Editor X: Über Klick- und Mouseover-Effekte
3 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Mit Editor X kannst du auffällige Interaktionen erstellen, um die Aufmerksamkeit deiner Besucher zu erregen — ohne eine einzige Zeile Code schreiben zu müssen. Wenn Besucher Elemente anklicken oder mit der Maus darüber fahren, kannst du sie sich verändern, verschieben oder neue Inhalte anzeigen lassen.
Wähle aus einer Reihe vorgefertigter Effekte oder erstelle einen benutzerdefinierten Effekt, der genau deinen Bedürfnissen entspricht. Verwalte das Timing, die Reihenfolge und das Easing, füge alles zusammen und schau dir das Endergebnis direkt in deinem Editor an.
Wie funktionieren Interaktionen?
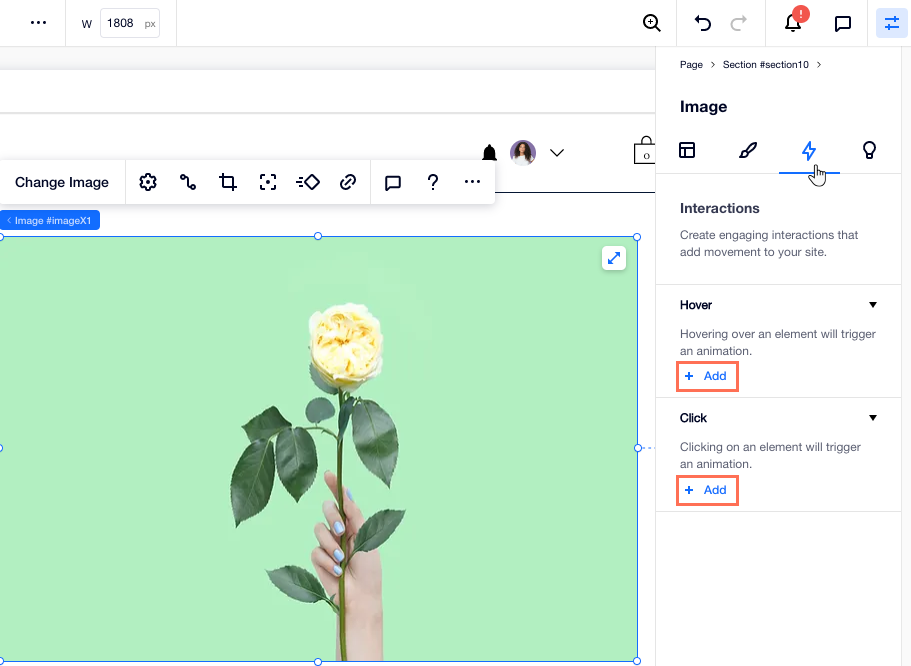
Jede Interaktion besteht aus zwei Teilen: Trigger und Animation.
- Trigger: Die Aktion, die die Animation auslöst, entweder durch Anklicken oder durch Mouseover.
- Animation: Die Animation, die du für ein bestimmtes Element entwirfst.
Zunächst wählst du den entsprechenden Trigger aus. Anschließend kannst du entscheiden, welche Animation angezeigt werden soll, wenn Besucher klicken oder mit der Maus über das Element fahren.

