Editor X: Die Pro Gallery hinzufügen und anpassen
13 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Es ist so wichtig, dass du deinen Bildern, Videos und Texten eine besondere Note verleihst und sie auf eine Weise präsentierst, die zu dir passt!
Die Pro Gallery ist eine professionelle Lösung, die eine Fülle von Anpassungsmöglichkeiten bietet, von Layout, Design und Stil - da gibt es viel zu entdecken. Egal, ob du Food-Blogger oder Fotograf bist oder eine professionelle Agentur hast, die Pro Gallery bietet dir die Werkzeuge, die du brauchst, um deine Kunden zu beeindrucken.

Mehr erfahren über:
Über die Pro Gallery
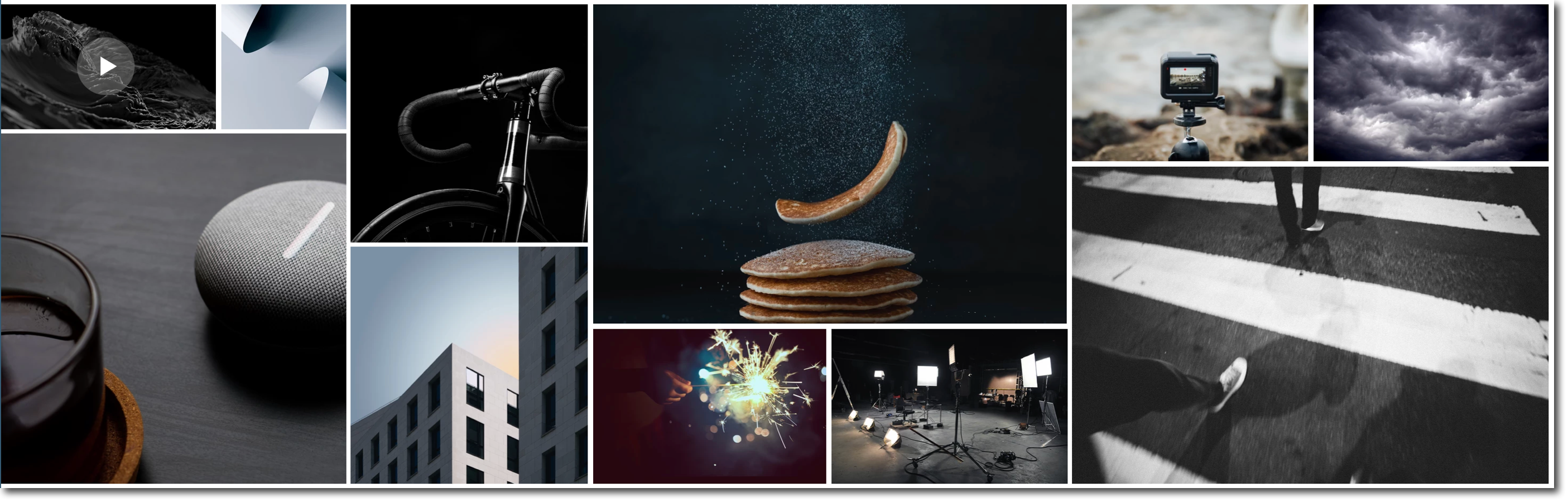
Es gibt so viel, was du mit einer Pro Gallery tun kannst - sie bietet tonnenweise Anpassungsmöglichkeiten und ist eine großartige Möglichkeit, deinen Stil und deine Arbeit zu präsentieren.
Pro Gallery-Funktionen:
- Kann auf die volle Breite gestreckt werden, sodass sie als Hintergrund fungiert.
- Zeigt verschiedene Arten von Medien in einer Galerie an (Foto-, Video- und Textelemente)
- Passe die Größenänderung deiner Pro Gallery über alle Breakpoints hinweg an.
- Große Auswahl an Layouts mit einzigartigen Einstellungen und Anpassungsoptionen pro Layout
- Bietet separate Layouts und Designs für den mobilen Breakpoint
- Erlaubt deinen Medienelementen, mit einem Klick erweitert oder im Vollbildmodus geöffnet zu werden
- Passe das Layout und Design der Detailansicht an.
- Teilen-, „Gefällt mir“- und Download-Symbole auf jedem Galerieelement
- Mit Sammlungsdatenbanken über das CMS (Content Management System) verknüpfen
Die Medien deiner Pro Gallery verwalten
Du kannst alle deinen Medien in der Medienverwaltung der Pro Gallery verwalten. Klicke einfach in deinem Editor X auf die App und klicke auf Medien verwalten, um mit der Organisation deiner Medien zu beginnen.
