CMS (ehem. Content-Verwaltung): Eine Website mit dynamischen Seiten erstellen
9 Min. Lesezeit
Mit dem CMS (Content Management System) von Wix kannst du eine Sammlung aller Inhalte erstellen, die du anzeigen möchtest. Dann kannst du mithilfe dynamischer Seiten diesen Inhalt automatisch über 100 verschiedene Seiten anzeigen lassen, jede mit dem gleichen Design, aber einzigartigem Inhalt.
Wenn du beispielsweise eine Website mit Filmrezensionen erstellen möchtest, fügst du nicht manuell eine Seite für jeden Film hinzu, sondern sammelst alle deine Rezensionen in einer Sammlung. Da die Sammlung mit einer dynamischen Seite verbunden ist, werden alle Inhalte, die du der Sammlung hinzufügst, automatisch auf den dynamischen Seiten angezeigt.
Um eine Website mit dynamischen Seiten zu erstellen, musst du das CMS zu deiner Website hinzufügen, deine Sammlung erstellen und deine dynamischen Seiten einrichten. Dies mag zwar ein wenig Mühe erfordern, aber es wird dir in Zukunft viel Zeit sparen, wenn du weitere Inhalte hinzufügen musst.
Schritt 1 | Das CMS zu deiner Website hinzufügen
Das CMS enthält alle deine Sammlungen. Füge eine dynamische Listenseite und eine dynamische Elementseite hinzu, um die Elemente aus deiner Sammlung anzuzeigen.
So geht's
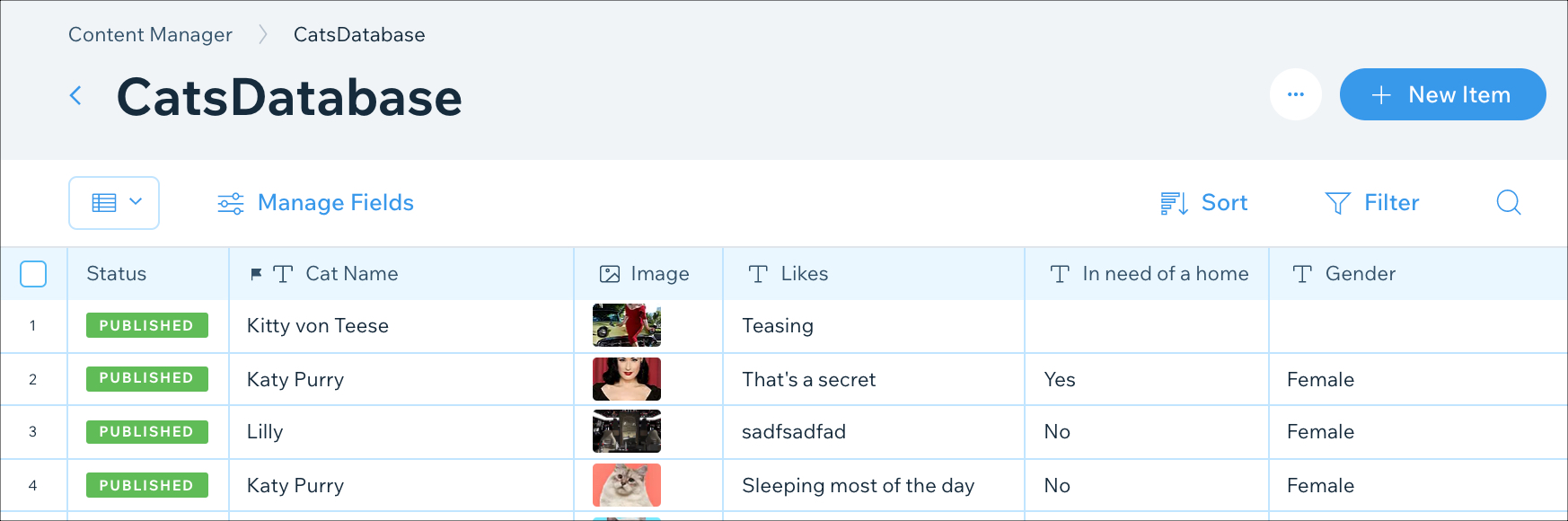
Schritt 2 | Deine Inhalte zur Sammlung hinzufügen
Wenn du dynamische Seiten verwendest, wird alles, was du anzeigen möchtest, in deiner Sammlung gespeichert. Jedes Mal, wenn du deiner Sammlung zusätzliche Elemente hinzufügst, sind diese automatisch auf deinen dynamischen Seiten verfügbar.
Du kannst mit der Erstellung einer Basissammlung beginnen, die nur einige wenige Artikel enthält, und jederzeit zurückkommen, um weitere hinzuzufügen.
So geht's

