
- Aktiviere den Schalter AB-Designmuster einrichten.
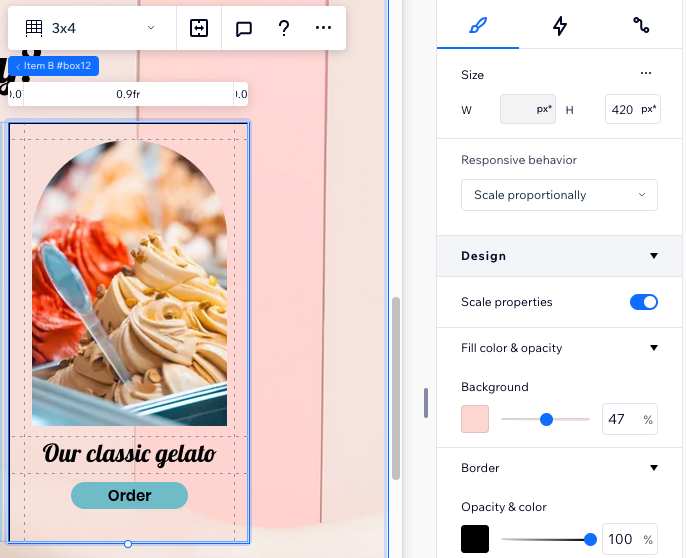
- Gestalte deine Elemente A und B:
- Klicke auf Element A oder B in deinem Repeater.
Tipp: Es kann jedes Element aus der entsprechenden Gruppe sein. - (Im Inspektor) Wähle, wie du diese Elementgruppe anpassen möchtest:
- Wähle im Abschnitt Design eine Design-Vorlage aus.
- Ändere die Füllfarbe & Deckkraft der Elemente.
- Füge eine Animation aus dem Tab Interaktionen
 hinzu.
hinzu. - Wende einen benutzerdefinierten Cursor aus dem Abschnitt Cursor an.
- Wiederhole Schritte a-b für die andere Elementgruppe.
- Klicke auf Element A oder B in deinem Repeater.

Das Repeater-Layout ändern
Lege fest, wie die Repeater-Elemente neu angeordnet werden, wenn sich die Bildschirmgröße ändert. Je nach gewähltem Anzeigetyp (z. B. Karten, Liste, Slider, Rasterzelle) kannst du die Ränder, Ausrichtung, Richtung und andere Einstellungen anpassen.
Mit Breakpoints arbeiten:
- Dein Repeater kann für jeden Breakpoint ein anderes Layout haben.
- Listen und Slider werden häufig auf kleineren Bildschirmgrößen wie Tablets und mobilen Endgeräten verwendet.
Um das Layout eines Repeaters weiter anzupassen:
- Wähle den entsprechenden Repeater.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Layout.
- Passe das Layout des Repeaters je nach gewähltem Anzeigetyp an:
Karten: Layout-Optionen
Liste: Layout-Optionen
Slider: Layout-Optionen
Rasterzellen: Layout-Optionen
Hinweis zu Zwischenräumen:
Einige alte Browser unterstützen CSS-Zwischenräume nicht (z. B. Chrome 76-83, Safari 12-14 und Edge 79-83). Das bedeutet, dass Besucher, die über diese Browser auf die Website zugreifen, die Zwischenräume nicht sehen, die du zwischen den Repeater-Elementen festgelegt hast.

War das hilfreich?
|