Die Pro Gallery zu deiner Website hinzufügen
Du kannst die Pro Gallery in wenigen Schritten zu deiner Website hinzufügen.
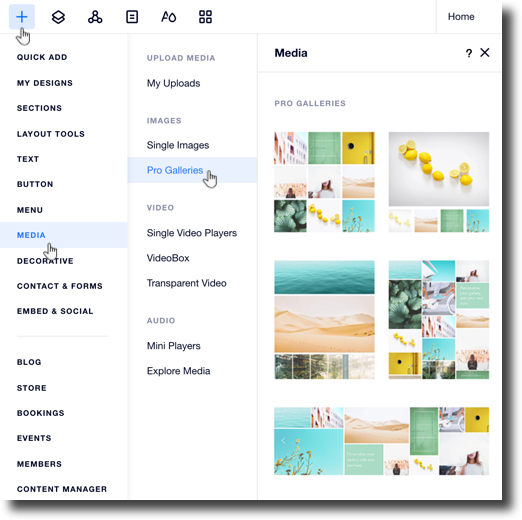
Um die Pro Gallery zu deiner Website hinzuzufügen:
- Klicke oben im Editor X auf Hinzufügen
 .
. - Klicke auf Medien.
- Klicke auf Pro Galleries.
- Wähle eine Pro Gallery aus und klicke darauf, um sie zu deiner Website hinzuzufügen.
Wichtig:
Die Pro Gallery wird als eigener Abschnitt zu deiner Seite hinzugefügt und du kannst sie mit der Drag-and-Drop-Funktion in einen anderen Abschnitt ziehen, wenn du sie an einem anderen Ort anzeigen möchtest.

Die Einstellungen der Pro Gallery anpassen
- Klicke auf deine Pro Gallery im Editor X.
- Klicke auf Einstellungen.
- Klicke auf den Tab Layout.
- Wähle ein Layout aus den verfügbaren Optionen aus.
- Klicke für weitere Optionen auf Layout anpassen:
Wichtig:
Die Anpassungsoptionen variieren je nach Layout und einige Optionen sind nur für bestimmte Layouts verfügbar.
Mehr anzeigen
6. Klicke auf den Tab Einstellungen, um deine Galerieeinstellungen anzupassen:
Mehr anzeigen
7. Klicke auf den Tab Design, um das Design deiner Galerie anzupassen.
8. Wähle, was du anpassen möchtest:
Überlagerung & Symbole
Design
9. Klicke auf Erweitert, um deine erweiterten Einstellungen anzupassen:
Mehr anzeigen
Tipp:
Es ist nicht möglich, die Höhe deiner Galerie im Inspektor-Panel anzupassen, wenn:
- Deine Galerie so eingestellt ist, dass sie vertikal scrollt.
- Deine Galerie horizontal mit einem festen Seitenverhältnis eingestellt ist.
Du kannst diese Einstellungen im Tab Layout ändern.
Die Detailansicht der Pro Gallery anpassen
- Klicke auf deine Pro Gallery im Editor X.
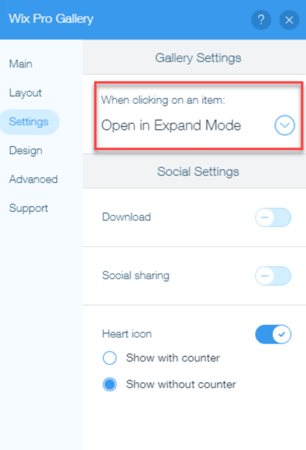
- Klicke auf Einstellungen.
- Klicke auf Einstellungen auf der linken Seite.
- Wähle aus dem Aufklappmenü Ansicht beim Anklicken die Option Detailansicht.

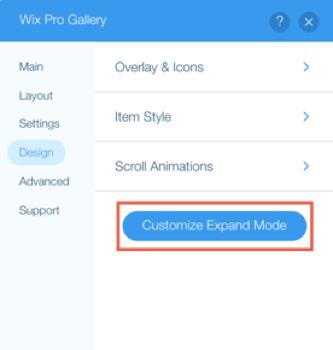
- Klicke auf Design.
- Klicke auf Detailansicht anpassen.

- Passe die folgenden Einstellungen auf der rechten Seite des Pop-up-Fensters an:
Infofeldeinstellungen
Einstellungen
Design-Einstellungen
Pro Gallery Glossar
Weitere Informationen findest du in den Glossartabellen für die einzelnen Tabs im Bereich „Einstellungen“.