Hinweis:
Bei neu erstellten Websites ist die optionale Sandbox nun standardmäßig auf „deaktiviert“ gesetzt. Vorhandene Websites haben die Option, die optionale Sandbox im CMS unter Weitere Aktionen in den erweiterten Einstellungen zu „deaktivieren“. Wenn du in der optionalen Sandbox-Sammlung arbeitest, ist der Inhalt, den du der Sammlung hinzufügst, noch nicht live. Mehr über die Sandbox und die Live-Sammlungen erfahren
Schritt 3 | Deine dynamischen Elementseiten hinzufügen einrichten
Jetzt, da deine Sammlung einige Inhalte enthält, kannst du damit anfangen, deine dynamischen Seiten einzurichten und zu gestalten. Denk daran, du musst das nur einmal machen. Jedes Mal, wenn du ein neues Element zu deiner Sammlung hinzufügst, wird automatisch eine dynamische Seite für dieses Element erstellt.
Wenn du deine dynamische Seite einrichtest, solltest du dir überlegen, welche Inhalte sich in deiner Sammlung befinden und welche Elemente du verwenden möchtest, um diese Inhalte anzuzeigen. Beispielsweise brauchst du höchstwahrscheinlich ein Textfeld, ein Bild und vielleicht sogar einen Button.
Tipp:
Die dynamischen Seiten enthalten einige Standardelemente. Wenn du mit ihnen zufrieden bist, musst du sie nicht ändern.
In unserem Beispiel der Filmrezensionen richten wir eine dynamische Seite mit einem Textfeld für die Titel und Rezensionen und einem Bildelement für das Bild ein.
So geht's

Schritt 4 | Deine dynamischen Listenseiten einrichten
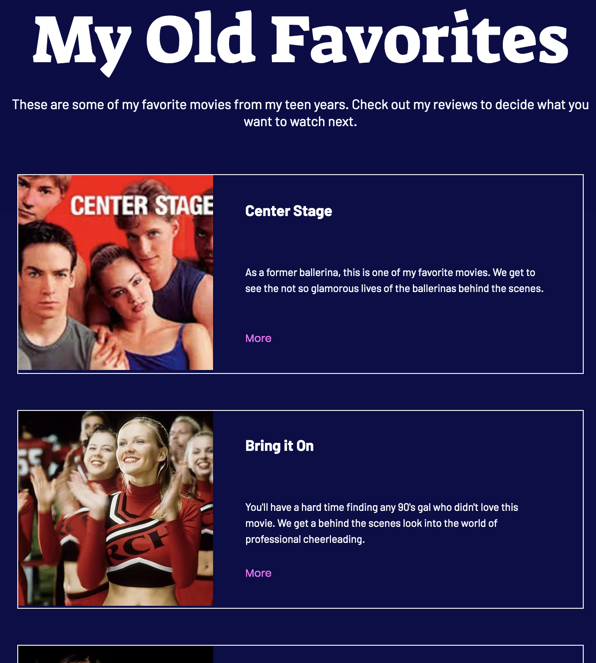
Deine Kategorieseite ist wie ein Index aller Objekte in deiner Sammlung. Besucher können durch diesen Index blättern und auswählen, was sie sehen möchten. Deine Indexseite sollte ein Multi-Element enthalten, wie zum Beispiel einen Repeater, eine Galerie oder eine Tabelle (im Editor X noch nicht verfügbar), so dass Besucher kurze Informationen zu jedem Element sehen können, bevor sie zur Hauptelementseite gelangen.
Standardmäßig enthält deine Kategorieseite einen Repeater, der für dich eingerichtet und einsatzbereit ist. Passe deine Kategorieseite weiter an, indem du zusätzliche Elemente hinzufügst und sie mit den entsprechenden Feldern verbindest. Oder lasse sie so, wie sie ist, wenn du damit zufrieden bist.
So geht's

(Optional) Schritt 5 | Deine Sandbox- und Live-Sammlungen synchronisieren
Hinweis:
Der folgende Schritt ist nur relevant, wenn du die Sandbox aktiviert hast.
Du bist also bereit, live zu gehen. Bis jetzt hast du in einer Sandbox-Sammlung gearbeitet, das bedeutet, dass der Inhalt noch nicht live auf deiner Website zu sehen ist. Vielleicht möchtest du zu deiner Sammlung zurückgehen und ein paar weitere Artikel hinzufügen. Wenn du fertig bist, synchronisiere.
So geht's
War das hilfreich?
|
 .
. .
. .
.

 (oder
(oder  im Editor X).
im Editor X).

 im Editor X).
im Editor X).