Editor X: Weitere Spalten zu einem Formular hinzufügen
3 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Wenn du Formulare im Editor X erstellst, bist du nicht auf eine einzelne Spalte beschränkt, in der alle deine Felder nacheinander angezeigt werden. Mit einem responsiven CSS Grid kannst du so viele Spalten hinzufügen, wie du benötigst, um dein Formular organisiert zu halten.
Schritt 1 | Deinem Formular eine Spalte hinzufügen
Formulare im Editor X bestehen aus einem CSS Grid, sodass du so viele Spalten und Zeilen hinzufügen kannst, wie du brauchst.
Um eine Spalte zu deinem Formular hinzuzufügen:
- Klicke in deinem Editor auf das Formular.
- Klicke auf Raster bearbeiten.
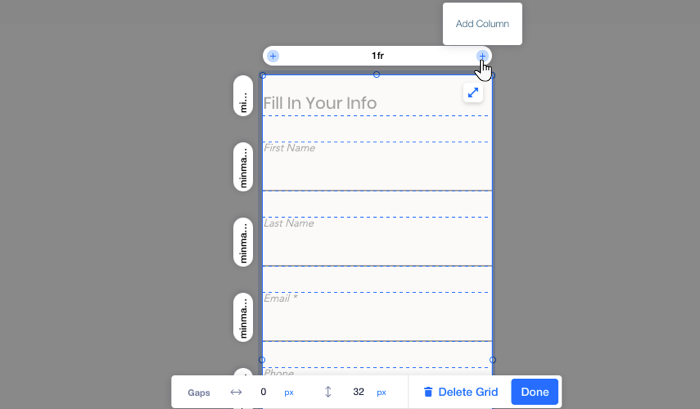
- Fahre mit der Maus über die Spaltenüberschrift und klicke auf das Symbol für Spalte hinzufügen
 ,um weitere hinzuzufügen.
,um weitere hinzuzufügen.

Schritt 2 | Die Größe deiner Formularspalten ändern
Sobald du die Anzahl der benötigten Spalten hinzugefügt hast, kannst du ihre Größe auf zwei verschiedene Arten ändern:
- Ziehe die Griffe an den horizontalen und vertikalen Gitterlinien an die gewünschte Position.
So geht's
- Klicke auf eine Spaltenüberschrift und gib die genaue Größe ein, während du die entsprechende Einheit auswählst (z. B. px, Prozentsatz).
So geht's
Nicht sicher, welches Gerät du verwenden sollst?
Um mehr über die Rastereinheiten zu erfahren, klicke hier.
Schritt 3 | Formularfelder in die neue Spalte verschieben
Nachdem du deine Spalten in der gewünschten Breite eingerichtet hast, verschiebe die Formularfelder im Raster per Drag-and-Drop.

Schritt 4 | Die Rasterlinien anpassen
Da deine Formularfelder jetzt auf mehrere Spalten aufgeteilt sind, möchtest du vielleicht einige Zeilen anpassen oder sogar entfernen.
Um die Größe einer Zeile zu ändern oder sie zu löschen:
- Klicke in deinem Editor auf das Formular.
- Klicke auf Raster bearbeiten.
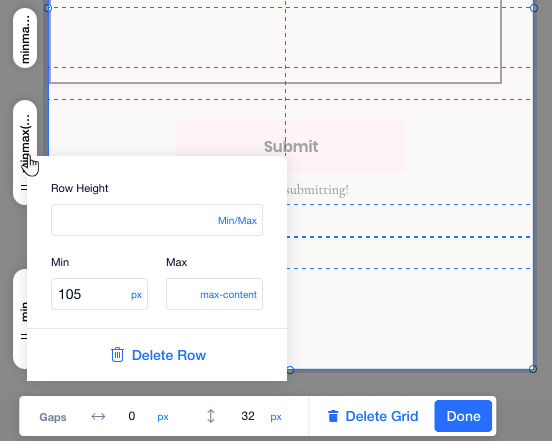
- Klicke auf die entsprechende Zeilenüberschrift im Raster.
- Führe einen der folgenden Schritte aus:
- Passe die Zeilenhöhe an.
- Klicke auf Zeile löschen, um sie aus dem Raster zu entfernen.

War das hilfreich?
|

