Editor X: Tabs hinzufügen und anpassen
6 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Verwende das Tabs-Element, um ähnliche Inhalte auf deiner Seite zu organisieren und zu gruppieren. Mit diesem Element kannst du mehrere Inhaltsabschnitte kompakt anzeigen, sodass deine Besucher die gewünschten Informationen leicht finden können.

In diesem Artikel erfährst du mehr über folgende Themen:
Das Tabs-Element zu deiner Seite hinzufügen
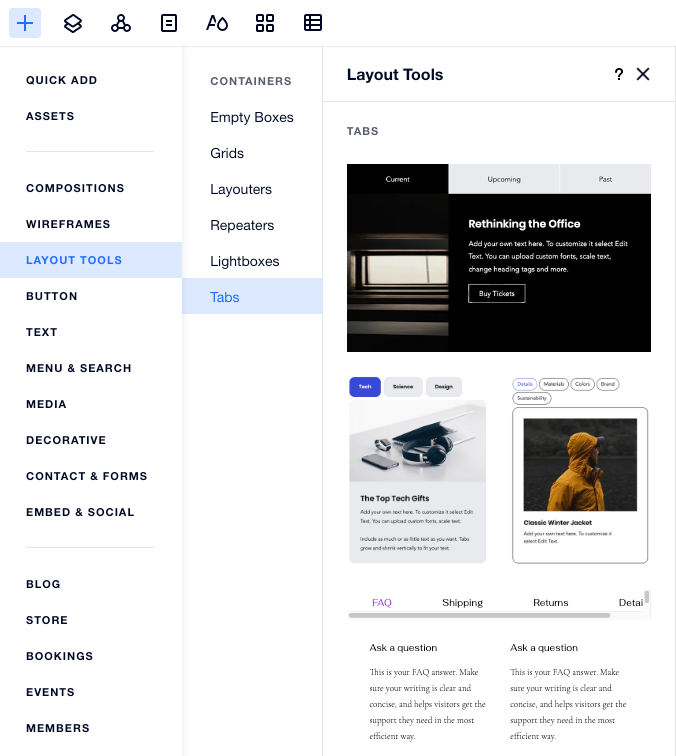
Füge so viele Tab-Elemente hinzu, wie du benötigst, um deine Informationen zu organisieren. Nachdem du ein Design ausgewählt und auf deine Seite gezogen hast, passe den Inhalt an und füge die benötigten Elemente hinzu.
Um Tabs hinzuzufügen:
- Klicke oben im Editor X auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Tabs.
- Wähle ein Design, das dir gefällt, und ziehe es auf deine Seite.
- Passe den Inhalt deiner Tabs an:
- Klicke auf das Tabs-Element, das du gerade hinzugefügt hast.
- Klicke auf Tabs verwalten.
- Wähle den Tab aus, an dem du arbeiten möchtest.
- Bearbeite den Inhalt des Tabs:
- Füge weitere Elemente hinzu.
- Bearbeite vorhandene Elemente.
- Passe das Raster an, sodass es das gewünschte Layout hat.