Animationen auswählen und anpassen
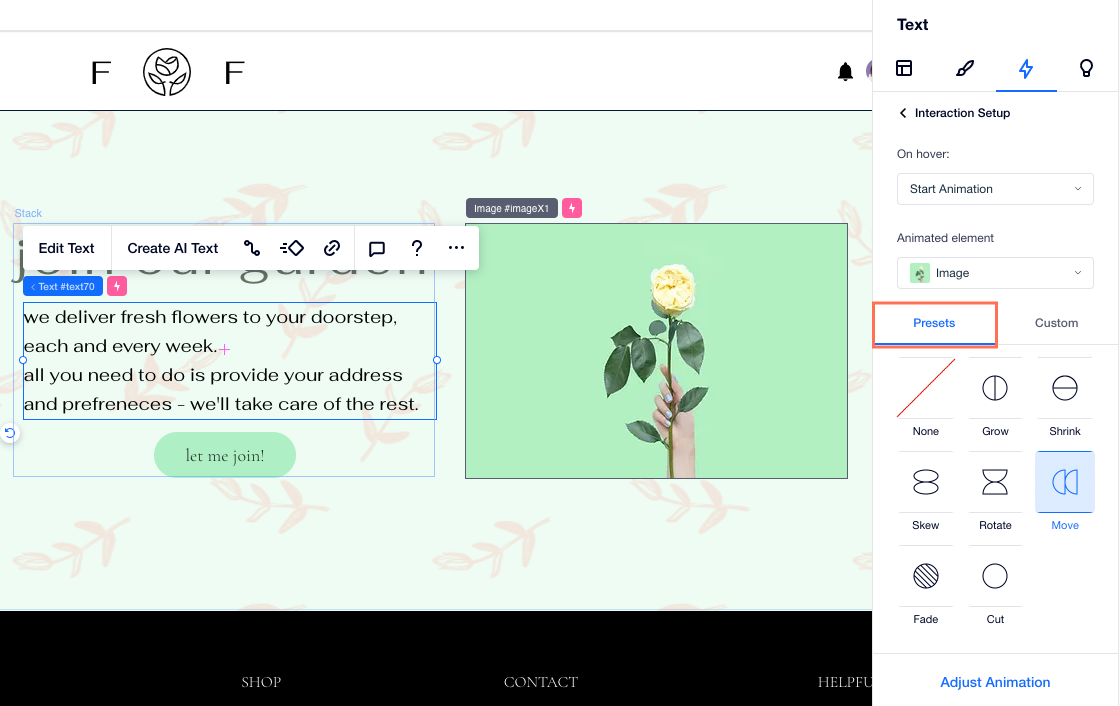
Editor X bietet eine Vielzahl von voreingestellten Animationen, die du verwenden kannst, wie Vergrößern, Rotieren und Verblassen. Wir haben die Animation für dich erstellt, aber du kannst das Timing trotzdem steuern und an deine Bedürfnisse anpassen.

Um einen aufwendigeren Effekt zu erzielen, entwirf eine benutzerdefinierte Animation, die so aussieht und sich so verhält, wie du es möchtest. Mit benutzerdefinierten Animationen kannst du die Füllfarbe, Deckkraft, Winkel, Größe und vieles mehr des Elements beim Anklicken oder bei Mouseover ändern.

Den Ursprungszustand eines Elements gestalten
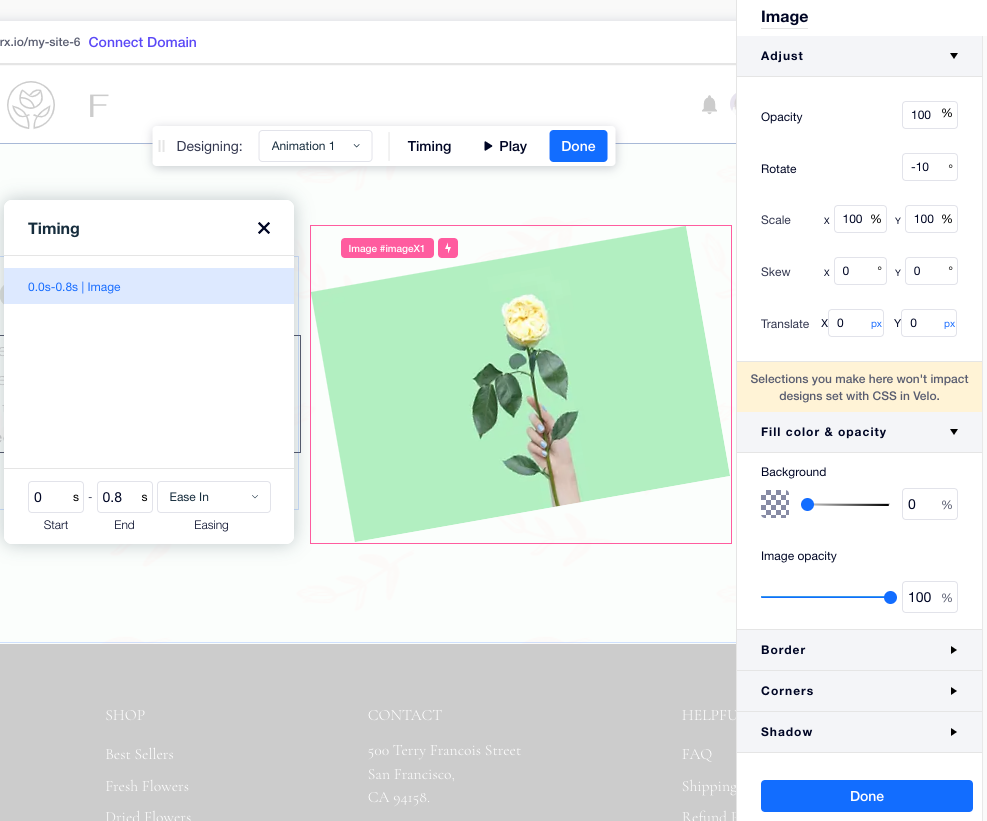
Sobald du eine benutzerdefinierte Interaktion erstellst, kannst du den Ursprungszustand des Elements gestalten. So sieht dein Element aus, wenn es geladen wird, bevor Besucher mit ihm interagieren. Du kannst die anfängliche Deckkraft, den Winkel, die Größe und die Position des Elements anpassen und dann eine dazu passende Animation erstellen.
