Editor X: Abschnitte hinzufügen und verwalten
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Seitenabschnitte sind die Bausteine deiner Website. Verwende sie, um verwandte Inhalte zusammenzuhalten, damit deine Website organisiert, professionell und strukturiert aussieht.
Die Abschnitte erstrecken sich über die Breite des Browsers und du kannst die Höhe nach Belieben einstellen.
In diesem Artikel erfährst du mehr über folgende Themen:

Einen Seitenabschnitt hinzufügen
Füge jeder Seite so viele Abschnitte hinzu, wie du möchtest. Du kannst aus leeren Abschnitten wählen oder einen von uns vorgefertigten Abschnitt hinzufügen, den wir für dich erstellt haben.
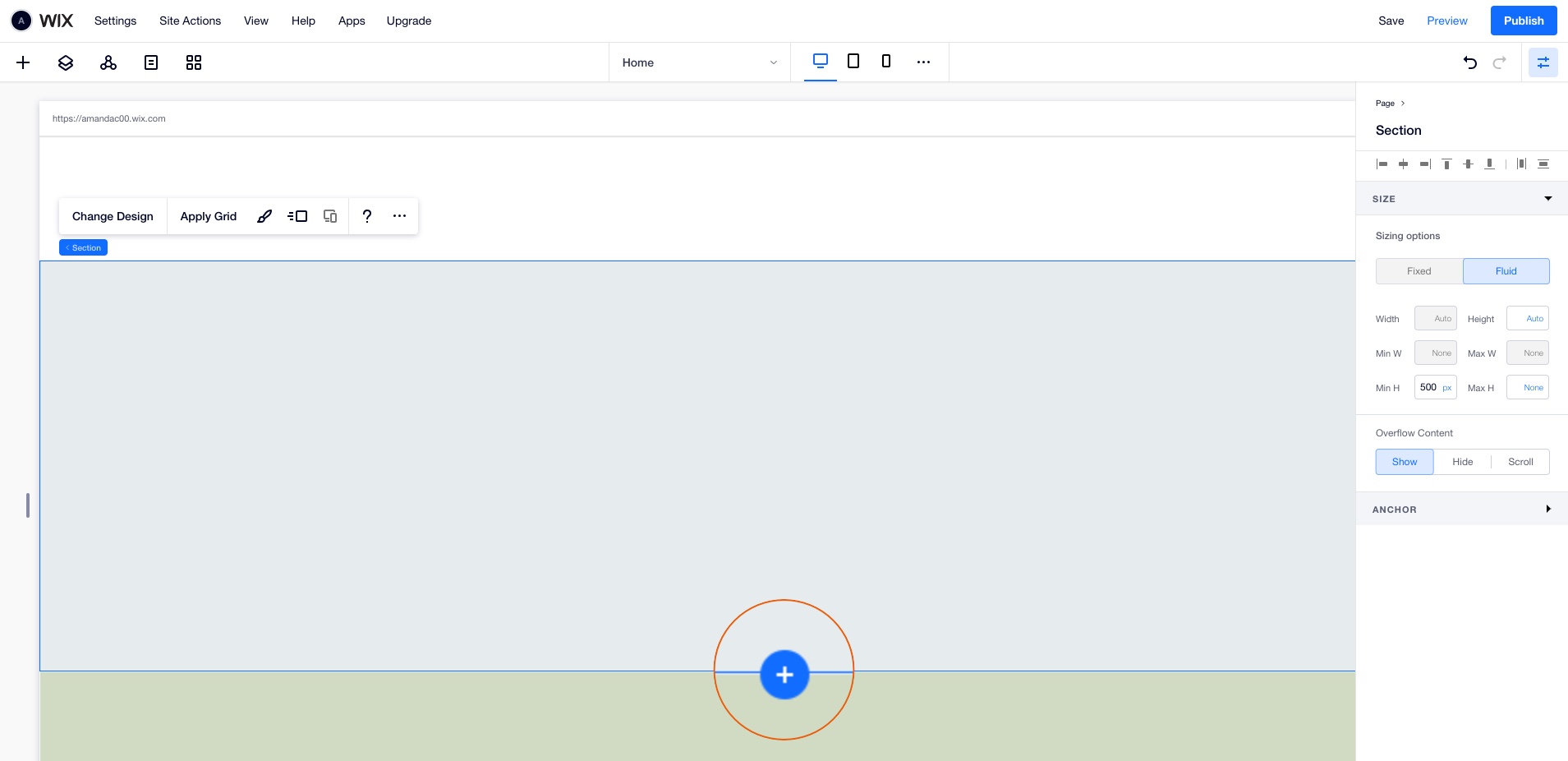
Einen leeren Abschnitt hinzufügen
Füge einen leeren Seitenabschnitt hinzu und nutze die Freiheit, diesen ganz nach deinen Vorstellungen zu gestalten. Klicke auf einen Abschnitt auf deiner Seite und klicke am horizontalen Rand des Abschnitts auf das Symbol für Hinzufügen  .