Deine Tabs verwalten
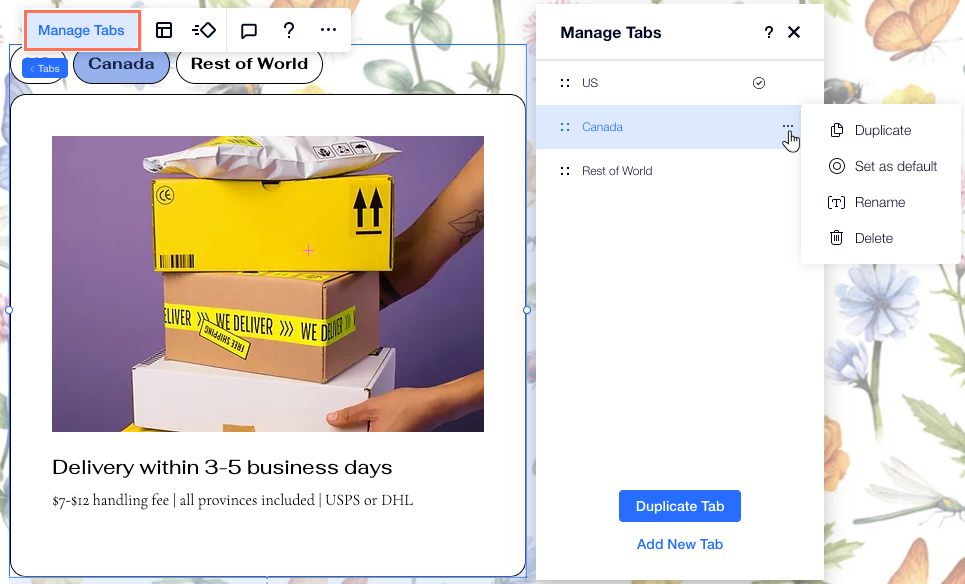
Verwende das Panel „Tabs verwalten“, um Tabs hinzuzufügen, zu duplizieren, umzubenennen oder zu löschen. In diesem Panel kannst du auch zwischen deinen Tabs navigieren. Klicke auf einen Tab, um zu sehen, wie er aussieht.
Um deine Tabs zu verwalten:
- Klicke auf das Tabs-Element.
- Klicke auf Tabs verwalten.
- Fahre mit der Maus über den entsprechenden Tab und klicke auf das Symbol für Weitere Aktionen
 .
. - Wähle, was du mit diesem Tab tun möchtest: Umbenennen, Löschen oder Duplizieren.
Möchtest du einen leeren Tab hinzufügen?
Klicke unten in diesem Panel auf Neuen Tab hinzufügen.

Deine Tabs gestalten
Passe dein Tabs-Element an das Design deiner Seite an. Du kannst das Tab-Menü sowie den Container, der den Tab-Inhalt anzeigt, gestalten.
Tipp:
Du kannst das Tab-Menü für 3 verschiedene Status gestalten: Standard, Mouseover und Ausgewählt.


Um deine Tabs zu gestalten:
- Klicke auf das Tabs-Element.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - Klicke auf den Tab Design
 .
. - Wähle aus dem Aufklappmenü den Teil, das du gestalten möchtest:
- Menü-Container: Dieser Container zeigt dein Tab-Menü an.
- Tabs: Dies sind die Tabs, die im Menü angezeigt werden.
- Container: Dies ist der Container, der den Inhalt jedes Tabs anzeigt.
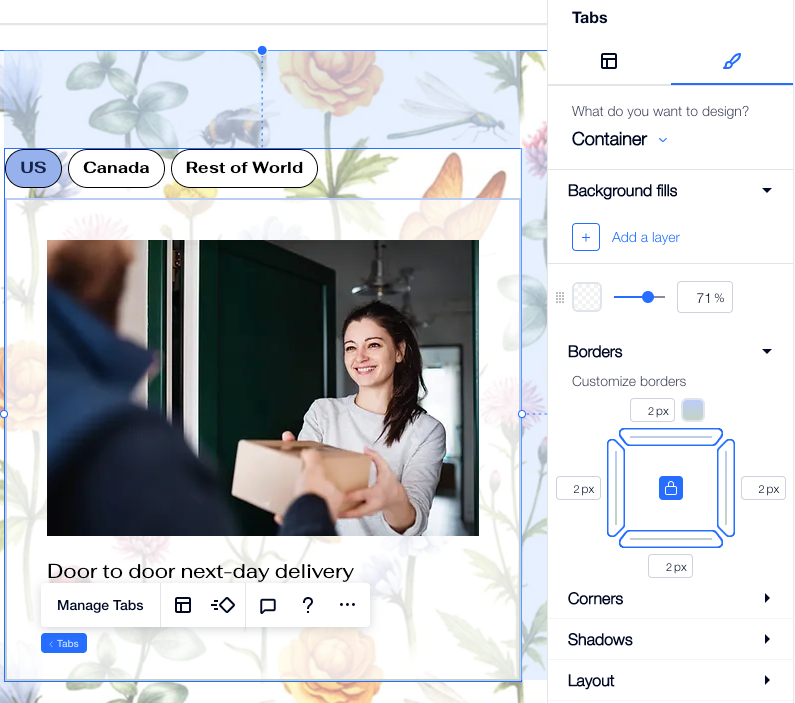
- Nutze die verfügbaren Designoptionen:
- Hintergrundfüllung: Füge eine Farbe, einen Farbverlauf oder einen Bildhintergrund hinzu. Du kannst mehrere Hintergrundebenen hinzufügen und ihre Deckkraft anpassen.
- Ränder: Füge Ränder hinzu, um einen Kontrast zu deiner Website-Seite zu schaffen. Wähle ein Design und eine Farbe aus und lege die Breite fest.
- Ecken: Wähle aus, wie Ecken aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
- Schatten: Füge Schatten für einen coolen 3D-Effekt hinzu. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
- Layout: Passe den Abstand an, um ihn zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol
 deaktivieren oder aktivieren, um jede Seite separat oder alle gleichzeitig anzupassen.
deaktivieren oder aktivieren, um jede Seite separat oder alle gleichzeitig anzupassen. - Text: Gestalte die Namen der Tabs, die im Menü angezeigt werden, und formatiere sie. Du kannst die Schriftart, die Größe, die Farbe und vieles mehr ändern.
Hinweis:
Die verfügbaren Optionen hängen von dem Teil ab, den du gestalten möchtest (z. B. Menücontainer, Tabs oder Container).