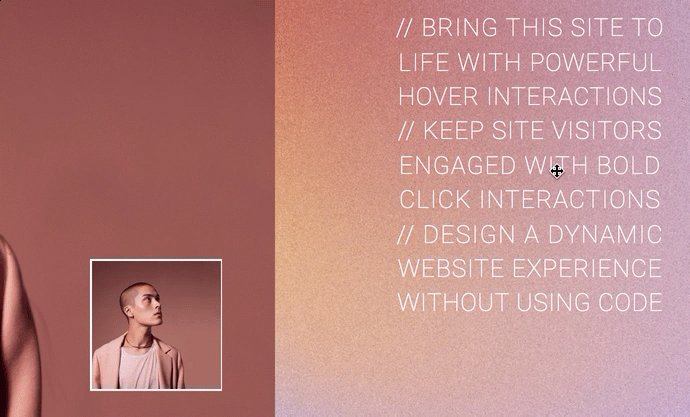
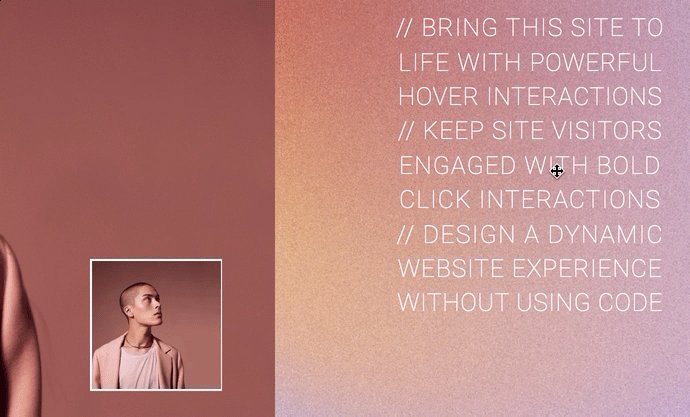
Im folgenden Beispiel wird ein Bild angezeigt, wenn ein Besucher auf den Text klickt. Du kannst dies tun, indem du die Deckkraft des Bildes im Ursprungszustand auf 0 festlegst.