.
 .
.
Tipp:
Passe den Hintergrund deines Abschnitts mit einer Farbe, einem Bild oder einem Video an. So geht's
Einen vorgefertigten Abschnitt hinzufügen
Wir haben eine Vielzahl vorgefertigter und vollständig responsiver Abschnitte, die alle in der Farbpalette deiner Website gestaltet sind. Wähle einfach den gewünschten Abschnitt aus und passe ihn an deinen persönlichen Stil an.
Die Abschnitte wurden so gestaltet, dass sie in jedem Viewport gut aussehen, also mach dir keine Gedanken darüber, wie du sie für verschiedene Breakpoints gestaltest.
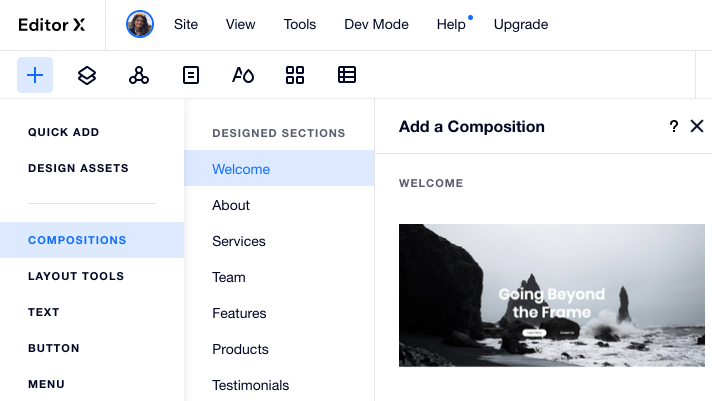
- Klicke oben im Editor auf Hinzufügen
 .
. - Klicke auf Kompositionen.
- Stöbere in den Seitenabschnitten, um einen zu finden, der dir gefällt.
- Ziehe einen vorgefertigten Abschnitt auf deine Seite.

Möchtest du einen Abschnitt duplizieren?
Wenn du ein einheitliches Erscheinungsbild deiner Website wünschst, ist es vielleicht einfacher, einen bestehenden Abschnitt zu duplizieren und Änderungen daran vorzunehmen. Klicke dazu mit der rechten Maustaste auf den Abschnitt und dann auf Duplizieren.
Ein Raster auf einen Seitenabschnitt anwenden
Im Editor X verfügen Abschnitte über ein responsives, integriertes CSS Grid mit einer einzelnen Zelle (1x1-Layout). Du kannst ein Raster mit mehr Zeilen und Spalten anwenden, um die Elemente in deinem Abschnitt zu organisieren.
Um ein Raster auf einen Abschnitt anzuwenden:
- Klicke im Editor X auf den Abschnitt.