Der Tab „Layout“:
Einstellung | Was es macht | Optionen |
|---|---|---|
Automatisch gleiten | Elemente werden kontinuierlich verschoben, ohne dass der Besucher auf die Navigationspfeile klickt. | - Aktiviert: Die Galerieelemente werden ohne Klicken angezeigt. Ziehe den Schieberegler Zeit zwischen Bildern, um die Anzahl der Sekunden zwischen den Elementen zu ändern. -Deaktiviert: Der Besucher muss auf die Navigationspfeile klicken, um durch die Galerieelemente zu scrollen. |
Info anzeigen | Die Elementinformationen, die angezeigt werden, wenn Besucher über deine Galerieelemente fahren. | - Titel: Der Titel des Elements wird bei Mouseover angezeigt. - Beschreibung:Die Elementbeschreibung wird bei Mouseover angezeigt. Passe Schriftart, Farbe und Ausrichtung mithilfe der Formatierungsoptionen an. - Diashow-Zähler: Zeige die Anzahl der Element in der Galerie und die Gesamtzahl der Element an (diese Option gibt es nur für das Diashow-Layout) Hinweis: Große Schriftarten können bei kleineren Miniaturbildern abgeschnitten werden. |
Position | Die Position des Infotextes auf jedem Galerieelement | - Unter dem Bild: Der Text wird unterhalb des Elements angezeigt - Über dem Bild: Der Text wird über dem Element angezeigt. - Auf dem Bild: Der Text wird auf dem Bild angezeigt. |
Was passiert bei Mouseover? | Das Verhalten deiner Infotexte, wenn Besucher mit der Maus über deine Galerieelemente fahren. | - Erscheint: Text und Überlagerung erscheinen bei Mouseover. - Verschwindet: Text und Überlagerung verschwinden bei Mouseover. - Keine Änderung: Text und Überlagerung werden immer angezeigt. Hinweis: Diese Optionen sind nur verfügbar, wenn du eingestellt hast, dass die Informationen auf dem Bild angezeigt werden sollen (Infoposition). |
Größe der Infoleiste | Die Größe der Informationsleiste unter den Galerieelementen | Ziehe den Schieberegler, um den Bereich unter deiner Galerie zu vergrößern oder zu verkleinern, in dem die Symbole „Herz“ und „Teilen“ angezeigt werden. Wenn du die Kontrollkästchen für Text aktivierst, werden auch Titel und Beschreibung in der Infoleiste angezeigt. |
Wiedergabe-Button | Zeige einen Wiedergabe-Button für deine Website-Besucher an oder blende ihn aus, um eine Diashow zu starten oder anzuhalten. | - Aktiviert: Ein Wiedergabe-Button wird angezeigt. Die Besucher deiner Website können deine Diashow anhalten oder abspielen. - Deaktiviert: Kein Wiedergabe-Button wird angezeigt. Hinweis: Diese Funktion gibt es nur, wenn du deine Diashow so eingerichtet hast, dass sie automatisch scrollt (Option „Automatisch gleiten“ aktiviert). |
Scroll-Richtung | Die Richtung, in der deine Besucher durch die Galerie scrollen. | - Vertikal: Besucher scrollen die Seite vertikal nach unten, um weitere Elemente anzuzeigen. - Horizontal: Besucher klicken auf die Bildlaufpfeile links und rechts der Galerie, um weitere Elemente anzuzeigen. |
Bildorientierung | Die Ausrichtung der Galerieelemente. | - Horizontal: Elemente werden in horizontaler Ausrichtung angezeigt. Diese Einstellung eignet sich gut für Weitwinkel- oder Landschaftsaufnahmen. - Vertikal: Elemente werden in vertikaler Ausrichtung angezeigt. Das ist gut für Porträts oder Nahaufnahmen. |
Miniaturbildskalierung | Die Größe der Galerieelemente. | - Zuschneiden: Die Galerieelemente werden zugeschnitten, um ihren Inhalt an die Elementgröße in der Galerie anzupassen. Wähle das Bildverhältnis der Elemente. - Anpassen: Die Elemente der Galerie werden so geändert, dass sie ihren gesamten Inhalt anzeigen. |
Bildverhältnis | Das proportionale Verhältnis zwischen Artikelbreite und Höhe. | Wähle das Verhältnis der Galerieelemente aus. |
Miniaturbild-Platzierung | Die Position der Miniaturansichten der Galerie. | Wähle den Ort der Galerie-Miniaturbilder. |
Größe der Miniaturbilder | Die Größe der Miniaturansichten der Galerie | Ziehe den Schieberegler, um die Galerie-Miniaturbilder zu vergrößern oder zu verkleinern. |
