CMS: Einen bestehenden Upload-Button zum Hochladen mehrerer Dokumente einrichten
2 Min. Lesezeit
Wenn du bereits eine Seite mit einem Upload-Button hast, kannst du deiner Sammlung ein Feld für mehrere Dokumente hinzufügen, damit Website-Besucher mehrere Dokumente gleichzeitig hochladen können.
Schritt 1 | Den Feldtyp „Mehrere Dokumente“ zu deiner Sammlung hinzufügen
Füge ein Feld mit dem richtigen Feldtyp zu deiner Sammlung im CMS hinzu, um das Hochladen mehrerer Dokumente zu ermöglichen.
Um einen Feldtyp für mehrere Dokumente hinzuzufügen:
- Öffne die mit dem Upload-Button verknüpfte Sammlung.
- Klicke auf das Symbol für Feld hinzufügen
 .
. - Bearbeite den Feldnamen.
- Klicke auf das Aufklappmenü Feldtyp und wähle die Option Mehrere Dokumente aus.
- Klicke auf Speichern.
- Klicke oben rechts auf das X, um das CMS zu schließen.
Schritt 2 | Deinen bestehenden Upload-Button aktualisieren, sodass mehrere Dokumente akzeptiert werden
Verwende die Button-Einstellungen, um deinen Upload-Button zu aktualisieren, damit Website-Besucher mehrere Dokumente zum Hochladen in deine Sammlung auswählen können.
Um deinen bestehenden Upload-Button zu aktualisieren:
- Wähle den Upload-Button.
- Klicke auf das Symbol für Mit Datenquelle verbinden
 (oder
(oder  im Editor X).
im Editor X). - Klicke auf das Aufklappmenü Datei verbinden mit und wähle das „Mehrere Dokumente“-Feld aus, das du gerade erstellt hast.
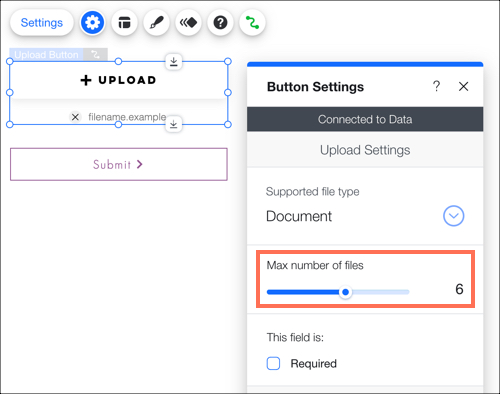
- Klicke auf Einstellungen.
- Klicke auf das Aufklappmenü Unterstütztes Dateiformat und wähle Dokument aus.
- Ziehe den Schieberegler Maximale Anzahl an Dateien auf die gewünschte Anzahl.

- Aktiviere das Kontrollkästchen Erforderlich, um dies zu einem Pflichtfeld zu machen, wenn ein Besucher Dateien hochlädt.
- (Empfohlen) Gib den Titel ein, der oben auf dem Upload-Button unter Feldname angezeigt wird.
- Gib in das Feld Buttontext den Text ein, der auf deinem Upload-Button angezeigt wird.
- Wähle eine Option unter Text unter dem Button:
- Nur Dateiinfo anzeigen: Es wird der vom Besucher ausgewählte Dateiname angezeigt, sobald die Datei ausgewählt wurde.
- Individuellen Text anzeigen: Gib im Feld Individueller Text den Text ein, den du unter dem Button anzeigen möchtest. Sobald der Besucher seine Datei hochlädt, wird stattdessen der Dateiname unter dem Button angezeigt. Tipp: Füge hilfreiche Informationen wie die richtige Dateigröße hinzu (z. B. „Die maximale Dateigröße beträgt 25 MB“).
Tipp:
Klicke auf Datei-Uploads ansehen, um zu deiner Medienverwaltung zu gelangen, wo du die Dateien ansehen kannst, die Besucher auf deine Website hochgeladen haben.
War das hilfreich?
|