Editor X: Deine Website-Stile verwalten
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Über das Panel Website-Stile kannst du die Text- und Farbdesigns deiner Website an einem Ort verwalten. Dies ist eine großartige Möglichkeit, Zeit zu sparen und sicherzustellen, dass dein Design konsistent ist.
Wie kann ich auf meine Website-Stile zugreifen?
Mehr erfahren:
Typografie-Stile bearbeiten
Du kannst sechs Typografie-Designs für deine Website anpassen und speichern — drei Überschriften (H1, H2, H3) und drei Absatzdesigns. Ändere Schriftart, Farbe und Formatierung jeder Textvorlage, um sie an das gewünschte Design anzupassen.
Um einen Typografie-Stil anzupassen:
- Klicke in der oberen Leiste des Editors auf das Symbol für Website-Stile
 .
. - Klicke auf einem Typografie-Stil auf das Symbol für Stil bearbeiten
 .
. - Passe den die Vorlage nach deinen Wünschen an.
- Ändere die Schriftart mithilfe des Aufklappmenüs.
- Passe die Textgröße an.
- Ändere deinen Text Fett- oder Kursivschrift.
- Klicke auf Design anwenden.

Textvorlagen zu einer Seite hinzufügen
Die Textvorlagen für Überschriften und Textabschnitte sind über das Hinzufügen-Panel verfügbar. Klicke auf Text und ziehe den entsprechenden Stil an die gewünschte Stelle.

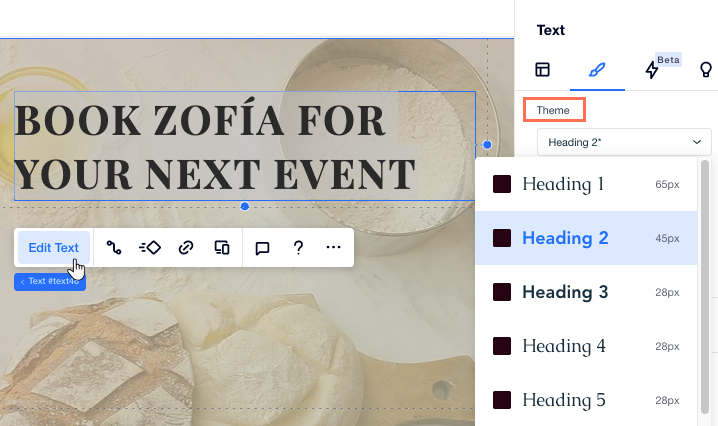
Eine Vorlage auf ein Textelement anwenden
Um das Design eines Textelements auf deiner Website zu ändern, klicke auf Text bearbeiten und wähle den entsprechenden Stil aus dem Aufklappmenü aus:

Die Website-Farben ändern
Passe die Farbpalette deiner Website an. Die Farbpalette ist in Kategorien unterteilt, um die verschiedenen Verwendungen und Teile der Website widerzuspiegeln. Du kannst die Hauptfarbe jeder Kategorie oder eine bestimmte Farbe innerhalb einer der Paletten anpassen.
Um die Website-Farben anzupassen:
- Klicke in der oberen Leiste des Editors auf das Symbol für Website-Stile
 .
. - Klicke auf den Tab Farben.
- Klicke auf einer Farbe auf das Symbol für Bearbeiten
 .
. - Bearbeite die Farbe und klicke auf Anwenden.

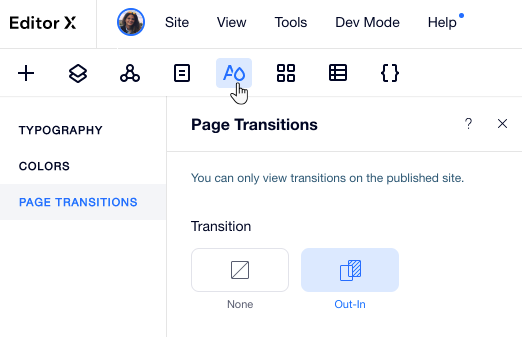
Einen Seitenübergang hinzufügen
Füge einen Seitenübergang hinzu, um das Erlebnis deiner Besucher beim Navigieren zwischen den Seiten zu verbessern. Sobald du einen Übergang aus dem Bedienfeld „Website-Stil“ ausgewählt hast, wird dieser auf deiner gesamten Website angezeigt.
Um einen Seitenübergang hinzuzufügen:
- Klicke in der oberen Leiste des Editors auf das Symbol für Website-Stil
 .
. - Klicke auf Seitenübergänge.
- Wähle einen Übergang aus der Liste aus:
- Keine: Es wird kein Übergang angezeigt, wenn Besucher zwischen den Seiten wechseln.
- Außen-Innen: Die aktuelle Seite wird ausgeblendet und die neue Seite eingeblendet.

War das hilfreich?
|
 .
.