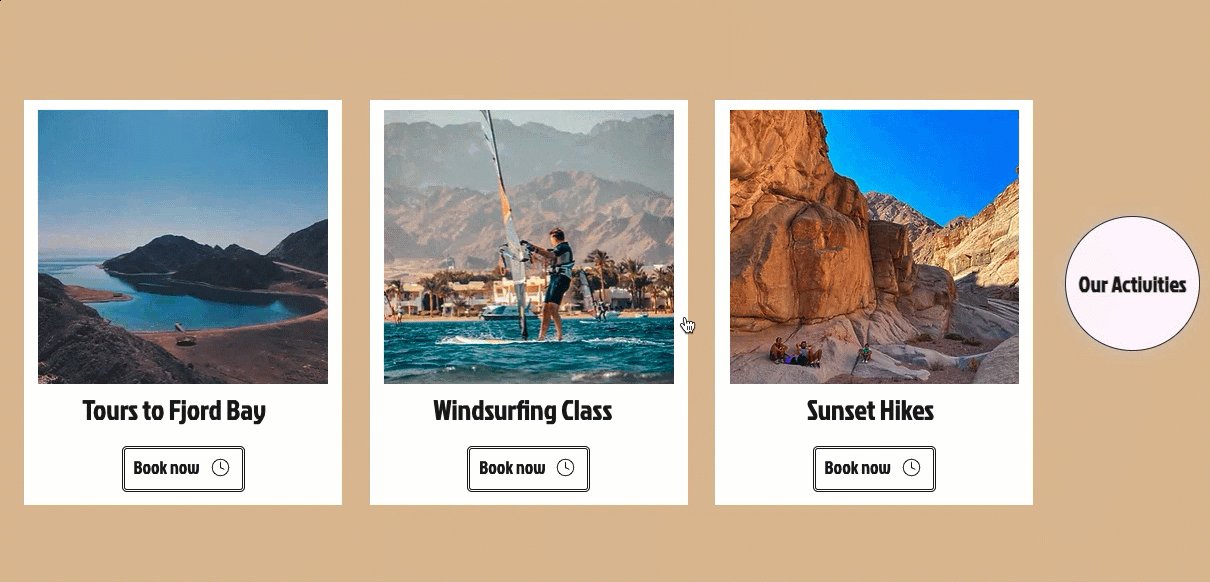
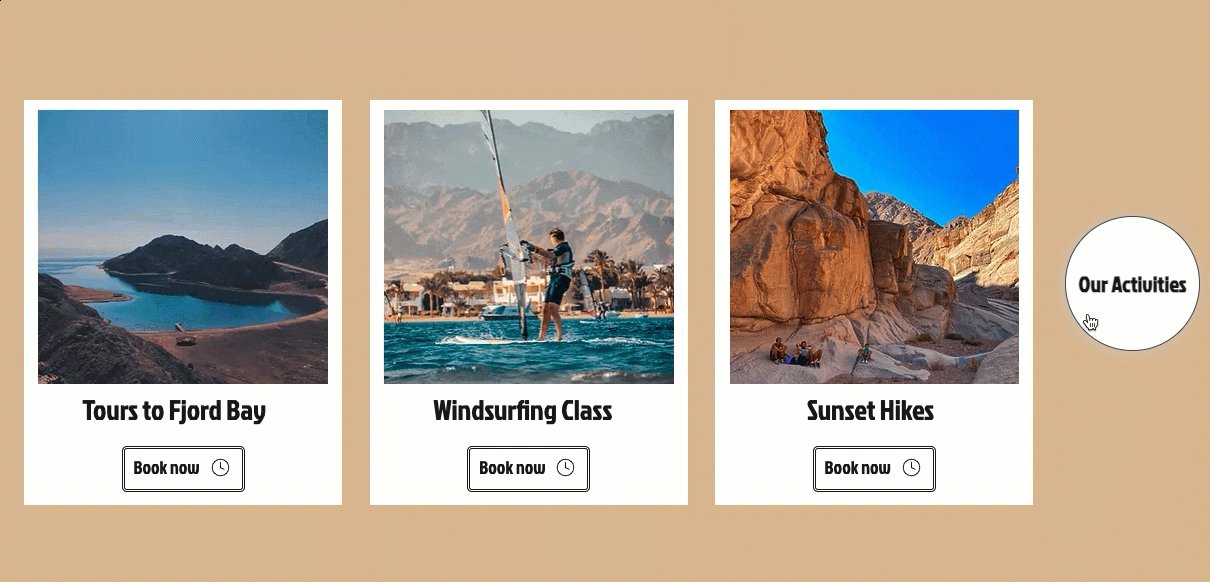
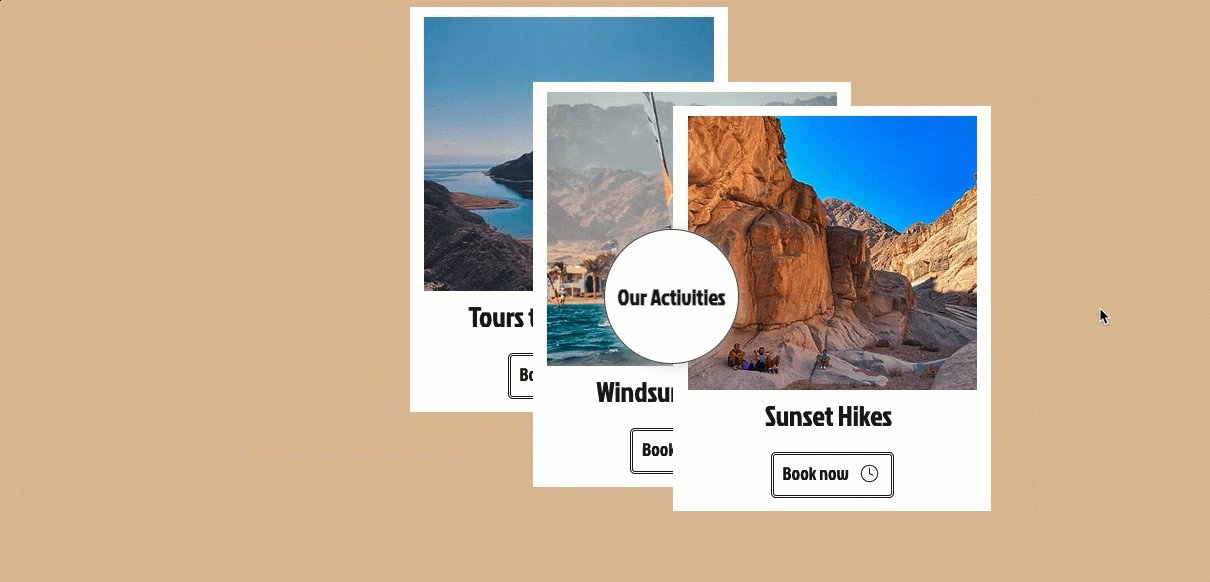
Interaktionen zwischen verschiedenen Elementen
Mit Editor X kannst du Interaktionen zwischen Elementen erstellen, sodass sich das Anklicken oder Mouseover eines Elements auf ein anderes Element auswirkt. Wenn du eine neue Interaktion einrichtest, kannst