Miniaturbild-Abstand | Der Abstand zwischen den Miniaturansichten der Galerie. | Ziehe den Schieberegler, um den Abstand zwischen den Miniaturansichten der Galerieelemente zu vergrößern oder zu verkleinern. |
Abstand | Der Abstand zwischen den Galerieelementen. | Ziehe den Schieberegler, um den Abstand zwischen den Galerieelementen zu vergrößern oder zu verkleinern. |
Dichte der Collage | Die Dichte (Anzahl und Größe) der Elemente in der Galerie. Bei einer höheren Dichte werden mehr Objekte mit kleineren Größen angezeigt. Eine niedrigere Dichte zeigt weniger Objekte mit größeren Größen an. | Ziehe den Schieberegler nach rechts oder links, um die Deckkraft zu erhöhen oder zu verringern. |
An Bildschirm anpassen/ Artikel pro Seite | Die Anzahl der Elemente in jeder Zeile deiner Galerie. | - An Bildschirm anpassen: Deine Artikel werden automatisch für die Bildschirme deiner Besucher optimiert. - Artikel pro Seite: Wähle die Anzahl der Galerieelemente in jeder Zeile aus, unabhängig von der Bildschirmgröße deiner Besucher. Ziehe den Schieberegler Artikel pro Zeile, um die Anzahl einzustellen. |
„Mehr laden“-Button | Du kannst den „Mehr laden“-Button, auf den deine Besucher klicken können, um weitere Artikel in deiner Galerie zu laden, ein- oder ausblenden. Hinweis: Diese Option ist nur verfügbar, wenn die Scroll-Richtung vertikal ist. | - Aktiviert: „Mehr laden”-Button wird unter der Galerie angezeigt. Wähle, ob alle Bilder angezeigt werden oder nur ein weiterer Abschnitt, wenn der „Mehr laden”-Button angeklickt wird. - Deaktiviert: Deine Galerie wird vollständig angezeigt, wenn die Seite geladen wird, und deine Besucher müssen nicht auf etwas klicken, um mehr anzuzeigen. |
Tab „Einstellungen“:
Einstellung | Erläuterung | Optionen |
|---|---|---|
Wenn ein Element angeklickt wird | Lege fest, was passiert, wenn deine Website-Besucher auf ein Galerieelement klicken. | - Detailansicht: Das Galerieelement wird in der Detailansicht geöffnet. Passe die Detailansicht im Tab Design an. - Ein Link wird geöffnet: Die Besucher deiner Website werden zu einem Link geleitet (einer Webadresse, einer Seite, einer Lightbox usw.) Klicke auf die Medienverwaltung, um den Link einzurichten. - Nichts passiert: Es passiert nichts, wenn deine Website-Besucher auf ein Galerieelement klicken. - Vollbildmodus: Die Elemente der Galerie werden im Vollbildmodus geöffnet. |
Herunterladen | Blende ein Download-Symbol ein oder aus, damit deine Besucher deine Bilder und Videos herunterladen können. | - Aktiviert: Ein Download-Symbol wird angezeigt. Die Besucher deiner Website können deine Bilder oder Videos herunterladen (keine kostenlosen Bilder von Wix). - Deaktiviert: Es wird kein Download-Symbol angezeigt. |
Teilen auf Social Media | Blende Symbole für soziale Netzwerke ein oder aus, sodass deine Besucher deine Galerieelemente leicht teilen können. | - Aktiviert: Symbole für soziale Netzwerke werden angezeigt (Facebook, Twitter, Pinterest, Tumblr und E-Mail). - Deaktiviert: Es werden keine Symbole für soziale Netzwerke angezeigt. |
Herz-Symbol | Blende ein Herz-Symbol ein oder aus, damit deine Besucher zeigen können, wenn ihnen ein Galerieelement gefällt. | - Aktiviert: Ein Herz-Symbol wird angezeigt. Wähle, ob der Zähler anzeigen soll, wie vielen Leuten das Galerieelement gefällt. - Deaktiviert: Es wird kein Herz-Symbol angezeigt. |
Tab „Design“:
Einstellung | Erläuterung | Optionen |
|---|---|---|
Überlagerung & Symbole | Passe die Symbole deiner Pro Gallery an, wenn Besucher mit der Maus über deine Galerieelemente fahren. | - Farbüberlagerung: Wähle, ob eine Farbüberlagerung erscheinen soll, wenn deine Besucher mit der Maus über deine Galerie fahren. Klicke auf das Farbfeld, um die Farbe auszuwählen und ziehe den Schieberegler, um die Deckkraft anzupassen. Symbolfarbe: Klicke auf das Farbfeld, um die Farbe für das Herz-Symbol und das Symbol für Herunterladen auszuwählen. - Überlagerungseffekt: Wähle einen Effekt aus, der angezeigt wird, wenn deine Besucher mit der Maus über ein Bild fahren. Größe der Pfeile: Ziehe den Schieberegler, um die Navigationspfeile zu vergrößern oder verkleinern. - Farbe der Pfeile: Klicke auf das Farbfeld, um die Farbe der Navigationspfeile auszuwählen. |