- Ändere das Raster auf eine der folgenden Arten:
- Ein voreingestelltes Raster auswählen: Klicke auf das Aufklappmenü 1x1 und wähle ein anderes Raster (z. B 2x2, 2x1)
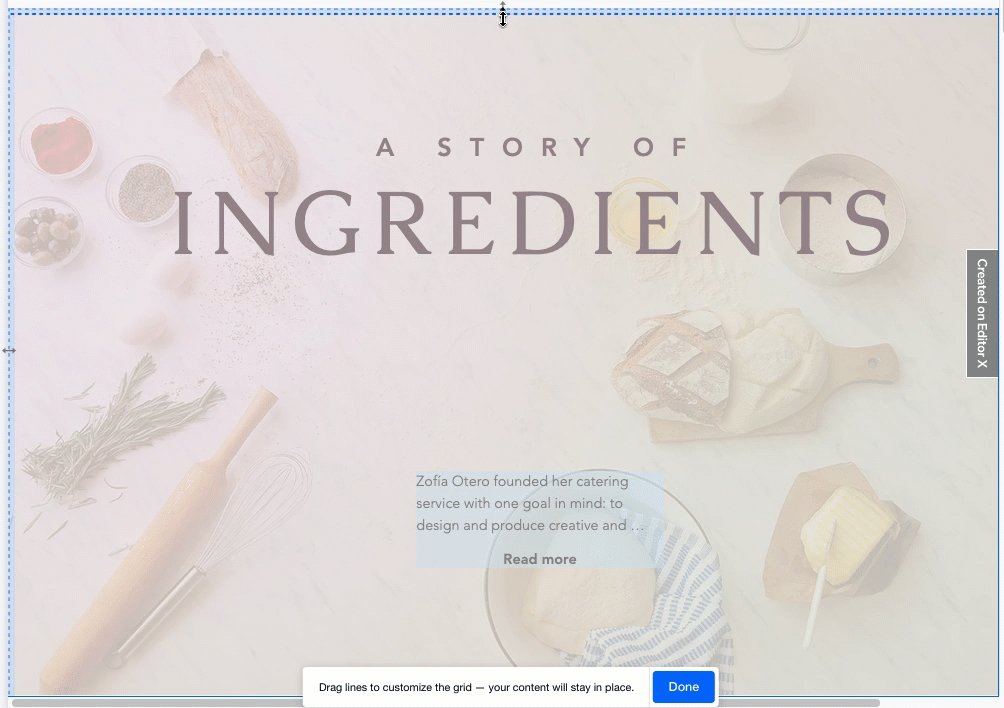