du das animierte Element auswählen. Das kann das gleiche Element sein, über das Besucher mit der Maus gefahren oder auf das Besucher klicken, oder ein anderes Element auf der Arbeitsfläche.
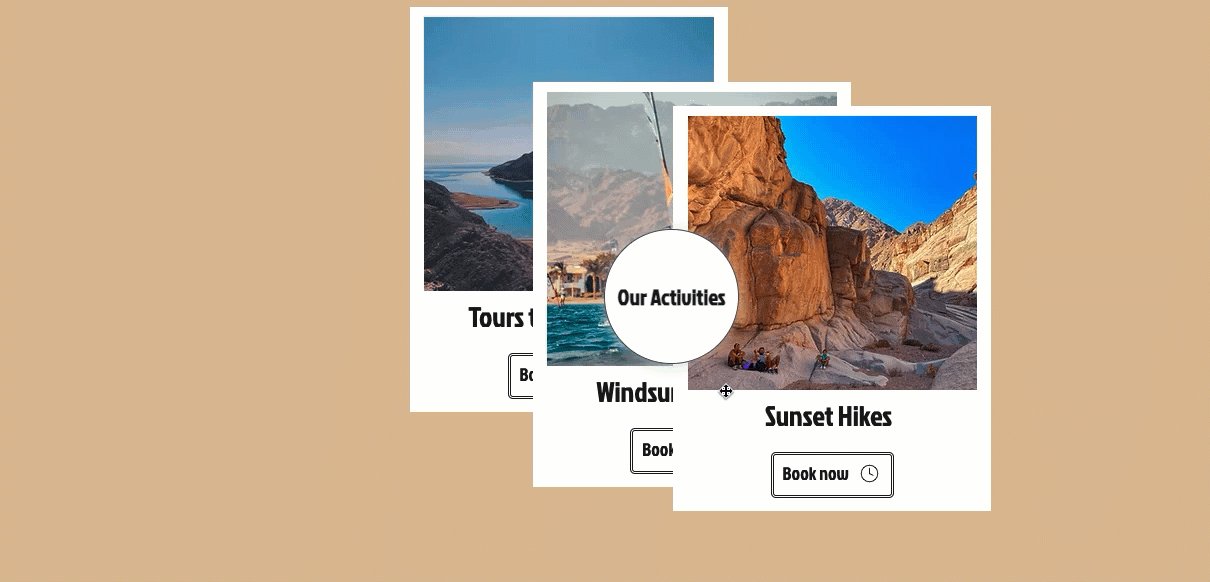
Im folgenden Beispiel werden durch Klicken auf den Button 3 andere Container veranlasst, ihre Position zu ändern:

War das hilfreich?
|