Texte | Passe den Text in deiner Galerie an. | - Titel - Stil & Farbe: Wähle die Schriftart und -farbe für die Titel aus. - Beschreibung - Fontart & Farbe: Wähle die Schriftart und -farbe für die Beschreibungen. - Horizontale Ausrichtung: Wähle die horizontale Ausrichtung des Textes. - Vertikale Ausrichtung: Wähle eine die vertikale Ausrichtung für den Text aus. |
Design | Passe den Stil deiner Galerieelemente an. | - Randbreite & Farbe: Wähle die Farbe und Breite des Rahmens deiner Galerieelemente. - Randradius: Ziehe den Schieberegler, um den Radius der Ecken deiner Galerieelemente zu erhöhen oder zu verringern. - Schatten: Wähle, ob du einen Schatten hinter den Objekten ein- oder ausblenden möchtest. - Mouseover- Effekt: Wähle einen Effekt aus, der angezeigt wird, wenn Besucher mit der Maus über deine Galerieelemente fahren. - Bild wird geladen: Wähle aus, ob deine Bilder verschwommen erscheinen oder eine Farbe angezeigt wird, während deine Bilder geladen werden. |
Scroll-Animationen | Lege fest, wie deine Galerieelemente angezeigt werden, wenn deine Besucher in deiner Galerie nach unten scrollen. | Wähle eine Animation aus. |
Tab „Erweitert“:
Einstellung | Erläuterung | Optionen |
|---|---|---|
Bildqualität | Wähle die Bildqualität deiner Galerieelemente aus. | Ziehe den Schieberegler, um die Qualität der Bilder in deiner Galerie zu erhöhen oder zu verringern. Hinweis: Die Verwendung einer höheren Qualität kann dazu führen, dass deine Bilder langsamer geladen werden. |
Bildschärfe | Schärfe deine Galeriebilder. | - Aktiviert: Die Bilder werden geschärft. Passe den Betrag, Radius und Schwellenwert der Schärfung an. - Deaktiviert: Die Bilder sind nicht geschärft. |
Videos abspielen | Entscheide, wie deine Videos abgespielt werden. | - Beim Mouseover: Deine Videos werden abgespielt, sobald der Besucher mit der Maus darüber fährt. - Automatische Wiedergabe: Deine Videos werden automatisch in der Galerie abgespielt. - Beim Anklicken: Deine Videos werden abgespielt, wenn deine Besucher sie in der Galerie anklicken. |
Mit Ton abspielen | Deine Videos in deiner Galerie sind standardmäßig stummgeschaltet. Lege fest, ob deine Videos mit Ton wiedergegeben werden. | - Aktiviert: Videos werden in der Galerieansicht mit Ton abgespielt. - Deaktiviert: Videos sind in der Galerieansicht stumm geschaltet. Deine Videos werden immer mit Ton in der Detailansicht abgespielt. |
Wiedergabetempo | Lege das Wiedergabetempo der Videos fest. | Wähle das Wiedergabetempo aus den Optionen aus. |
Videos in Schleife legen | Lege fest, ob deine Videos ununterbrochen in einer Schleife wiedergegeben werden oder nicht. | - Aktiviert: Deine Videos werden kontinuierlich abgespielt. - Deaktiviert: Besucher deiner Website müssen auf den Wiedergabe-Button klicken, um deine Videos abzuspielen. |
 , um zu steuern, was passiert, wenn dein Website-Besucher auf ein Galerieelement klickt.
, um zu steuern, was passiert, wenn dein Website-Besucher auf ein Galerieelement klickt.
 , um zu wählen, wie die Videos in deiner Pro Gallery abgespielt werden sollen.
, um zu wählen, wie die Videos in deiner Pro Gallery abgespielt werden sollen. , um einen Schriftstil auszuwählen, und klicke auf das Farbfeld, um eine Farbe für den Titel zu wählen.
, um einen Schriftstil auszuwählen, und klicke auf das Farbfeld, um eine Farbe für den Titel zu wählen. , um einen Schriftstil auszuwählen, und klicke auf das Farbfeld, um eine Farbe für die Beschreibung auszuwählen.
, um einen Schriftstil auszuwählen, und klicke auf das Farbfeld, um eine Farbe für die Beschreibung auszuwählen.