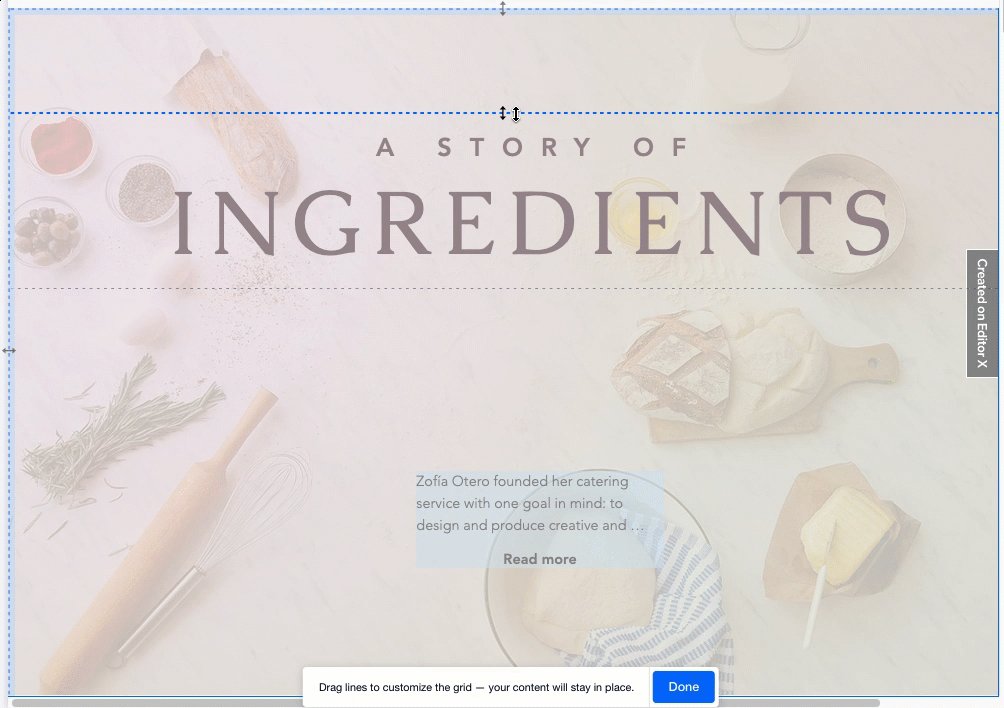
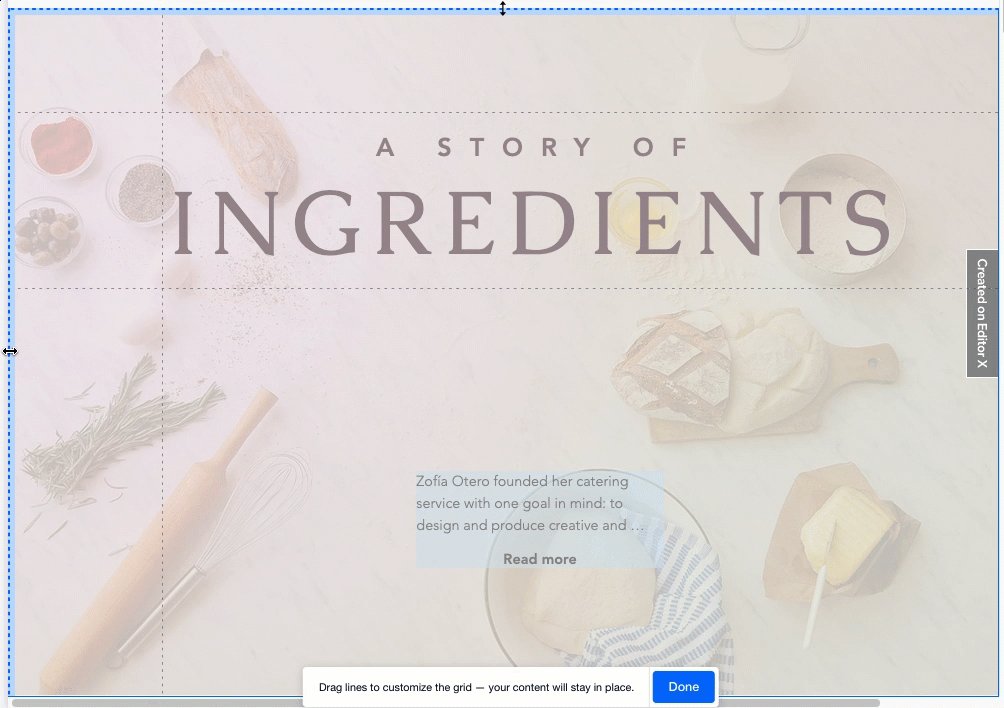
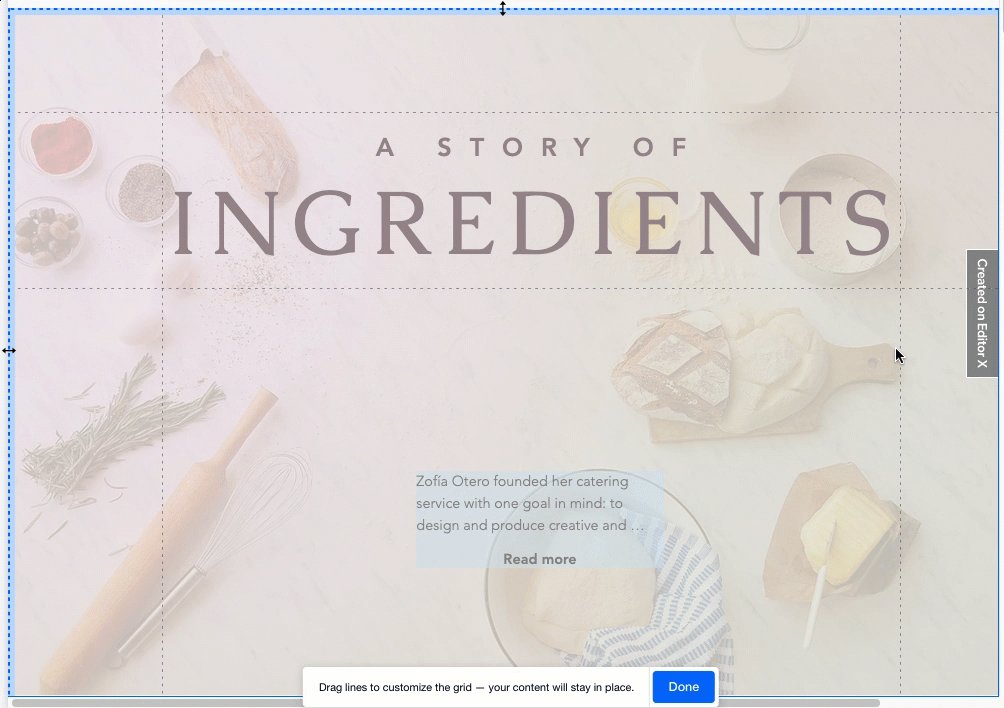
- Das Raster auf der Seite anpassen:
- Klicke auf das Symbol für Raster auf der Arbeitsfläche anpassen
 .