Einen Standard-Tab auswählen
Der Standard-Tab ist der erste, den deine Besucher sehen. Du kannst den Standard-Tab so ändern, dass er zuerst angezeigt wird.
Tipp:
Im Panel „Tabs verwalten“ siehst du neben dem aktuellen Standard-Tab ein Häkchen-Symbol.

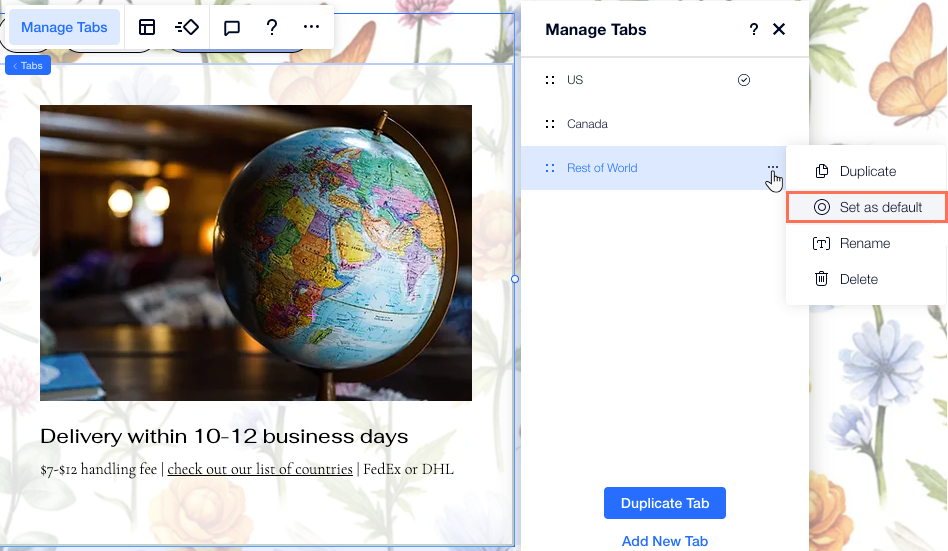
Um den Standard-Tab festzulegen:
- Klicke auf das Tabs-Element.
- Klicke auf Tabs verwalten.
- Fahre mit der Maus über den entsprechenden Tab und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Als Standard festlegen.