. - Ziehe vom linken oder oberen Rand des Rasters, um neue Linien hinzuzufügen.
- Klicke auf das Symbol für Raster auf der Arbeitsfläche anpassen

Einen Seitenabschnitt löschen
Du kannst jederzeit einen Abschnitt von deiner Website löschen.
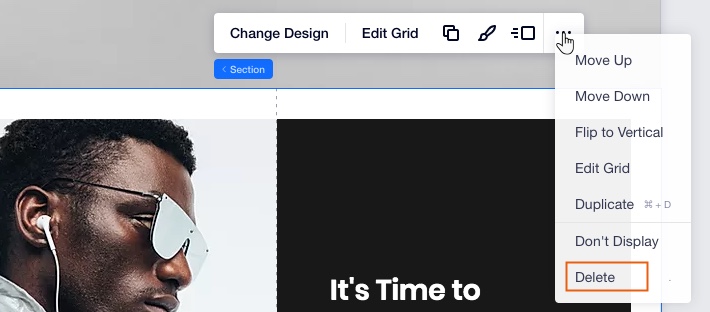
Um einen Abschnitt zu löschen:
- Klicke auf dem entsprechenden Seitenabschnitt auf das Symbol für Weitere Aktionen.
- Klicke auf Löschen.

Möchtest du einen Bereich vorübergehend ausblenden?
Klicke auf Nicht anzeigen, um einen Abschnitt zur späteren Verwendung auszublenden. Du kannst den ausgeblendeten Abschnitt im Ebenen-Panel finden, wo du ihn auch wieder einblenden kannst. Mehr erfahren
Deine Seitenabschnitte neu anordnen
Während du die Website erstellst, kannst du entscheiden, ob die Struktur und Anordnung des Inhalts leicht unterschiedlich sein soll. Hier sind die Seitenabschnitte besonders praktisch: Du kannst sie jederzeit neu anordnen.
Um deine Seitenabschnitte neu anzuordnen:
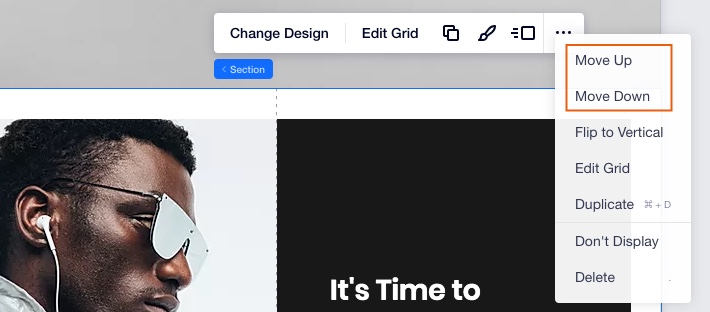
- Klicke auf einem Seitenabschnitt auf das Symbol für Weitere Aktionen.
- Klicke auf Nach oben verschieben oder Nach unten verschieben.

Tipp:
Du kannst Abschnitte mit dem Rechtsklick-Menü neu anordnen.
War das hilfreich?
|