Das Tab-Layout anpassen
Passe das Layout und die Abstände deines Tabs-Elements so an, dass es genau so aussieht, wie du es möchtest. Wenn du eine große Anzahl von Tabs hast, kannst du auch entscheiden, wie sie im Menü angezeigt werden sollen. Lass deine Besucher scrollen, um die restlichen Tabs zu sehen, oder füge dem Menü weitere Zeilen hinzu, damit sie alle passen.
Um das Tab-Layout anzupassen:
- Klicke auf das Tabs-Element.
- Klicke auf das Symbol für Layout
 .
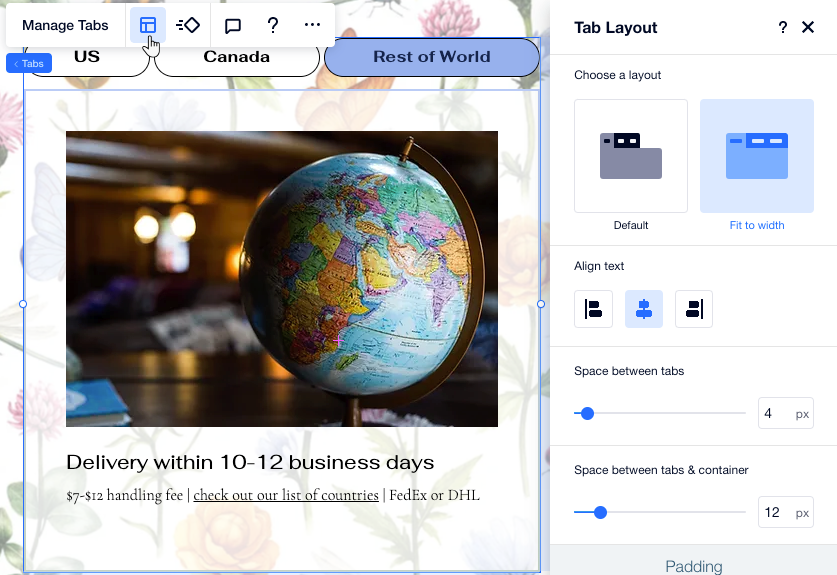
. - Passe das Layout mit den verfügbaren Optionen an:
- Layout auswählen: Lege fest, wie stark dein Tab-Menü gestreckt werden soll:
- Standard: Das Menü wird nicht an die Breite des Elements angepasst. Du kannst das Menü dann links, mittig oder rechts ausrichten.
- An Breite anpassen: Das Menü wird an die Breite des Elements angepasst. Du kannst den Text deines Menüs links, mittig oder rechts ausrichten.
- Abstand zwischen den Tabs: Ziehe den Schieberegler, um den Abstand zwischen den Tabs im Menü zu ändern.
- Abstand zwischen Tabs & Container: Ändere den Abstand zwischen dem Menü und dem Container, der den Inhalt jedes Tabs anzeigt.
- Horizontaler Abstand: Passe den Abstand links und rechts neben den Menü-Tabs an.
- Vertikaler Abstand: Passe den Abstand ober- und unterhalb der Menü-Tabs an.
- Anzeige nicht passender Tabs: Wähle aus, wie du Tabs anzeigen möchtest, die nicht in das Menü passen:
- Scrollen: Besucher können durch das Menü scrollen, um weitere Tabs zu sehen.
- Umbruch: Eine weitere Zeile wird hinzugefügt, um die anderen Tabs anzupassen. Du kannst dann den Schieberegler verwenden, um den Abstand zwischen den Reihen anzupassen.
- Tab-Anzeige: Zeige Tabs im Menü von links nach rechts an oder umgekehrt.
- Layout auswählen: Lege fest, wie stark dein Tab-Menü gestreckt werden soll:

War das hilfreich?
|